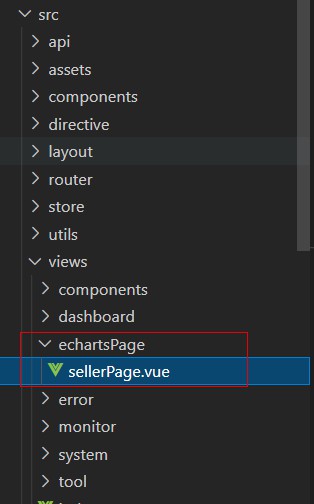
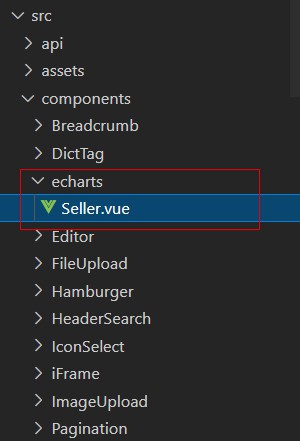
首先在src下的views 和 components 下新建两个文件夹
sellerPage对应着 通过路径访问的文件 Seller对应着 具体的Echarts组件


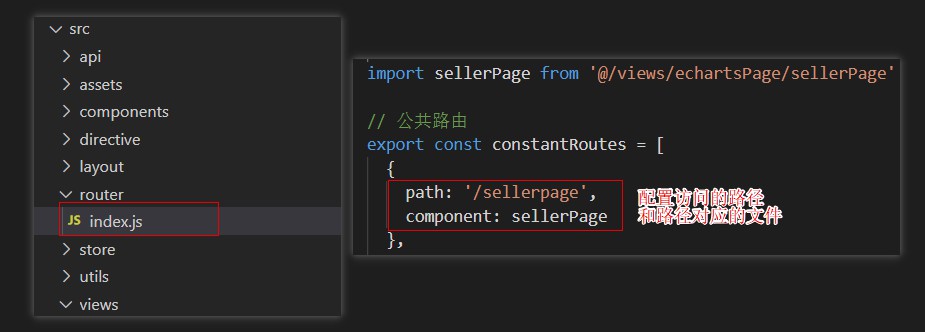
1、想要通过路径去访问sellerPage.vue这个文件的话 首先需要 配置路由
在src下的router文件夹下的js中配置访问路径及对应的文件

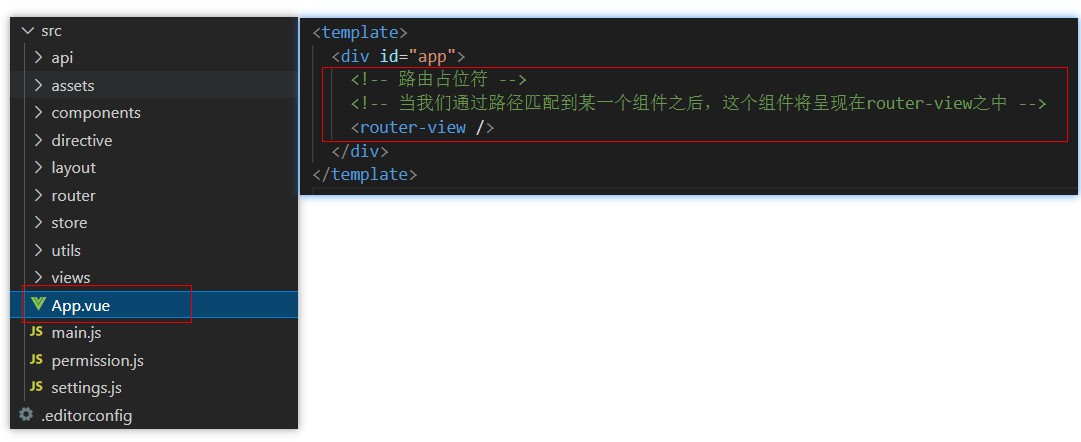
配置完路由记得在src下的App.vue下配置路由的 占位符标签 router-view

以上的步骤配置完成后 就可以通过访问 ip+端口+ /sellerpage 访问到 sellerPage.vue 文件
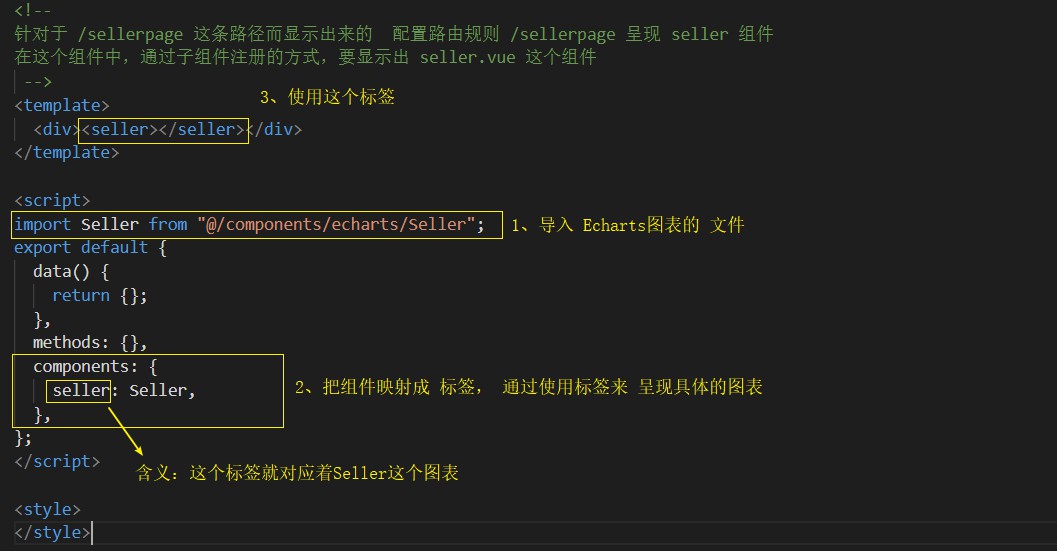
2、通过sellerPage.vue这个子文件去 连接 具体的Echarts 文件

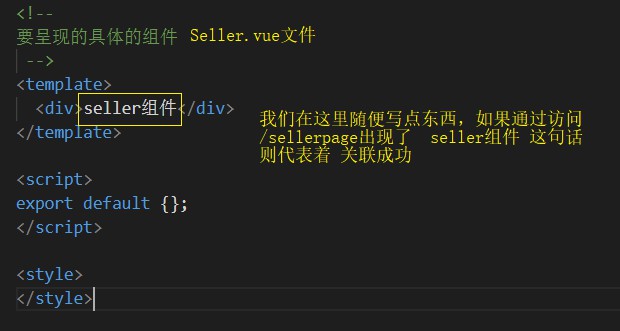
3、具体的Echarts组件 内容

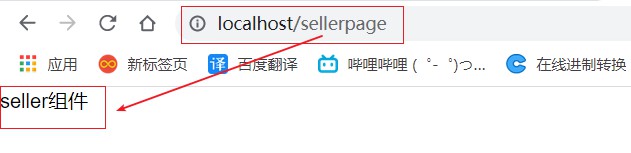
4、测试 访问 /sellerpage 这个路径看看有没有 seller组件 这句话

在vue中使用 Echarts组件化 父子组件-->组织结构和布局
原文:https://www.cnblogs.com/my-logs/p/15078413.html