1.node.js安装
网址:https://nodejs.org/zh-cn/
下载后一直next
2.安装包
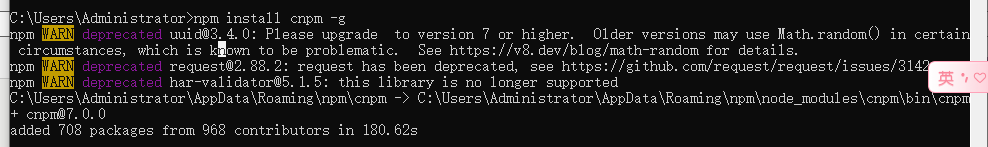
(1)镜像cnpm 在命令窗口使用npm install cnpm -g命令

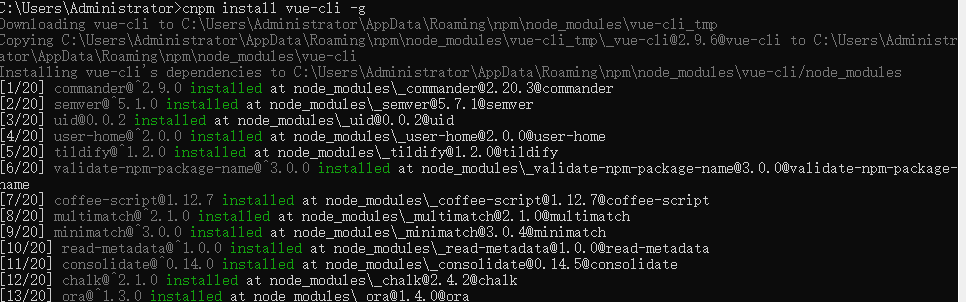
(2)vue-cli 使用命令vue-cli npm install vue-cli -g

3.vue项目创建
(1)在命令行cd切换到你想存放的路径
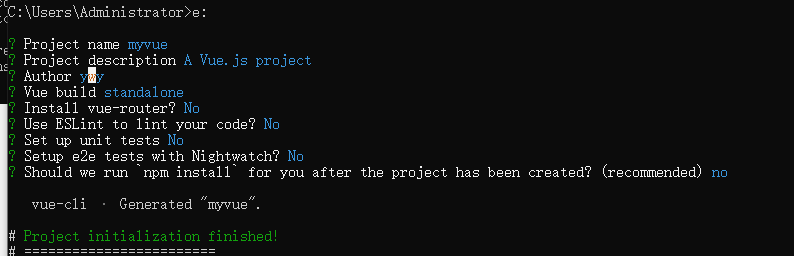
(2)使用vue init project名创建vue工程
例:vue init ywy1
(3) 一路默认 author可改 有四个否

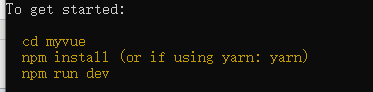
(4)输入如下命令并等待

在浏览器输入http://localhost:8080即可访问
ps:在命令行按下ctrl+c结束项目
运行页面如下:

4.webpack使用
(1)使用命令行输入命令npm Install webpack -g
npm Install webpack-cli -g
ps:若安装失败使用cnpm试试
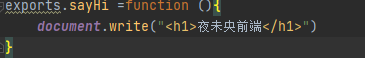
(2)hello.js

ps:es6规范
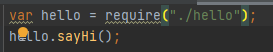
(3)main.js

ps:主函数
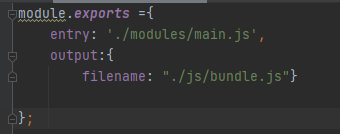
(4)webpack.config

ps:webpack打包配置 entry 入口主函数 output 打包后输出位置
附加:webpack功能是将es6规范的代码打包成es5规范使其支持浏览器
原文:https://www.cnblogs.com/ywy1/p/15063316.html