浮动
传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应位置。
CSS提供了三种传统布局方式:
- 普通流(标准流):标签按照规定好默认方式排列。块级元素独占一行,行内元素按顺序从左至右排列。
- 浮动
- 定位
为什么需要浮动?

什么是浮动?

浮动特性(重难点)
1. 浮动元素会脱离标准流(脱标)
设置了浮动(float)元素最重要特性:
- 脱离标准普通流的控制(浮)移动到指定位置(动)
- 浮动的盒子不再保留原先的位置
2. 浮动的元素会一行内显示并且元素顶部对齐
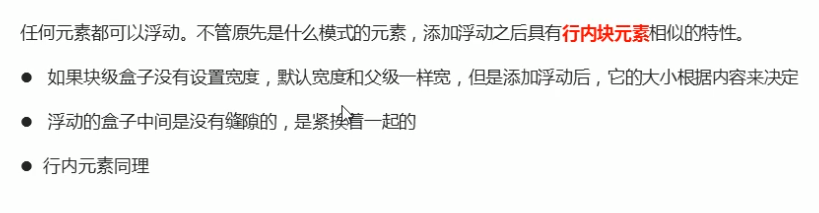
3. 浮动的元素会具有行内块元素的特性

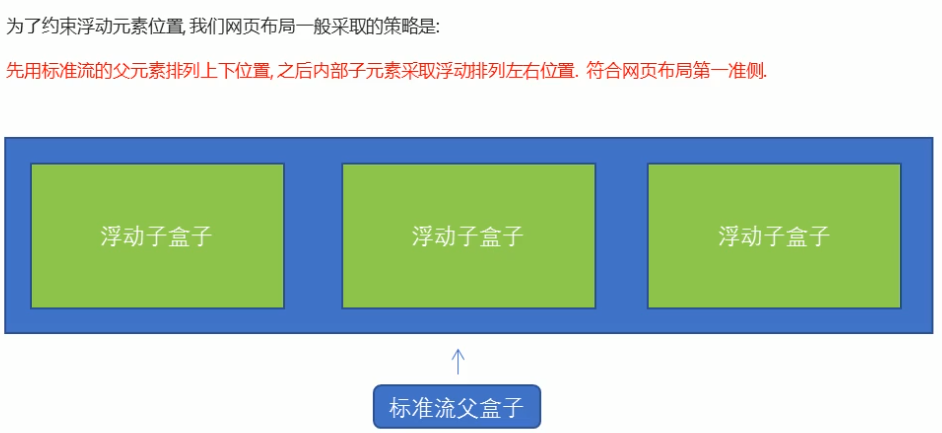
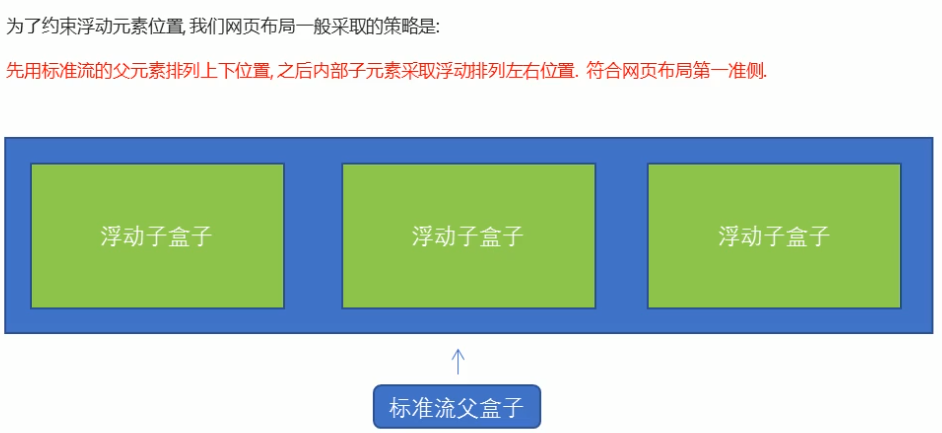
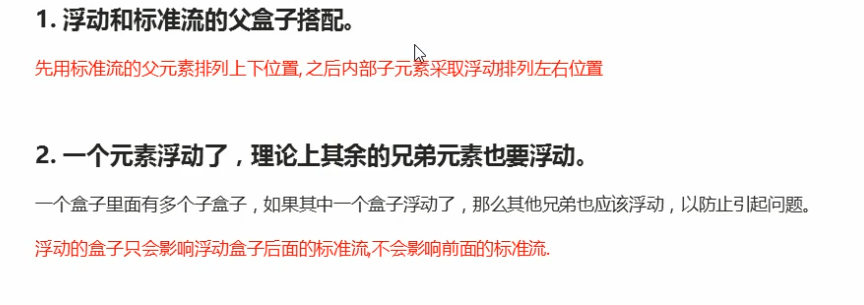
浮动元素经常和标准流父级搭配使用

