参考网址:https://juejin.cn/post/6924180659829211143#heading-39

感谢这位大佬的带路,下面分享下自己的搭建过程,有问题欢迎大家指出哈~
一、本地搭建nodejs环境(npm+cnpm淘宝镜像)
可参考之前分享: https://www.cnblogs.com/zhaomeizi/p/8483597.html
二、全局安装webpack/webpack-cli
cnpm install -g webpack //全局安装webpack cnpm install webpack-cli -g //全局安装webpack-cli
webpack -v查看版本

三、初始化目录(开始搭建啦)
1、新建项目目录webpack5vue3,初始化 package.json
npm init -y

2、安装 webpack
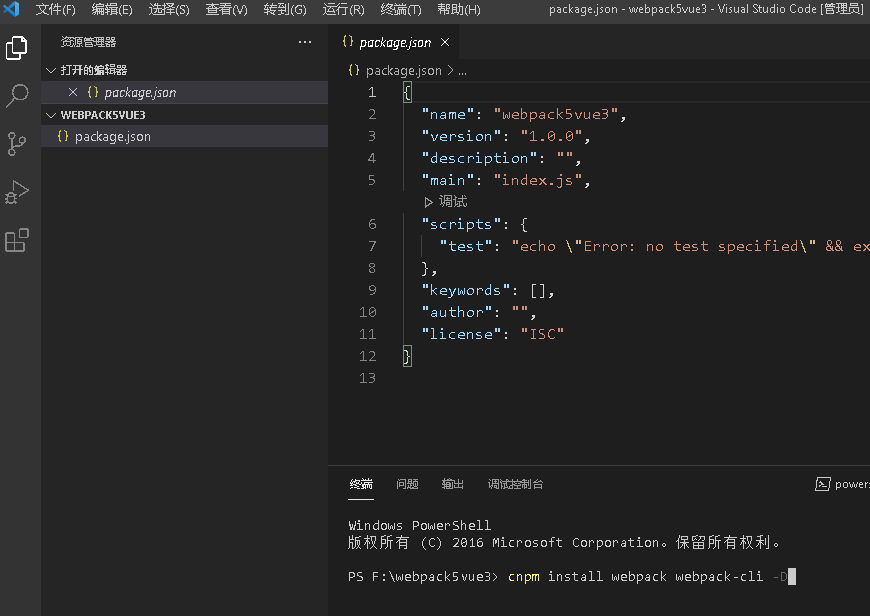
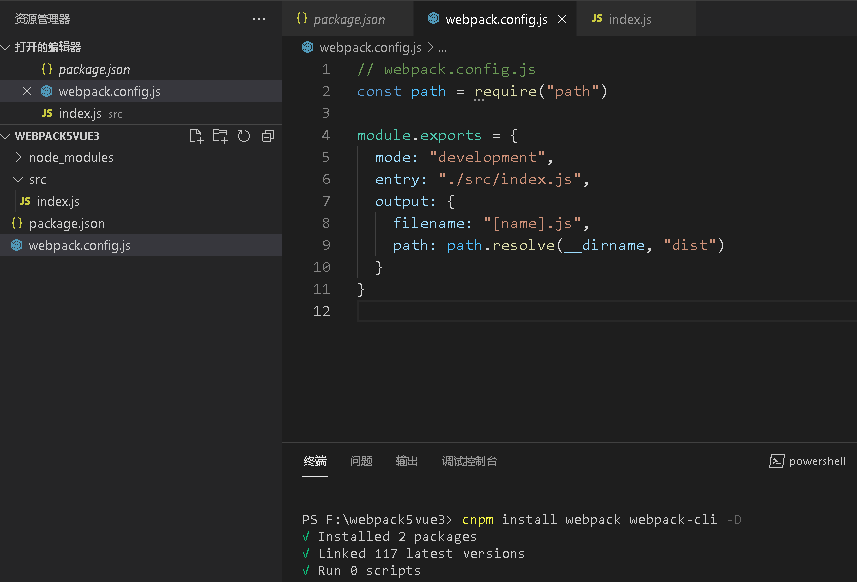
使用vscode打开目录,使用终端执行cnpm指令【-D 等价于 --save-dev, 指开发环境时所需依赖;-S 等价于 --save, 生产环境时所需依赖】
cnpm install webpack webpack-cli -D

3、项目目录下,创建 src 目录存放index.js文件
// src/index.js console.log("test webpack")
4、项目目录下,创建 webpack.config.js 文件,用于 webpack 配置
webpack相关网址:https://webpack.js.org/concepts/#loaders https://webpack.docschina.org/configuration/module/#useentry
// webpack.config.js const path = require("path") module.exports = { mode: "development", entry: "./src/index.js", output: { filename: "[name].js", path: path.resolve(__dirname, "dist") } }
5、项目结构如下

windows环境搭建Webpack5 + Vue3项目实践
原文:https://www.cnblogs.com/zhaomeizi/p/15165515.html