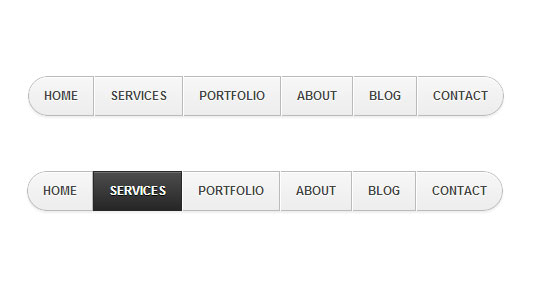
纯css html5 圆角导航菜单,鼠标经过导航变色
?
?
?
XML/HTML Code
- <nav?id="navigation">??
- ????????<ul>??
- ????????????<li><a?href="http://www.freejs.net">Home</a></li>??
- ????????????<li><a?href="#">Services</a></li>??
- ????????????<li><a?href="#">Portfolio</a></li>??
- ????????????<li><a?href="#">About</a></li>??
- ????????????<li><a?href="#">Blog</a></li>??
- ????????????<li><a?href="#">Contact</a></li>??
- ????????</ul>??
- ????</nav>??
?
CSS Code
- #navigation?{??
- ????margin:?40px?0;???
- ????font:?bold?12px/18px?"Helvetica?Neue",?Helvetica,?Arial,?sans-serif;??
- ????text-transform:?uppercase;??
- ????color:?#444;??
- }??
- ??
- #navigation:after?{??
- ????clear:?both;??
- ????content:?".";??
- ????display:?block;??
- ????height:?0;??
- ????visibility:?hidden;??
- }??
- ??
- #navigation?ul?{??????
- ????float:?left;??
- ????border-radius:?100px;??
- ????box-shadow:?0?2px?2px?rgba(0,?0,?0,?0.07);??
- ????-webkit-box-shadow:?0?2px?2px?rgba(0,?0,?0,?0.07);??
- ????overflow:?hidden;??
- }??
- ??
- #navigation?li?{??
- ????float:?left;??
- ????border-style:?solid;???
- ????border-width:?1px;??
- ????border-color:?#BABABA?#BABABA?#BABABA?#FFF;??
- ????box-shadow:?0?1px?rgba(255,255,255,1)?inset;??
- ????-webkit-box-shadow:?0?1px?rgba(255,255,255,1)?inset;??
- ????background:?#F7F7F7;???
- ????background:?-moz-linear-gradient(top,?#F7F7F7?0%,?#EDEDED?100%);???
- ????background:?-webkit-gradient(linear,?left?top,?left?bottombottom,?color-stop(0%,#F7F7F7),?color-stop(100%,#EDEDED));???
- ????background:?-webkit-linear-gradient(top,?#F7F7F7?0%,#EDEDED?100%);???
- ????background:?-o-linear-gradient(top,?#F7F7F7?0%,#EDEDED?100%);???
- ????background:?-ms-linear-gradient(top,?#F7F7F7?0%,#EDEDED?100%);???
- ????background:?linear-gradient(top,?#F7F7F7?0%,#EDEDED?100%);???
- ????filter:?progid:DXImageTransform.Microsoft.gradient(?startColorstr=‘#F7F7F7‘,?endColorstr=‘#EDEDED‘,GradientType=0?);???????
- }??
- ??
- #navigation?li:hover,?#navigation?li.current?{??
- ????box-shadow:?0?1px?rgba(255,255,255,0.2)?inset;??
- ????-webkit-box-shadow:?0?1px?rgba(255,255,255,0.2)?inset;??
- ????border-color:?#262626?!important;??
- ????background:?#4D4D4D;???
- ????background:?-moz-linear-gradient(top,?#4D4D4D?0%,?#262626?100%);???
- ????background:?-webkit-gradient(linear,?left?top,?left?bottombottom,?color-stop(0%,#4D4D4D),?color-stop(100%,#262626));???
- ????background:?-webkit-linear-gradient(top,?#4D4D4D?0%,#262626?100%);???
- ????background:?-o-linear-gradient(top,?#4D4D4D?0%,#262626?100%);???
- ????background:?-ms-linear-gradient(top,?#4D4D4D?0%,#262626?100%);???
- ????background:?linear-gradient(top,?#4D4D4D?0%,#262626?100%);???
- ????filter:?progid:DXImageTransform.Microsoft.gradient(?startColorstr=‘#4D4D4D‘,?endColorstr=‘#262626‘,GradientType=0?);???
- }??
- ??
- #navigation?a?{??
- ????display:?block;??
- ????padding:?10px?15px;??
- ????color:?#444;??
- ????text-decoration:?none;??
- ????text-shadow:?0?1px?#FFF;??
- }??
- ??
- #navigation?a:hover,?#navigation?li.current?a?{??
- ????color:?#FFF;??
- ????text-shadow:?0?1px?#000;??
- }??
- ??
- #navigation?li:first-child?{??
- ????border-left-color:?#BABABA;??
- ????border-radius:?100px?0?0?100px;??
- }??
- ??
- #navigation?li:last-child?{??
- ????border-radius:?0?100px?100px?0;??
- }??
?
原文地址:http://www.freejs.net/article_daohangcaidan_319.html
?
纯css html5 圆角导航菜单,鼠标经过导航变色
原文:http://freejs.iteye.com/blog/2170893