

导入静态资源:

#首页定制: 我们可以吧index.html 文件放在静态资源文件的目录,springboot会自动识别 静态资源目录下的index.html文件 #首页定制 index.html 放在public或者是static或是resources目录下,springboot会自动识别首页 #logo图标设计:将favicon.ico放在静态资源目录下,它会自动识别logo #spring: # mvc: # favicon: # enabled: false
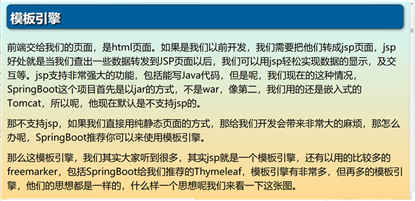
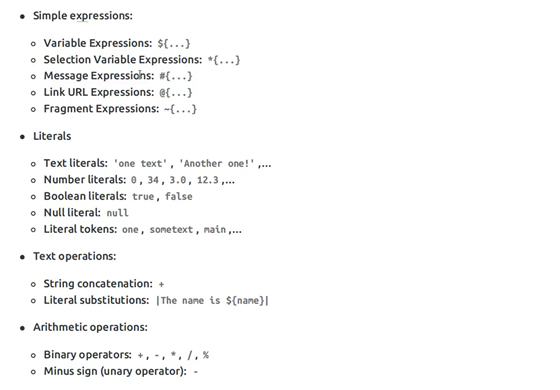
模板引擎:



<!-- thymeleaf模板引擎,帮助要我门渲染静态页面--> <!-- 他会自动解析我们的页面,相当于是一个视图解析器,当我们 返回 index请求时,他会进行解析 他会给我们加上前缀和后缀 classpath:templates/ 和后缀 .html, 帮助我门跳转到classpath:templates/index.html 页面; 注意:templates下的页面只能是通过controller跳转过去,不能直接访问到里面的页面 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${msg}"></h1>
<div th:text="${msg}"></div>
<table border="2px solid">
<tr th:each="value:${list}">
<td>值:</td>
<td th:text="${value}"></td>
</tr>
</table>
</body>
</html>
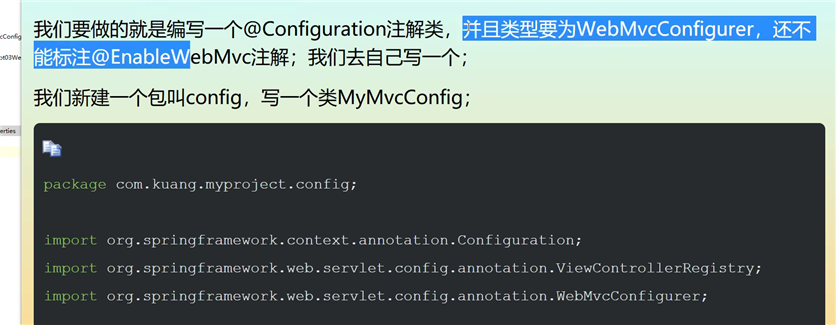
配置SpringMCV:


package com.model.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.View; import org.springframework.web.servlet.ViewResolver; import org.springframework.web.servlet.config.annotation.EnableWebMvc; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; import java.util.Locale; /** * @Description:测试类 * @Author: 张紫韩 * @Crete 2021/7/31 21:56 * 扩展springmvc */ //扩展一个视图解析器:创建一个WebMvc配置类(实现WebMvcConfigurer接口), // 创建一个视图解析器类,实现视图解析器接口,将视图解析类对象创建出来并放在Bean容器中 //如果我们想要自己定义一些配置类实现某种功能,只需要写这个组件,然后交给springboot,他就会帮我们自动装配 // WebMvcConfigurer ,xxxConfigurer是扩展类接口,我们只需要实现,xxxConfigurer人后重写里面的方法就可以实现功能扩展的功能 // WebMvnProperties ,xxxProperties的类是(自动配置类的)默认的值, // 如果我们知识想修改自动配置类的默认值,我们只需要修改xxxProperties类即可--》 // (并且Properties类和我们的配置文件绑定,我门只需要在配置文件中修改该就可以修改自动配置类的默认值) @Configuration //@EnableWebMvc //: 这个注解是导入一个类,DelegatingWebMvcConfiguration.class,他会是自动配置类失效 public class MyMvcConfig implements WebMvcConfigurer { // ViewResolver 实现了 @Bean public ViewResolver myViewResolver(){ return new myViewResolver(); } public static class myViewResolver implements ViewResolver{ @Override public View resolveViewName(String s, Locale locale) throws Exception { return null; } } }
原文:https://www.cnblogs.com/zzhAylm/p/15085439.html