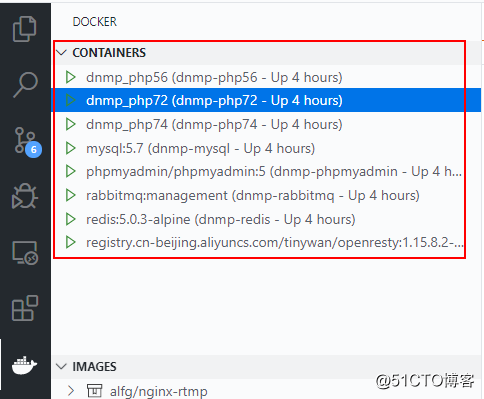
1、本地安装环境为docker作为PHP Web环境

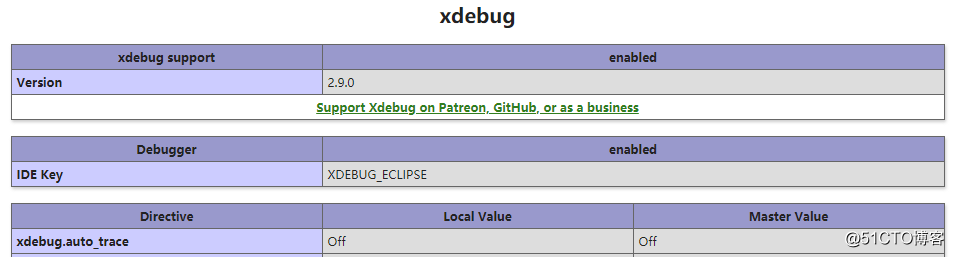
?2、php72 容器已经安装好了xdebug扩展

?3、php.ini 配置文件(PHP7.2映射配置)
[XDebug] xdebug.remote_enable = 1 xdebug.remote_handler = "dbgp" ; Set to host.docker.internal on Mac and Windows, otherwise, set to host real ip xdebug.remote_host = host.docker.internal xdebug.remote_port = 9000 xdebug.remote_log = /var/log/php/xdebug.log
4、安装Visual Studio Code php-debug 扩展

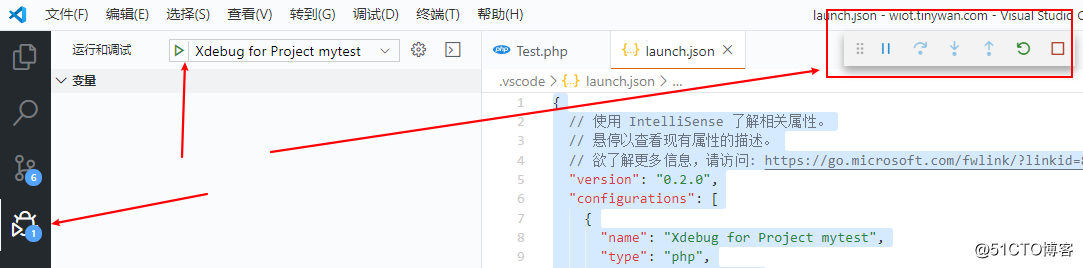
?5、配置Visual Studio Code debug 配置文件
{
"version": "0.2.0",
"configurations": [
{
"name": "Xdebug for Project mytest",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/var/www/wiot.tinywan.com": "${workspaceFolder}"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
?注意!!!:
(1)"${workspaceFolder}" 为当前VS Code打开的目录(实际的编辑器打开的目录路径)
(2)"/var/www/wiot.tinywan.com" 为Docker容器的映射目录(容器中的目录)
?6、编写代码,开启debug调试
(1)?Visual Studio Code debug?

