1. VS code的C#插件需要在 v1.23.12 以上版本, 刚开始我装的是 v1.23.14
2. 安装了最新的 dot net SDK 6.0.100-preview.3.21202.5
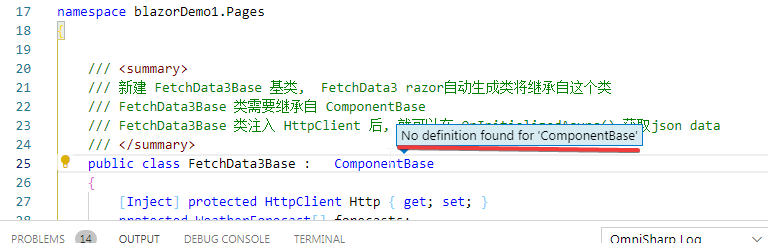
3. 建立了blazor wasm 模版项目, 能正常运行起来, 但发现VS code中很多代码导航功能不能使用

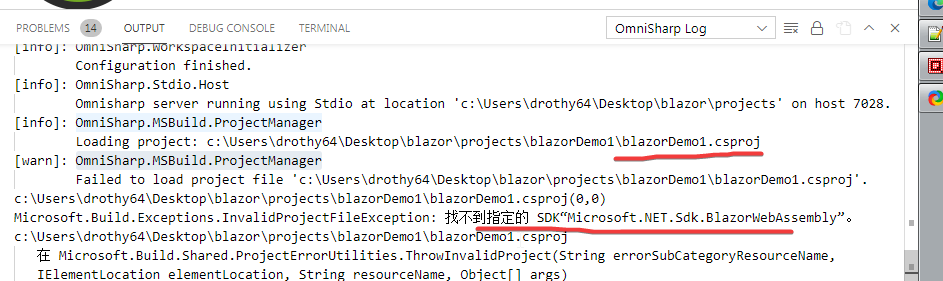
在VS code 中重启 OmniSharp , 发现如下报错.

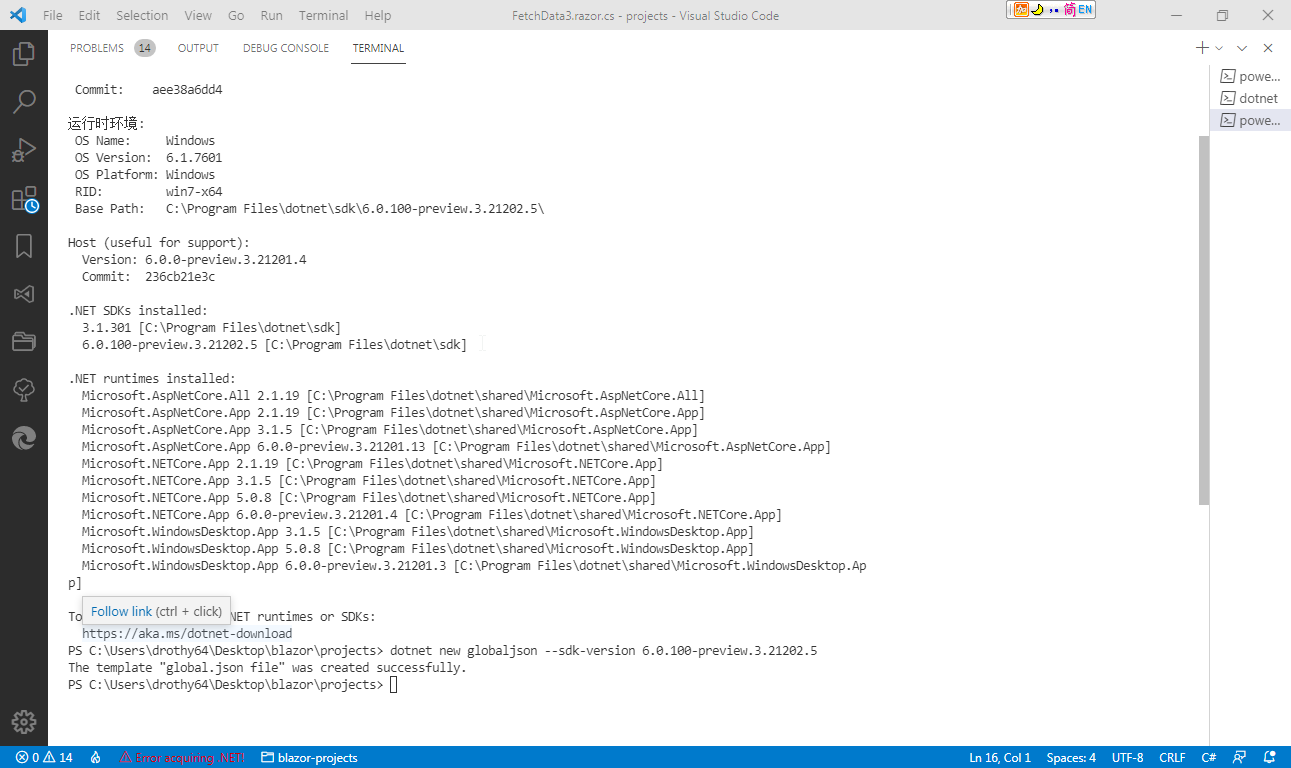
4. 检查 dotnet sdk安装情况, 检查命令为 dotnet --info

确实没有 blazor sdk,
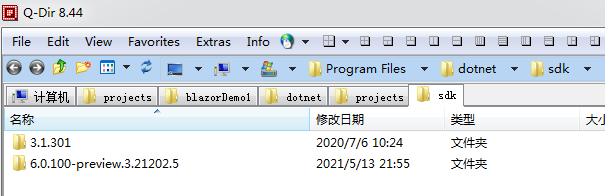
4. 网上说, 是因为安装了多个 sdk, 但又没有设定缺省sdk 造成的, 我有两个版本
C:\Program Files\dotnet\sdk\ 目录的截图

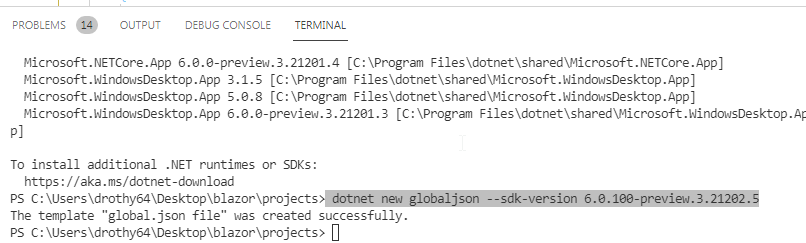
5. 运行 dotnet new globaljson --sdk-version 6.0.100-preview.3.21202.5

7. 重新启动 omnisharp 服务仍然报相同的问题
5. 编辑 VS settings, 增加如下配置项
深入浅出Blazor webassembly之vs code 环境设置过程
原文:https://www.cnblogs.com/harrychinese/p/15139534.html