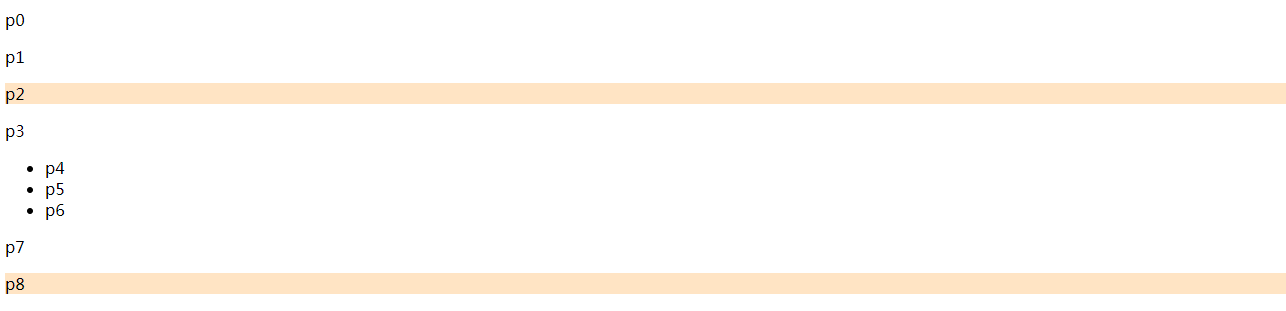
<!DOCTYPE html> <html> <!-- 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector) --> <head> <meta charset="utf-8"> <title>相邻兄弟选择器</title> <link rel="stylesheet" href="../css/007.css"> </head> <body> <p>p0</p> <p class="active">p1</p> <p>p2</p> <p>p3</p> <ul> <li>p4</li> <li>p5</li> <li>p6</li> </ul> <p class="active">p7</p> <p>p8</p> </body> </html> <!-- 如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素 -->
/*相邻兄弟选择器:只有一个,相邻(向下)*/ .active+p { background: bisque; }

原文:https://www.cnblogs.com/LLL0617/p/15135260.html