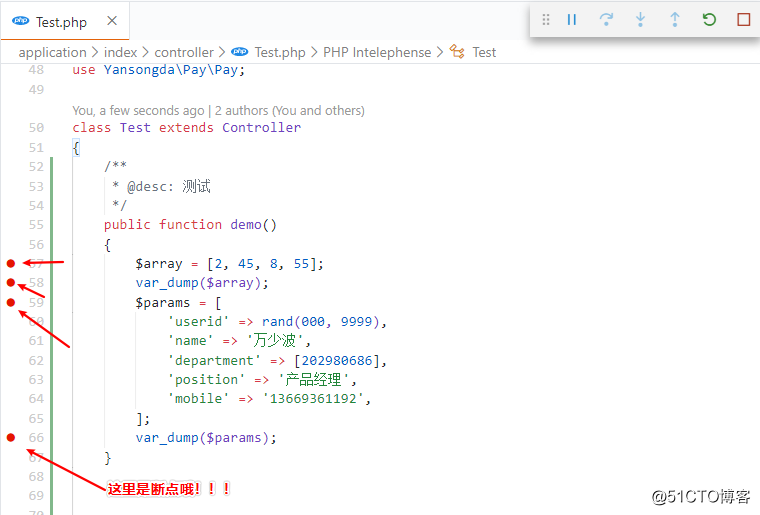
?(3)编写代码,这里直接在Tp5框架新建一个控制器和方法,同时设置断点

?7、开始调试
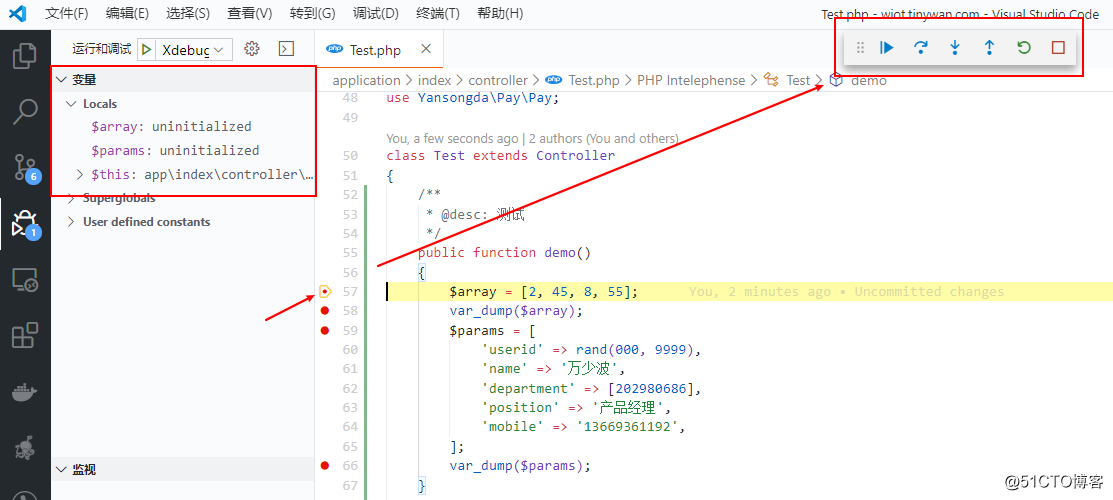
(1)浏览器访问该地址http://127.0.0.1/index/test/demo,会激活当前的Visual Studio Code编辑器

?(2)查看定位信息

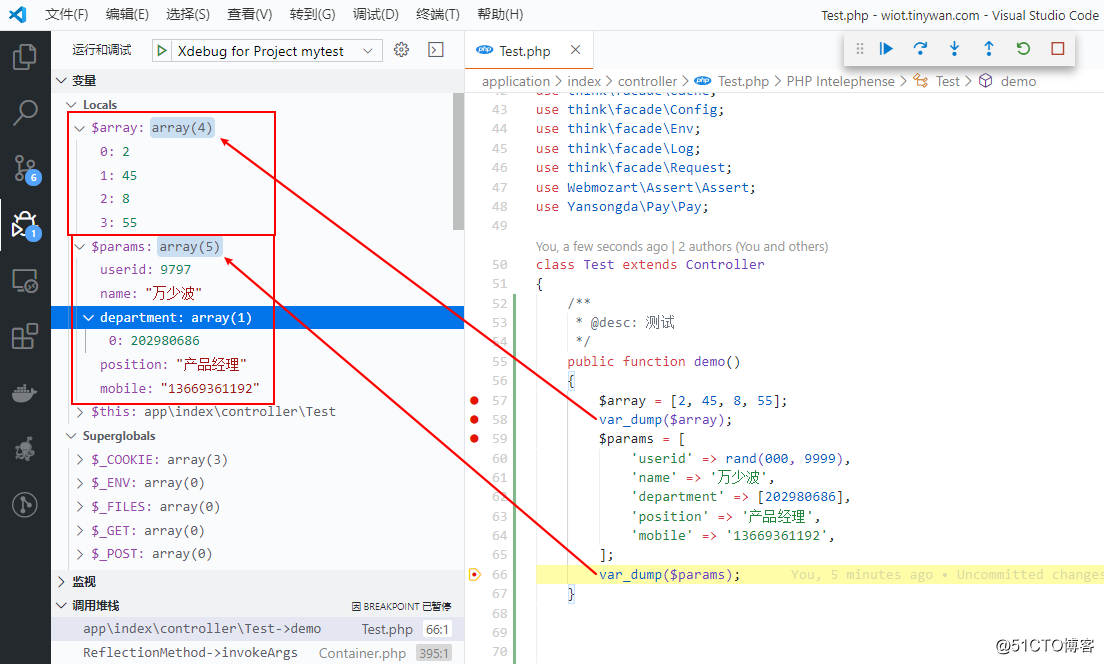
?(3)安装F5开始调试

?很清楚的看到调试信息
结束!!!
Visual Studio Code 配合php-debug在Docker环境调试
原文:https://blog.51cto.com/u_15308480/3244181