1.vue 嵌套路由
用法:在router对象中使用children属性定义嵌套路由
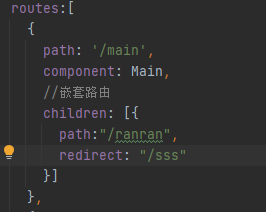
示例:

ps:重定向使用redirect表明此请求要重定向的地址
2.参数传递
使用对象传递参数 to ={{name:‘地址‘ ,id: 1}}
通过$route.param.id
3.路由钩子
router.beforeEach((to, from, next) => { let token = router.app.$storage.fetch("token"); let needAuth = to.matched.some(item => item.meta.login); //返回的就是当前路由匹配到的组件类 if(!token && needAuth) return next({path: "/login"}); next();});
afterEach函数不用传next()函数
其中next有三个方法
(1)next(); //默认路由
(2)next(false); //阻止路由跳转
(3)next({path:‘/‘}); //阻止默认路由,跳转到指定路径
原文:https://www.cnblogs.com/ywy1/p/15073141.html