浮动布局注意点

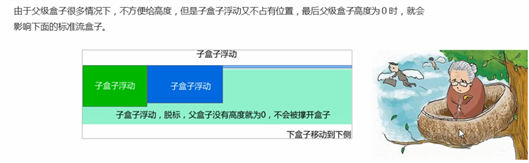
清除浮动
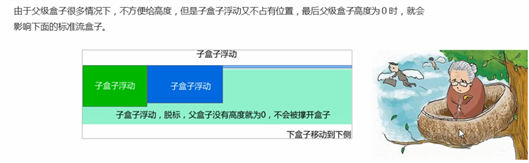
为什么要清除浮动

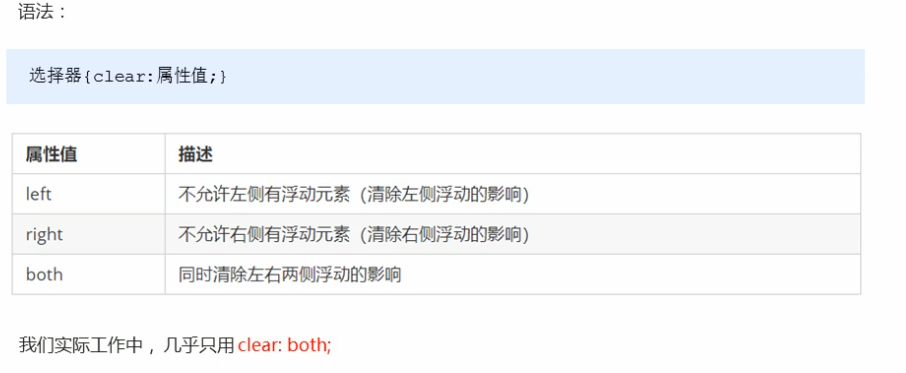
清除浮动本质


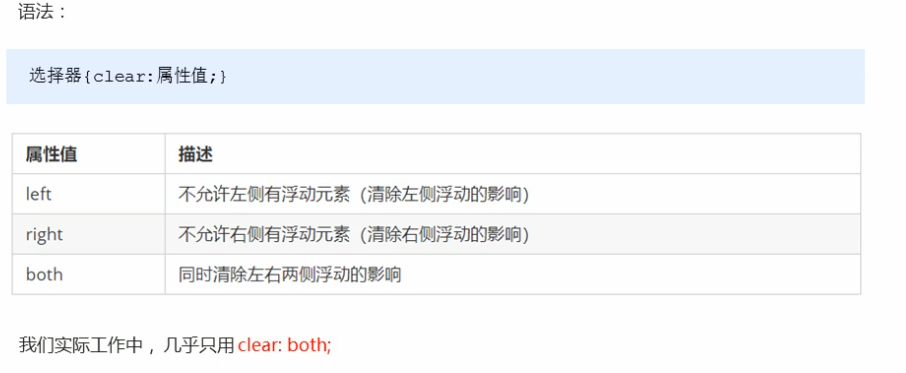
清除浮动方法
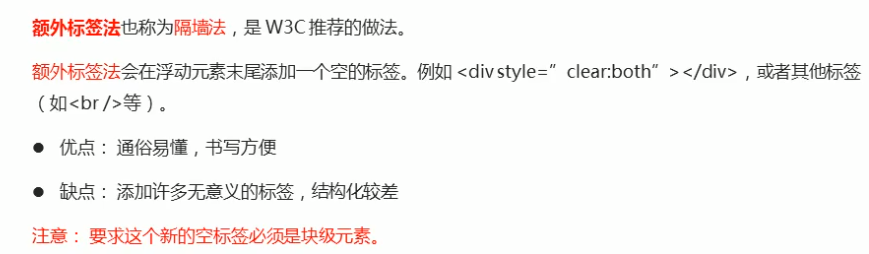
额外标签法(隔墙法)

