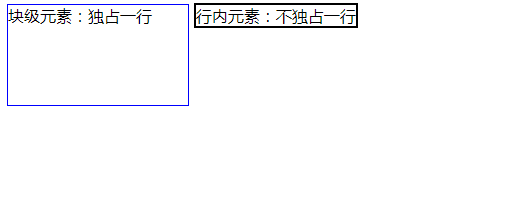
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>display的使用</title> <link rel="stylesheet" type="text/css" href="../css/019.css"/> </head> <body> <div>块级元素:独占一行</div> <span>行内元素:不独占一行</span> </body> </html>
div{ width: 180px; height: 100px; border: 1px solid #0000FF; /* display: none; 此元素不会被显示。*/ display: inline-block;/*是块元素,但是可以内联,在一行!*/ /* display: inline;行内元素 */ } span{ width: 180px; height: 100px; border: 2px solid #000000; }

原文:https://www.cnblogs.com/LLL0617/p/15139335.html