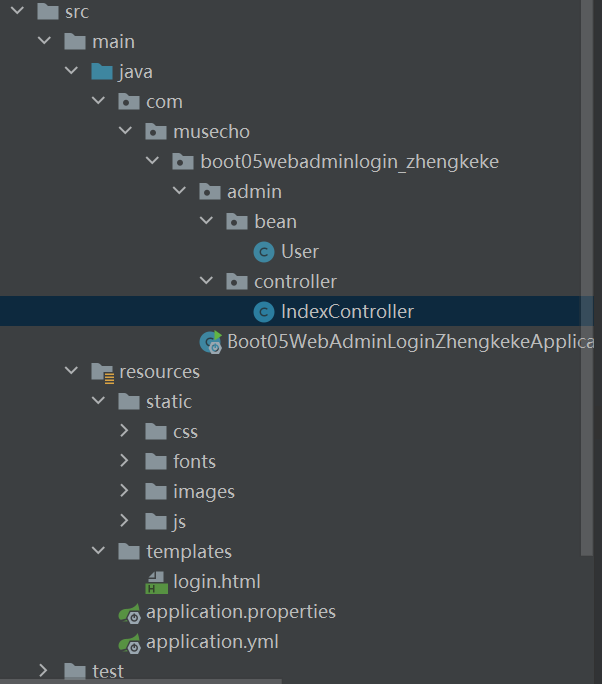
项目目录

SpringBoot应用,使用thymeleaf模板引擎。
通过IndexController的loginPage方法,访问页面login.html
发现样式显示不出
IndexController
@Controller
@RequestMapping("/web")
public class IndexController {
@GetMapping(value = {"/", "/login"})
public String loginPage() {
return "login";
}
}
login.html中引用css的片段
<link href="css/style.css" rel="stylesheet" >
<link href="css/style-responsive.css" rel="stylesheet" >
引用css改成
<link href="/css/style.css" rel="stylesheet" >
<link href="/css/style-responsive.css" rel="stylesheet" >
1.前提知识
href="css/style.css" 的路径不加/是当前路径,加/是文件所在目录的一级目录。
2.猜测原因
IndexController加了映射路径/web,最后所有静态资源(包括static和templates目录下的文件和目录)会放在xxx路径的web目录下。
href="css/style.css"访问的仍是原来的根路径下。
href="/css/style.css"会从现在的现在的项目路径,也就是xxx路径的web目录下访问
原文:https://www.cnblogs.com/musecho/p/15050085.html