排他思想:当前元素设置样式,其余的兄弟元素清除样式。
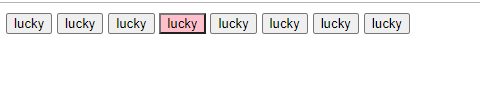
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
</head>
<body>
<button>luck1</button>
<button>luck2</button>
<button>luck3</button>
<button>luck4</button>
<button>luck5</button>
<button>luck6</button>
<button>luck7</button>
<button>luck8</button>
<button>luck9</button>
<!-- <script>-->
<!-- $(function () {-->
<!-- // 1、因此哪个迭代给所有的按钮都绑定了事件-->
<!-- $(‘button‘).click(function () {-->
<!-- // 2、当前元素变化背景-->
<!-- $(this).css("background","pink");-->
<!-- })-->
<!-- })-->
<!-- </script>-->
<script>
$(function(){
//1、隐藏迭代给所有的按钮都绑定了点击事件
$("button").click(function(){
//2、当前的元素变化背景
$(this).css("background","pink");
//3、其余的元素去掉变化背景
$(this).siblings("button").css("background","");
});
})
</script>
</body>
</html>
原文:https://www.cnblogs.com/zhuhukang/p/15117380.html