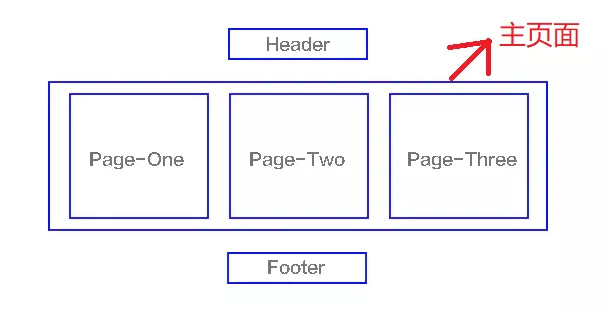
SPA(single-page application),只有一个HTML页面,通过路由实现页面内的局部切换,公共资源部分只加载一次。

我们熟知的JS框架如react,vue,angular,ember都属于SPA。
平常写的普通页面就是MPA,通过a标签实现页面切换,每次切换页面都要重新加载公共资源部分。
| SPA | MPA | |
|---|---|---|
| 组成 | 一个外壳页面和多个页面片段组成 | 多个完整页面构成 |
| 资源共用(jss,css) | 共用,只在外壳部分加载 | 不共用,每个页面都要加载 |
| 刷新方式 | 局部刷新或者更改 | 整体刷新 |
| url模式 | 哈希模式(a.com/#/page1.com/#/page2.com) | 历史模式(a.com/page1.com; a.com/page2.com) |
| 用户体验 | 页面片段切换快,用户体验好 | 页面切换加载慢,体验不好 |
| 转场动画 | 容易实现 | 无法实现 |
| 数据传递 | 容易 | 依赖url传参,或者cookie、localstorage等 |
| 搜索引擎优化(SEO) | 需要单独方案,实现较为困难 | 简单 |
| 开发成本 | 难度高,借助专业的框架 | 难度低,但是页面重复代码多 |
| 维护成本 | 相对较低 | 相对较高 |
减小入口文件积:常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加。
routes:[
path: ‘Blogs‘,
name: ‘ShowBlogs‘,
component: () => import(‘./components/ShowBlogs.vue‘)
]
静态资源本地缓存
UI框架按需加载
图片资源的压缩
组件重复打包
假设A.js文件是一个常用的库,现在有多个路由使用了A.js文件,这就造成了重复下载
解决方案:在webpack的config文件中,修改CommonsChunkPlugin的配置
minChunks: 3
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
开启GZip压缩
使用SSR
SSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器
从头搭建一个服务端渲染是很复杂的,vue应用建议使用Nuxt.js实现服务端渲染
原文:https://www.cnblogs.com/coder-zero/p/15085083.html