低于91版本的Chrome浏览器:
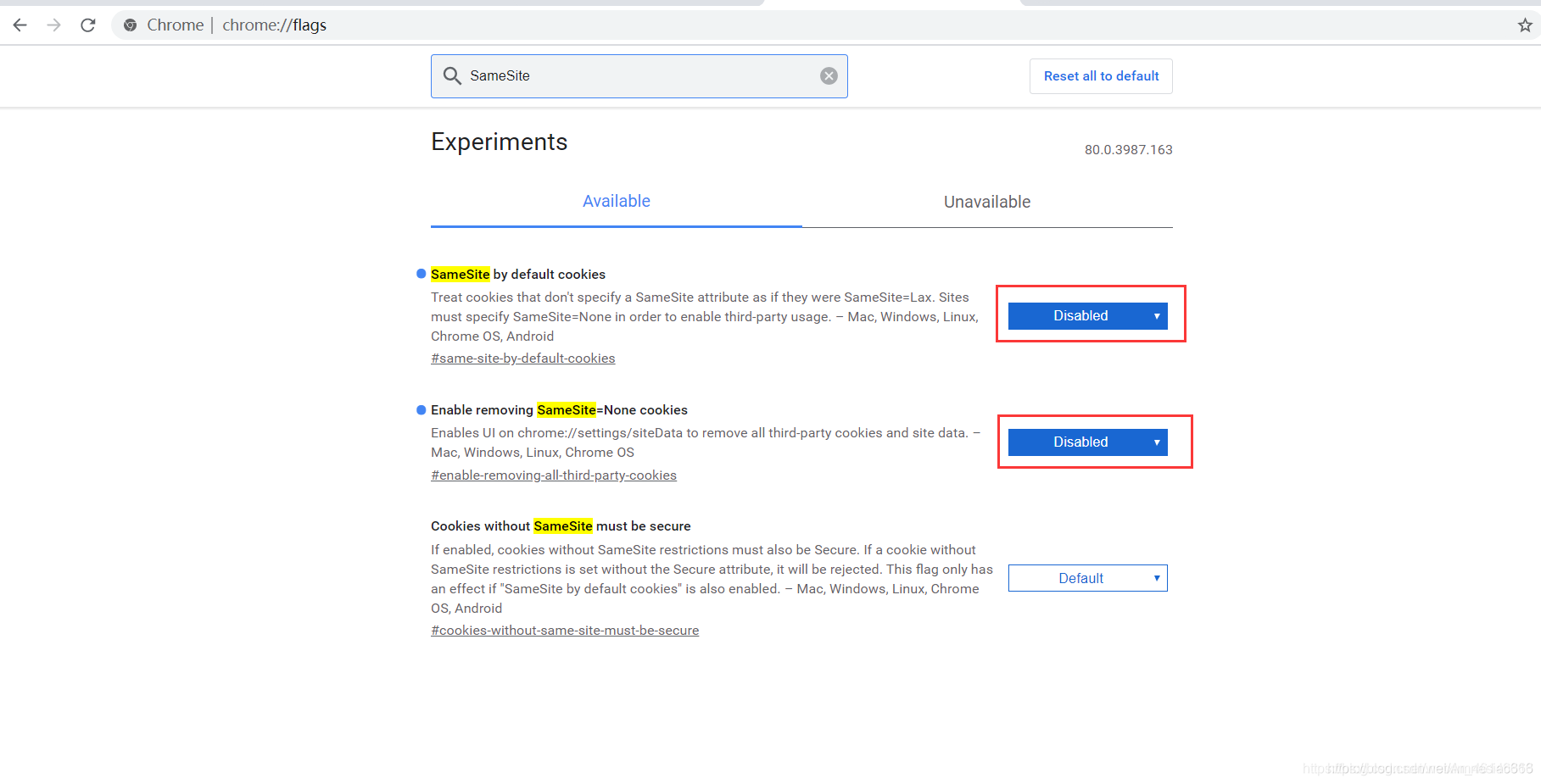
Chrome中访问地址chrome://flags/ 搜索samesite 将same-site-by-default-cookies,和SameSite by default cookies这两项设置为Disabled后重启浏览器再运行项目即可解决。该设置默认情况下会将未指定SameSite属性的请求看做SameSite=Lax来处理。

2. window,91版本及以上的Chrome浏览器:(方案1中的设置在91版本后已被Chorme移除)
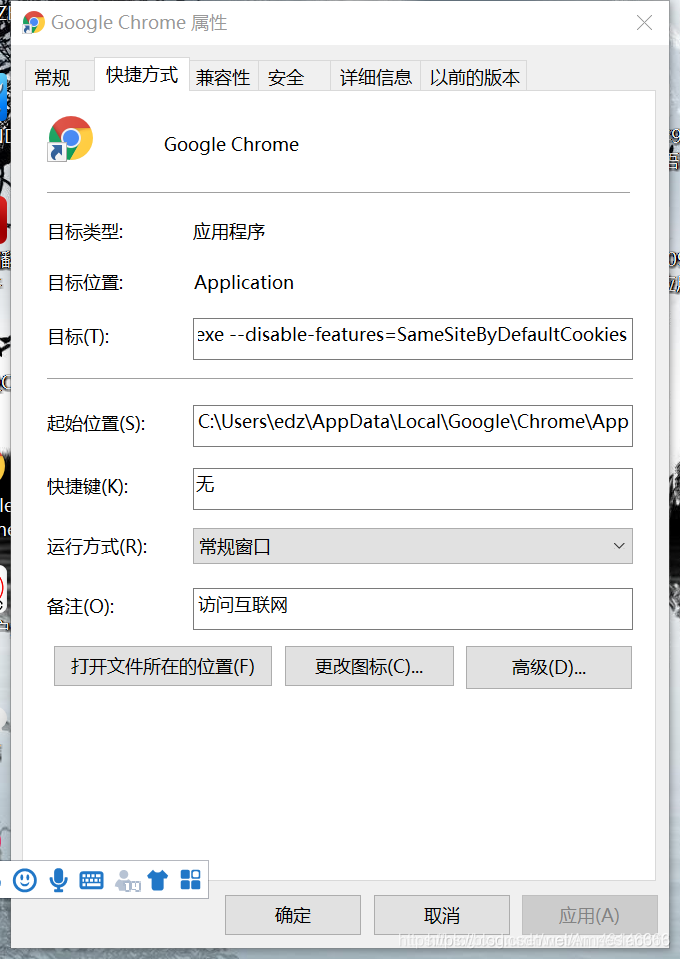
Windows:打开Chrome快捷方式的属性,在 目标 后添加
--disable-features=SameSiteByDefaultCookies
或者添加
--flag-switches-begin --disable-features=SameSiteByDefaultCookies,CookiesWithoutSameSiteMustBeSecure --flag-switches-end
,点击确定,(注意!!!一定要关闭所有浏览器,目标后一定要添加几个空格)然后重启浏览器。

3. 94及以上版本的Chrome浏览器
Chromium项目官网提到在94版本通过命令行禁用设置SameSite默认值的方式会被移除,到时方案1和方案2的方式都将无法使用,后续可通过nginx等代理工具或软件将跨域请求转为非跨域请求来解决改问题。以后如果要在开发环境作业, 老老实实上https也许是最简单的一种办法。
原文:https://www.cnblogs.com/jackielyj/p/15179862.html