Array、Boolean、Date、Number等对象都具有
toString()、toLocaleString()、valueOf()三个方法,那这三个方法有什么区别?
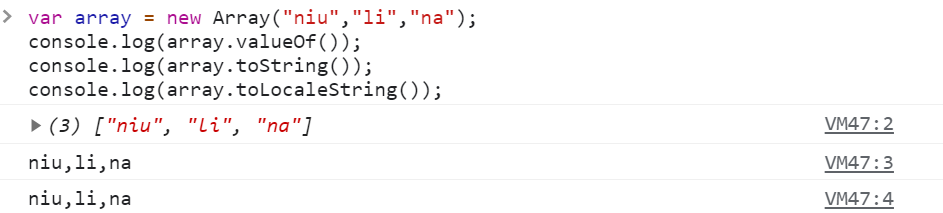
var array = new Array("niu","li","na"); console.log(array.valueOf()); console.log(array.toString()); console.log(array.toLocaleString());
结果

总结
valueOf:返回数组本身
toString():把数组转换为字符串,并返回结果,每一项以逗号分割。
toLocalString():把数组转换为本地数组,并返回结果。
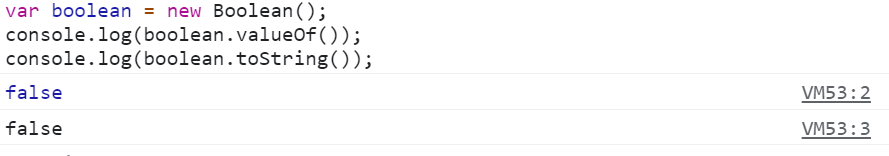
var boolean = new Boolean(); console.log(boolean.valueOf()); console.log(boolean.toString());
结果

总结
valueOf:返回 Boolean 对象的原始值。
toString():根据原始布尔值或者 booleanObject 对象的值返回字符串 "true" 或 "false"。默认为"false"。
toLocalString():Boolean对象没有toLocalString()方法。但是在Boolean对象上使用这个方法也不会报错。
总结
valueOf:返回 Date 对象的原始值,以毫秒表示。
toString():把 Date 对象转换为字符串,并返回结果。使用本地时间表示。
toLocalString():可根据本地时间把 Date 对象转换为字符串,并返回结果,返回的字符串根据本地规则格式化。
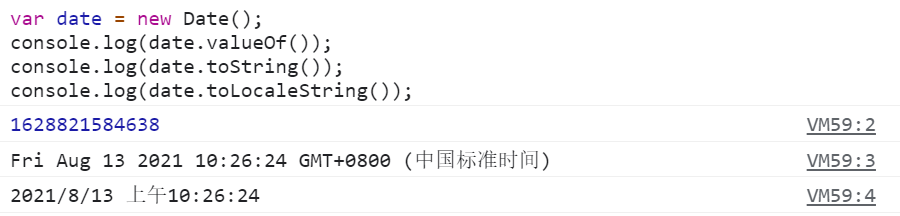
var date = new Date(); console.log(date.valueOf()); console.log(date.toString()); console.log(date.toLocaleString());
结果

总结
valueOf:返回 Date 对象的原始值,以毫秒表示。
toString():把 Date 对象转换为字符串,并返回结果。使用本地时间表示。
toLocalString():可根据本地时间把 Date 对象转换为字符串,并返回结果,返回的字符串根据本地规则格式化。
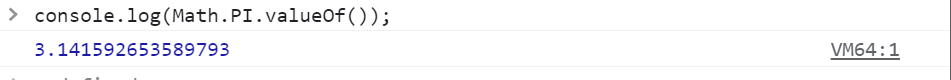
console.log(Math.PI.valueOf());
结果

总结
valueOf:返回 Math 对象的原始值。
var num = new Number(1337); console.log(num.valueOf()); console.log(num.toString()); console.log(num.toLocaleString());
结果

总结
valueOf:返回一个 Number 对象的基本数字值。
toString():把数字转换为字符串,使用指定的基数。
toLocalString():把数字转换为字符串,使用本地数字格式顺序。
var string = new String("abc"); console.log(string.valueOf()); console.log(string.toString());
结果

总结
valueOf:返回某个字符串对象的原始值。
toString():返回字符串。
原文:https://www.cnblogs.com/yeminglong/p/15136185.html