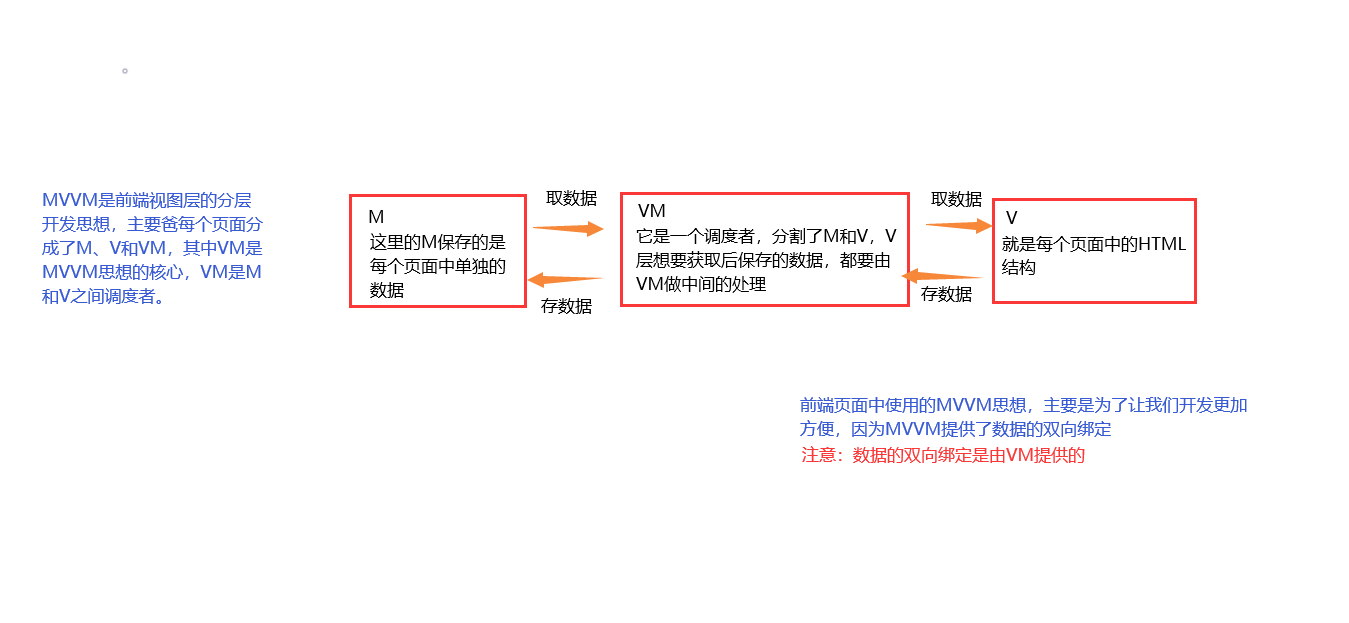
什么是Vue.js?




<!--
* @Descripttion:
* @version:
* @Author: 会飞的猪礼
* @Date: 2021-08-16 22:50:15
* @LastEditors: 会飞的猪礼
* @LastEditTime: 2021-08-16 23:11:29
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>跑马灯效果案例</title>
<script src="./js/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="跑起来" @click="run">
<input type="button" value="停住" @click="stop">
<h4>{{msg}}</h4>
</div>
<script>
// 注意:在VM实例中,如果想要获取data上的数据,或者想要调用methods中的方法,
// 必须通过this.数据属性名或this.方法名来进行访问,这里的this.就表示我们new出来的VM实例对象
var vm = new Vue({
el:"#app",
data:{
msg:"我在窗边打豆豆~",
intervalId:null // 在data中定义 定时器Id
},
methods:{
// 跑起来的方法
run(){
if(this.intervalId != null) return;
// 设置定时器,第二次点击跑起来时暂停
this.intervalId = setInterval(() => {
// 获取到头的第一个字符
var start = this.msg.substring(0,1)
// 获取后面的所有字符
var end = this.msg.substring(1)
// 重新拼接得到新的字符串,并赋值给this.msg
this.msg = end + start
},400)
// 注意:VM实例,会监听自己身上data中所有数据的改变,只要数据一发生变化,
// 就会自动把最新的数据从data上同步到页面中去
// 优点:程序员只需要关心数据,不需要考虑如何重新渲染DOM页面
},
// 停住的方法
stop(){
// 停止定时器
clearInterval(this.intervalId)
// 每当清除了定时器之后,需要重新把intervalId设置为null
this.intervalId = null;
}
}
})
</script>
</body>
</html>
原文:https://www.cnblogs.com/staryin/p/15145132.html