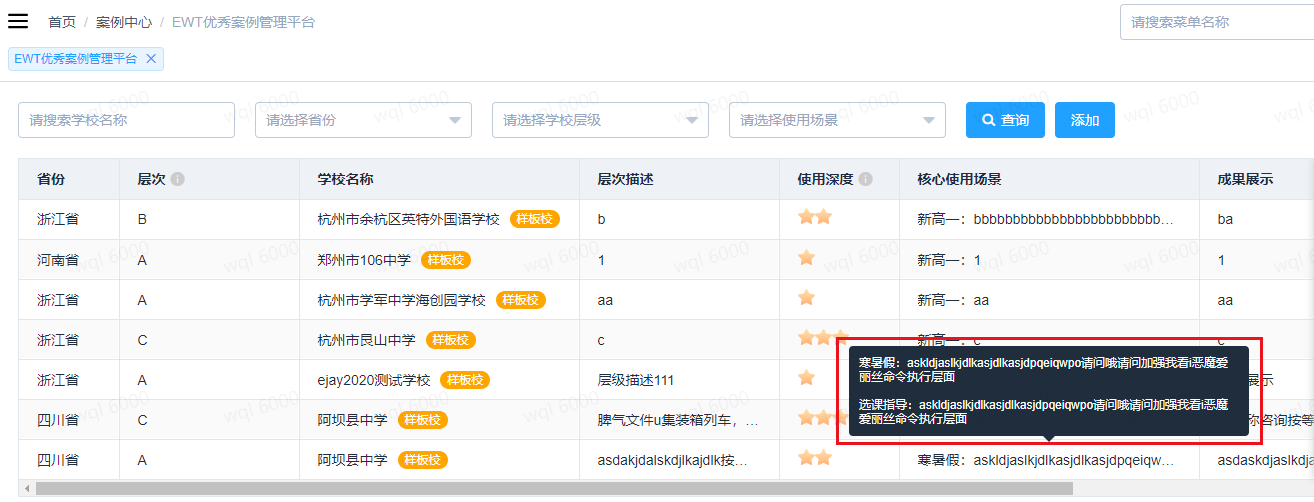
效果:

使用 show-overflow-tooltip 无法设置hover状态时的样式,改用 el-tooltip
1、
<el-table-column label="核心使用场景" min-width=‘300‘> <template scope="scope"> <el-tooltip effect="dark" placement="top"> <div v-html="scope.row.useScene" slot="content" style="{width:‘220px‘;white-space:pre-line;word-break:break-all;}"></div> <div class="oneLine">{{scope.row.useScene}}</div> </el-tooltip> </template> </el-table-column>
2、
async getList() { let res = await getList(this.listQuery) if (res.code === 200) { let { list, recordcount } = res.data list.forEach((item) => { item.updatetime = parseTime( Number(item.updatetime + ‘000‘), ‘{y}-{m}-{d} {h}:{i}:{s}‘ ) item.useScene = item.casescenelist .map((item) => `${item.typename}:${item.content}\n\n`) .join(‘‘) .slice(0, -2) }) this.tableData = list this.total = recordcount } },
3、
.oneLine { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; }
原文:https://www.cnblogs.com/wuqilang/p/15067299.html