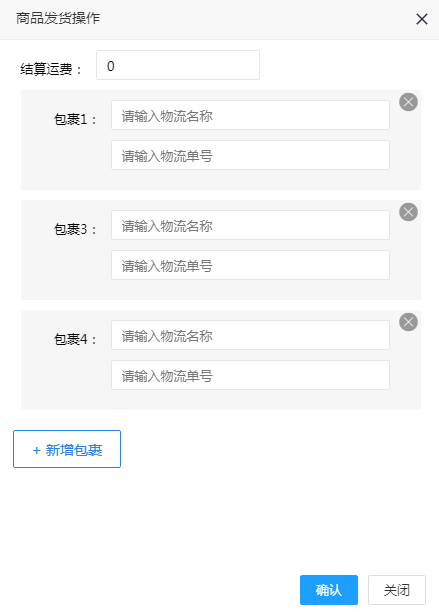
<!DOCTYPE html> <html> <head> <title></title> <link href="/new_website/scripts/layui/css/layui.css" rel="stylesheet" /> <script src="../../new_website/scripts/jquery1.8.3/jquery-1.8.3.js"></script> <script src="/new_website/scripts/layui/layui.all.js"></script> <script src="/new_website/scripts/vue/vue.js"></script> <script src="../../new_website/scripts/common/clipboard.min.js"></script> </head> <body> <div id="divOrderFh"> <div id="divContent"> <label class="layui-form-label" style="padding-left: 10px; margin-top: 10px">结算运费:</label> <div class="layui-input-inline"> <input type="number" id="txtSettledFreight" value="0" class="jiesuan layui-input" style="height: 30px; margin-top: 10px"> </div> <div class="divItem"> <label class="layui-form-label">包裹1:</label> <div class="layui-input-block"> <input type="text" name="txtExpressName" placeholder="请输入物流名称" class="layui-input"> <span style="float: right; margin-top: -50px; cursor: pointer" onclick="divAlertInfoVue.doRemoveDiv(this)"><i class="layui-icon layui-icon-close-fill" style="color: #999; font-size: 24px"></i></span> <input type="text" name="txtExpressNumber" placeholder="请输入物流单号" class="layui-input"> </div> </div> </div> <button type="button" class="layui-btn layui-btn-primary btn-add" onclick="divAlertInfoVue.CopyPackageControl()">+ 新增包裹</button> </div> <script type="text/javascript"> //新增包裹控件 CopyPackageControl: function () { var that = this; var str = ‘<div class="divItem">‘ + ‘<label class="layui-form-label">包裹‘ + (++that.packageNumber) + ‘:</label>‘ + ‘<div class="layui-input-block">‘ + ‘<input type="text" name="txtExpressName" placeholder="请输入物流名称" class="layui-input">‘ + ‘ <span style="float: right; margin-top: -50px; cursor: pointer" onclick="divAlertInfoVue.doRemoveDiv(this)"><i class="layui-icon layui-icon-close-fill" style="color: #999; font-size: 24px"></i></span>‘ + ‘<input type="text" name="txtExpressNumber" placeholder="请输入物流单号" class="layui-input">‘ + ‘</div>‘ + ‘</div>‘; $(‘#divContent‘).append(str); }, //删除包裹控件 doRemoveDiv: function (e) { console.log($(e).parents(‘.divItem‘)) $(e).parents(‘.divItem‘).remove() } </script> </body> </html>

原文:https://www.cnblogs.com/zhaoyl9/p/15076364.html