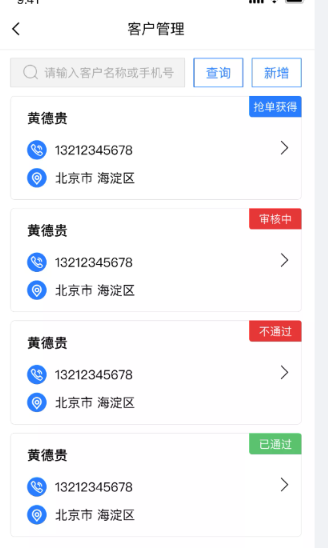
这是前端需要展示的页面:一共四个状态

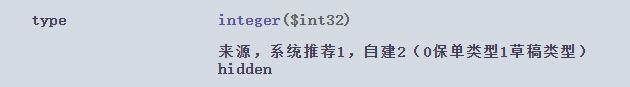
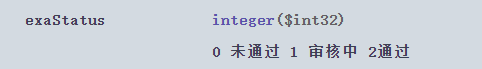
这是后台返回的字段:


描述:在通过的前提下,再去判断type值,为1,页面展示:抢单成功;为2,页面展示:已通过
下面是主要代码:
1 <view class="customer-card" @click="goDetail(item)" v-for="(item,index) in list"> 2 <view class="status"> 3 {{ calcStatus(item.exaStatus, item.type) }} 4 </view> 5 </view>
1 calcStatus(status, type) { 2 if(status == 2) { 3 return type == 1 ? ‘抢单获得‘ : ‘已通过‘ 4 } else { 5 return status === 0 ? ‘未通过‘ : status === 1 ? ‘审核中‘ : status === 2 ? ‘已通过‘ : ‘‘ 6 } 7 }
原文:https://www.cnblogs.com/heisetianshi/p/15162422.html