作用: 以指定对象为原型,创建新的对象。同时,第二个参数可以为新的对象添加新的属性,并对此属性进行描述。
举例:(没有第二个参数时)
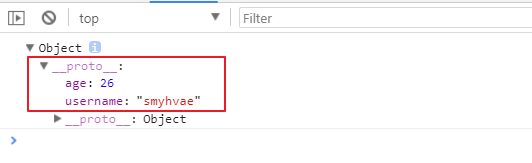
var obj1 = {username: ‘smyhvae‘, age: 26}; var obj2 = {address:‘shenzhen‘}; obj2 = Object.create(obj1); console.log(obj2);
结果:

我们看到obj1成为了obj2的原型。 (注: obj2原先的属性好像被覆盖掉了)
举例2:(有第二个参数时)
第二个参数可以给新的对象添加新的属性
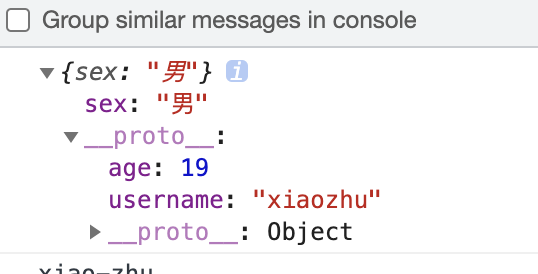
let obj1 = { username: ‘xiaozhu‘, age: 19 } let obj2 = { address: ‘shenzhen‘ } obj2 = Object.create(obj1, { sex: { value: ‘男‘, // 设置属性值 writeable: false, // 标记当前属性值是否可修改, 不写默认为false,不可修改 configurable: true, // 标识当前属性是否可以被删除,默认为false ,不可删除 enumerable: true } }) console.log(obj2)

2. Object.defineProperty(obj, prop, descriptor)
作用: 定义一个对象的新属性,或者修改一个对象已有的属性值,返回这个被处理过的对象。
参数说明:
1. obj: 必需,目标对象
2. prop: 必需, 需定义或修改的属性的名字
3. decriptor: 必需,目标属性所拥有的特性。
let obj6 = { name: ‘xiaozhu‘ }
// 方法一 修改对象属性值
Object.defineProperty(obj6, ‘name‘, {
value: ‘xioazhu1‘
})
console.log(obj6); // {name: "xioazhu1"} 修改了obj6的name值
// 方法二 为obj6添加新属性
Object.defineProperty(obj6, ‘sex‘, {
value: 19
})
console.log(obj6); // {name: "xioazhu1", sex: 19}
3. Object.defineProperties(obj, descriptors)
作用: 该方法与Object.defineProperty 相似,只不过该方法可以一次性操作多个属性
let obj7 = { name: ‘xiaozhu‘ } Object.defineProperties(obj7, { ‘age‘: { value: 19 }, ‘sex‘: { value: ‘女‘ } })
// 为obj7 添加了两个属性 console.log(obj7); // {name: "xiaozhu", age: 19, sex: "女"}
Object的扩展 Object.create、Object.defineProperty、Object.defineProperties
原文:https://www.cnblogs.com/yongzhu/p/15019344.html