
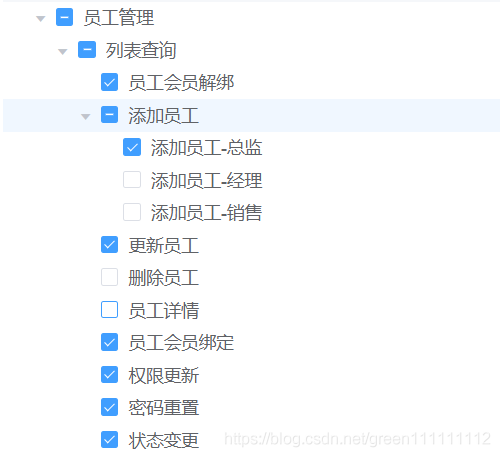
在做分配权限的时候如图选择了父节点的某些子节点,现在父节点是半选中状态,使用this.$refs.tree.getCheckedKeys()只能拿到当前的子节点,子节点全选才能拿到父节点,而后台需要我们把父节点和子节点一起带过去。
// 获取选中的子节点 let checkedKeys = this.$refs.tree.getCheckedKeys(); // 获取选中的父节点 let hafCheckedKeys = this.$refs.tree.getHalfCheckedKeys(); // 合并 let functionIdList = checkedKeys.concat(hafCheckedKeys) 然后再传给后台
这样我们就解决了子节点未全选时拿到父节点id
解决了上一步你会发现回显的时候有问题,后台返回的数据中选有父节点id和子节点id就导致父节点直接全选
// 先清空选中状态 this.$refs.tree.setCheckedKeys([]) functionIdList.forEach(i => { // 根据id 拿到 Tree 组件中的node的所有信息 let node = this.$refs.tree.getNode(i); // node.isLeaf:判断当前节点是否为子节点 if (node.isLeaf) { //如果是子节点,就把状态设置成选中 this.$refs.tree.setChecked(node, true); } else { } }) //functionIdList是设置选中的数据
原文链接:https://blog.csdn.net/green111111112/article/details/112371860
element ui Tree树形控件获取未全选父节点和子节点id
原文:https://www.cnblogs.com/cherylgi/p/15056938.html