可以看到我上篇文章介绍了docsify搭建,本篇介绍如何搭建UNIAPP UI演示
1.最简单的方法就是你在index.html写入以下样式
.simulator {
position: fixed;
top: 90px;
right: 90px;
z-index: 1;
box-sizing: border-box;
width: 360px;
min-width: 360px;
overflow: hidden;
background: #f7f7f7;
border-radius: 12px;
box-shadow: #ebedf0 0 4px 12px;
}
.simulator iframe {
display: block;
width: 100%;
border: none;
}
@media (max-width: 1100px) {
.simulator {
display: none;
}
}
@media (min-width: 1680px) {
.content {
right: 410px;
}
.app-nav {
position: fixed;
top: 0;
right: 0;
}
.markdown-section {
max-width: 1070px;
}
}
2.在markdown文件导入iframe
准备工作就是将UI内容演示打包成H5,然后利用ifarme导入每个页面的链接地址
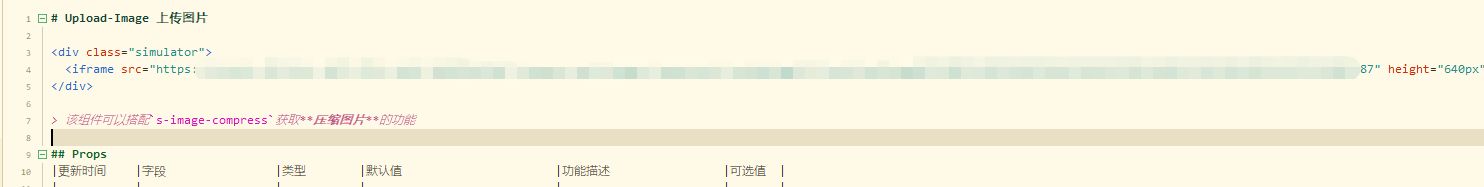
比如说上传图片组件所在的页面我们就在upload-img.md的iframe src导入:https://xxx.com/#/pages/components/upimg

<div class="simulator">
<iframe src="这里放链接地址" height="640px"></iframe>
</div>
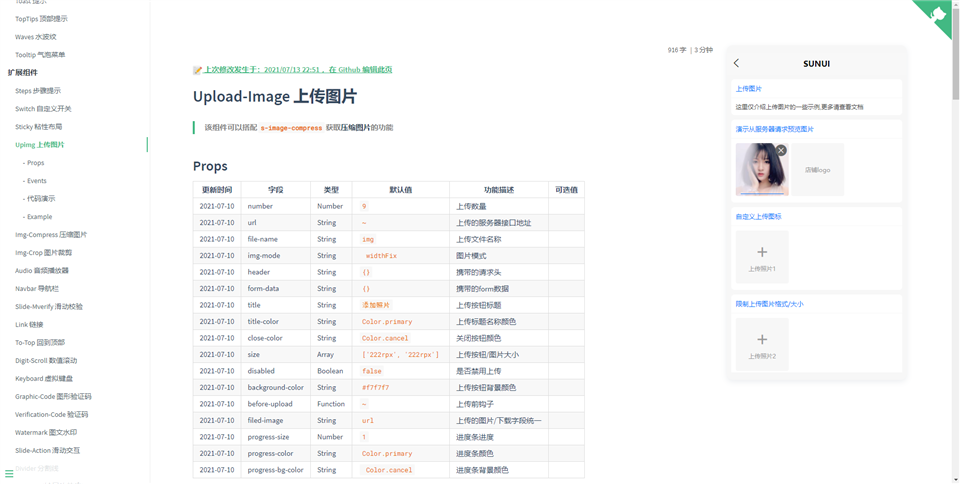
3. 最终UI演示效果

原文:https://www.cnblogs.com/cisum/p/15009046.html