因为在没有手动修改devtools/build设置的情况下,当npm run build执行时,vue项目环境默认配置如下
process.env.NODE_ENV === ‘production‘
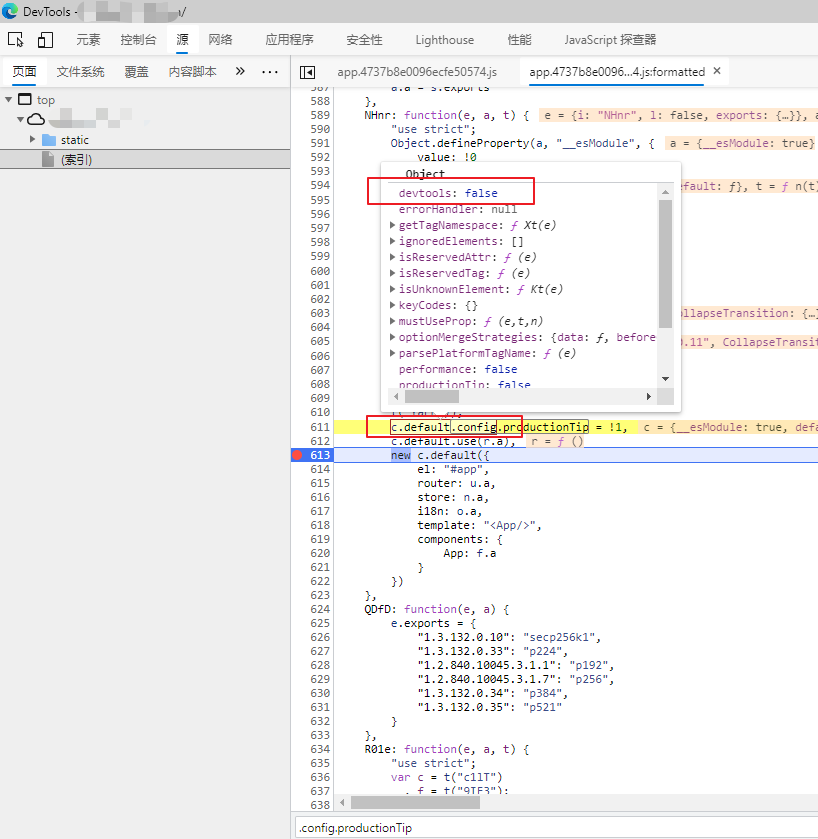
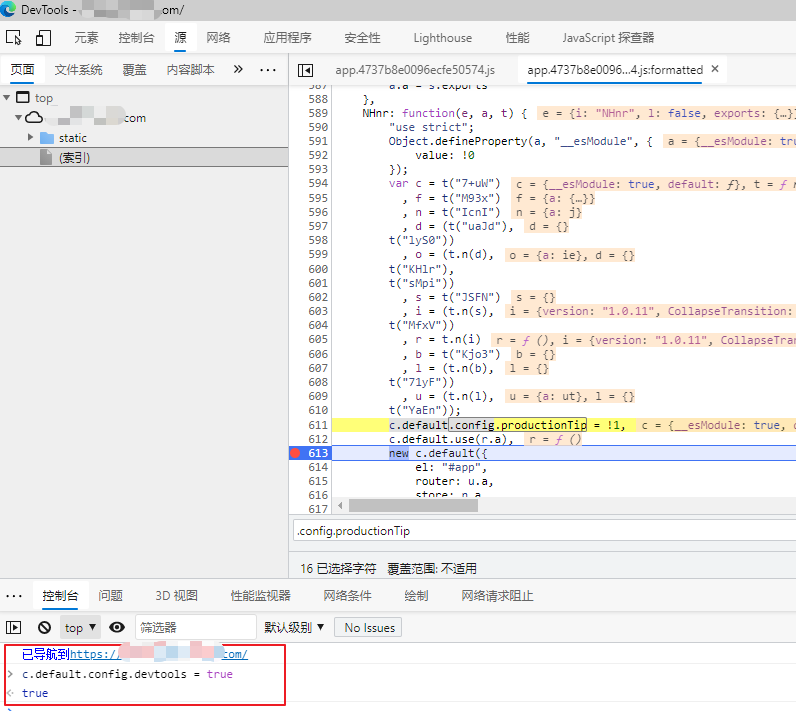
Vue.config.devtools = false
所以导致很多使用vue框架开发的项目生产环境无法使用调试工具进行调试
自研项目可以手动开启生产环境的devtools,参考 vue-devtools
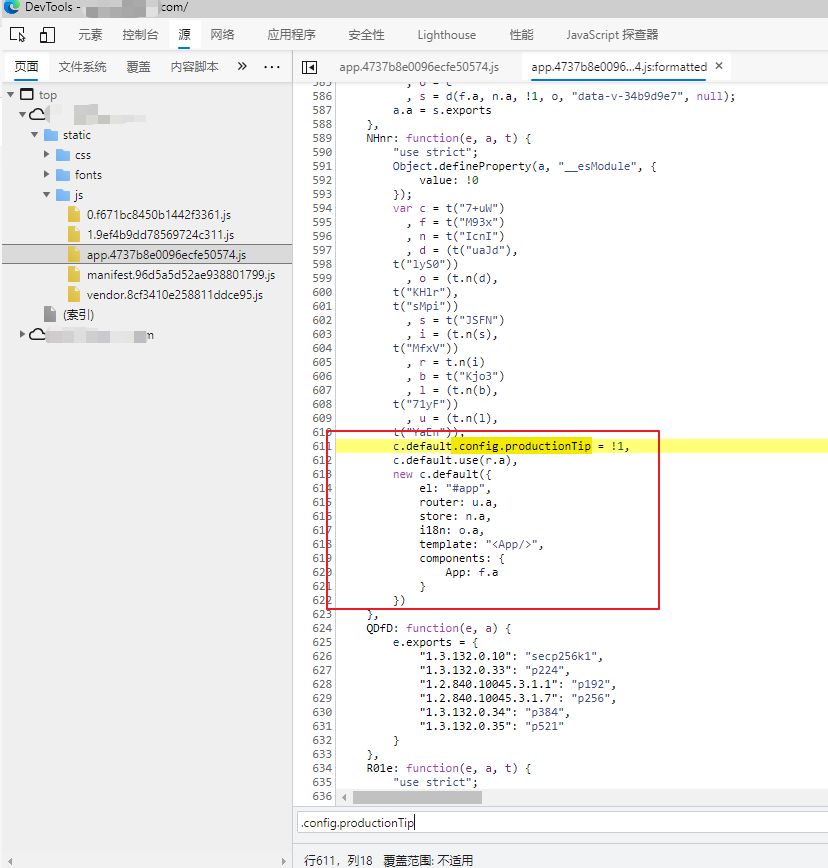
// 该配置需要放在import之后,new Vue执行之前才能生效
Vue.config.devtools = true





原文:https://www.cnblogs.com/frank-link/p/15029659.html