父级添加overflow

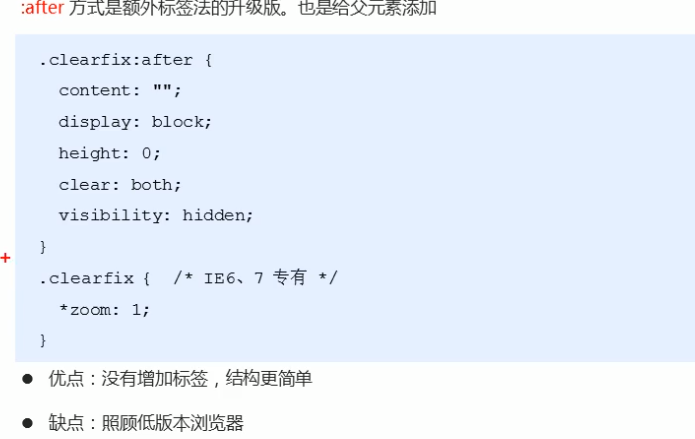
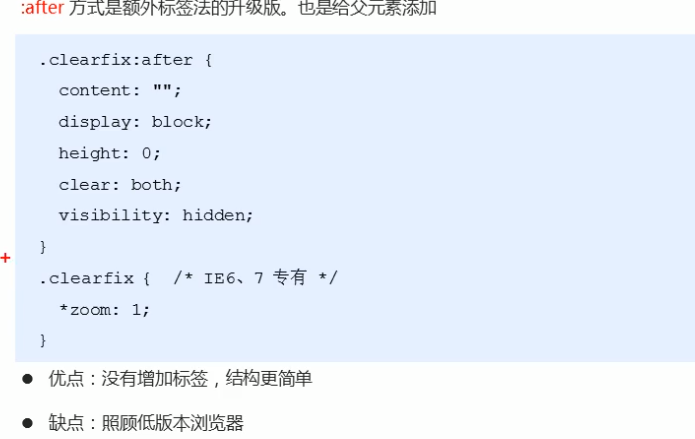
:after伪元素法

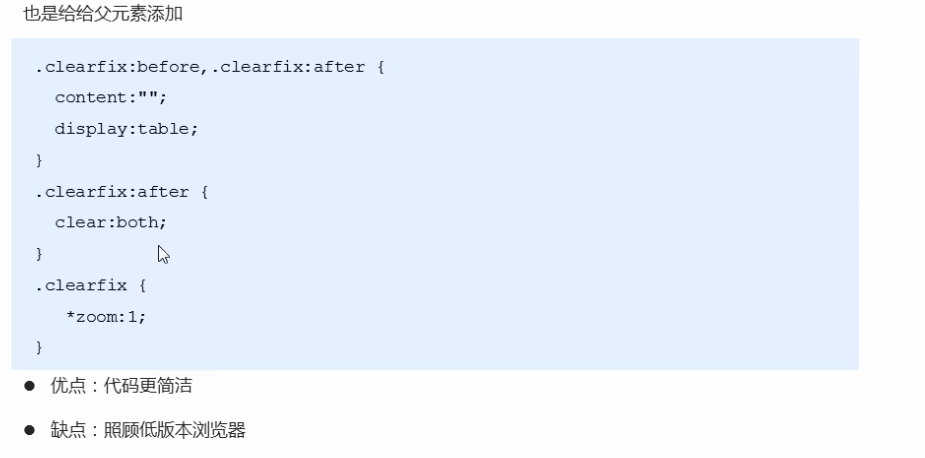
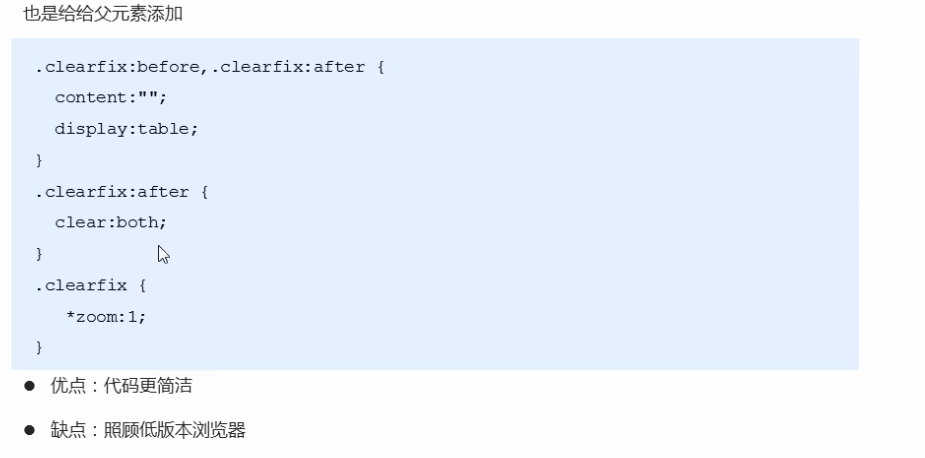
双伪元素清除浮动

CSS:浮动
原文:https://www.cnblogs.com/yukinon/p/15073337.html