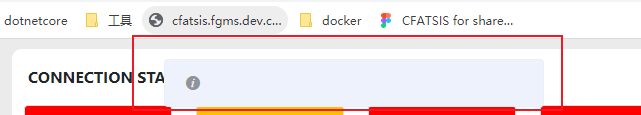
问题原因:由于在按需引入时,使用Vue.use(Message)组件这样在每次刷新时就会弹出一个空白的消息提示框。

解决方法,直接将Vue.use(Message)这行代码去掉,只需引用就可以
原文参考
https://blog.csdn.net/qq_41319058/article/details/107120672
Vue中使用elementUI的message组件时,页面刷新弹出空message问题解决
原文:https://www.cnblogs.com/along007/p/15050033.html