一、事件
1、事件的简写
v-on:click=“” 简写方式为: @click=“”
2、事件对象$event
包含事件相关的信息(事件源target、事件类型type、偏移量offset等)
3、事件冒泡
阻止事件冒泡,有两种方式:
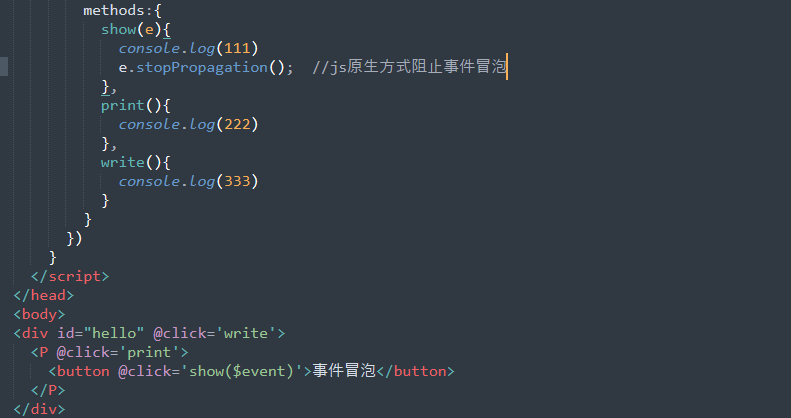
1)原生js方式,依赖于事件对象。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>事件</title> 6 <!-- 引入vue--> 7 <script src="../vue/vue.js"></script> 8 <script> 9 window.onload=function(){ 10 new Vue({ 11 el:‘#hello‘, 12 //data用来存储数据 13 data:{ 14 flag:true 15 }, 16 //methods用来存储方法 17 methods:{ 18 show(e){ 19 console.log(111) 20 e.stopPropagation(); //阻止事件冒泡 21 }, 22 print(){ 23 console.log(222) 24 }, 25 write(){ 26 console.log(333) 27 } 28 } 29 }) 30 } 31 </script> 32 </head> 33 <body> 34 <div id="hello" @click=‘write‘> 35 <P @click=‘print‘> 36 <button @click=‘show($event)‘>事件冒泡</button> 37 </P> 38 </div> 39 </body> 40 </html>
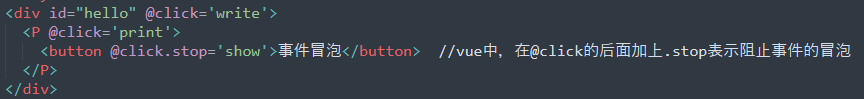
2)vue方式,不依赖于事件对象

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>事件</title> 6 <!-- 引入vue--> 7 <script src="../vue/vue.js"></script> 8 <script> 9 window.onload=function(){ 10 new Vue({ 11 el:‘#hello‘, 12 //data用来存储数据 13 data:{ 14 flag:true 15 }, 16 //methods用来存储方法 17 methods:{ 18 show(e){ 19 console.log(111) 20 }, 21 print(){ 22 console.log(222) 23 }, 24 write(){ 25 console.log(333) 26 } 27 } 28 }) 29 } 30 </script> 31 </head> 32 <body> 33 <div id="hello" @click=‘write‘> 34 <P @click=‘print‘> 35 <button @click.stop=‘show‘>事件冒泡</button> 36 </P> 37 </div> 38 </body> 39 </html>
4、事件默认行为
阻止默认行为,有两种方式:
1、
原文:https://www.cnblogs.com/AnnLing/p/15180123.html