创建vue+threejs项目可以用两种方式实现,我用的是方法二,比较麻烦。。。
方法一:直接引入threejs依赖文件 npm install three --save-dev
方法二:下载threejs的官方实例代码,将里面的库文件复制到项目文件夹中
这里直接说方法二的坑
引用文件时要选择jsm 文件夹下面的资源,里面会自动包含THREE,比较方便。比如FBXLoader.js
Ctr+P 搜索文件夹名字时会出现两个,一个在 js 目录里面,一个在jsm目录里面,咋们用jsm的

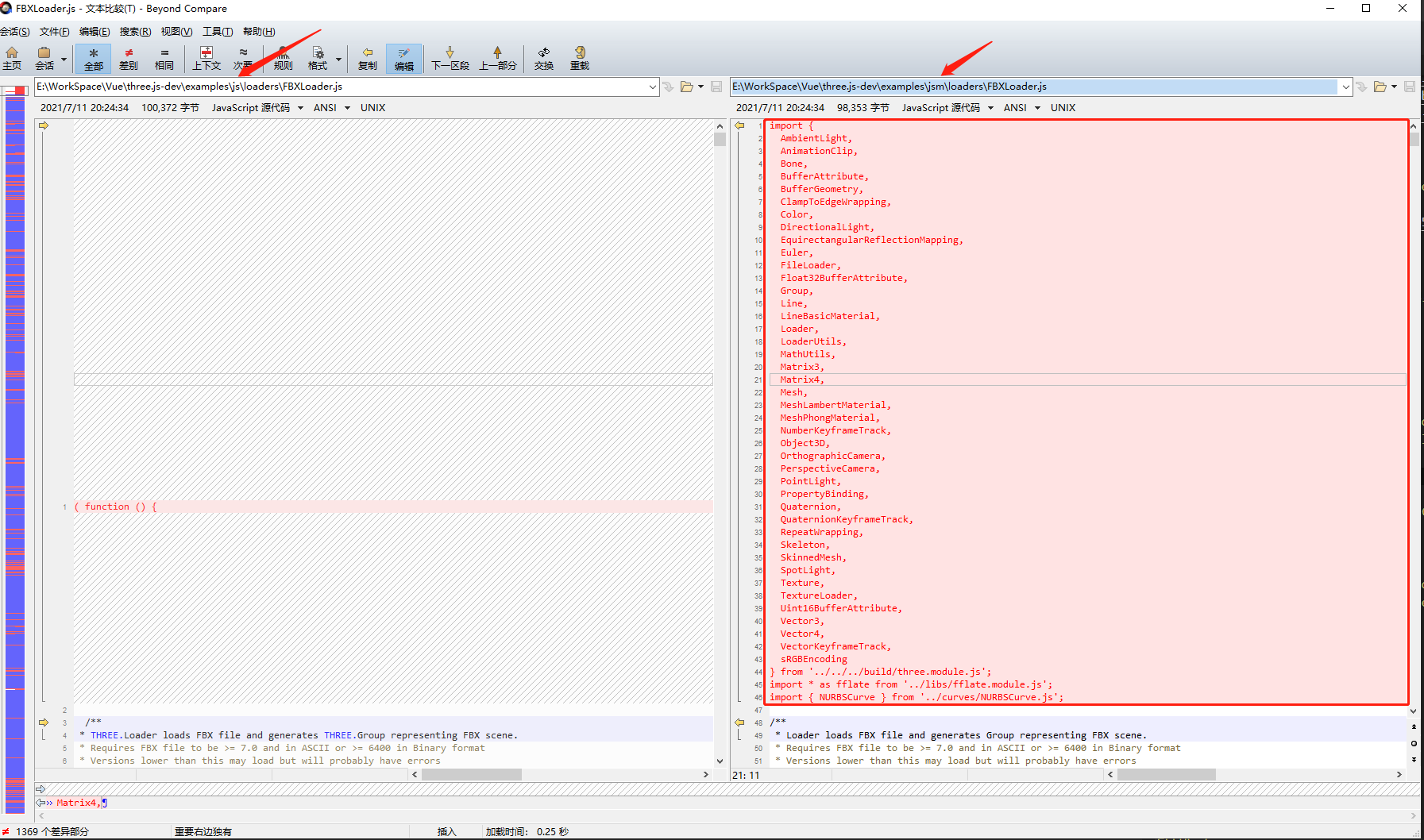
通过比较发现,后者就是比前者多一些资源导入

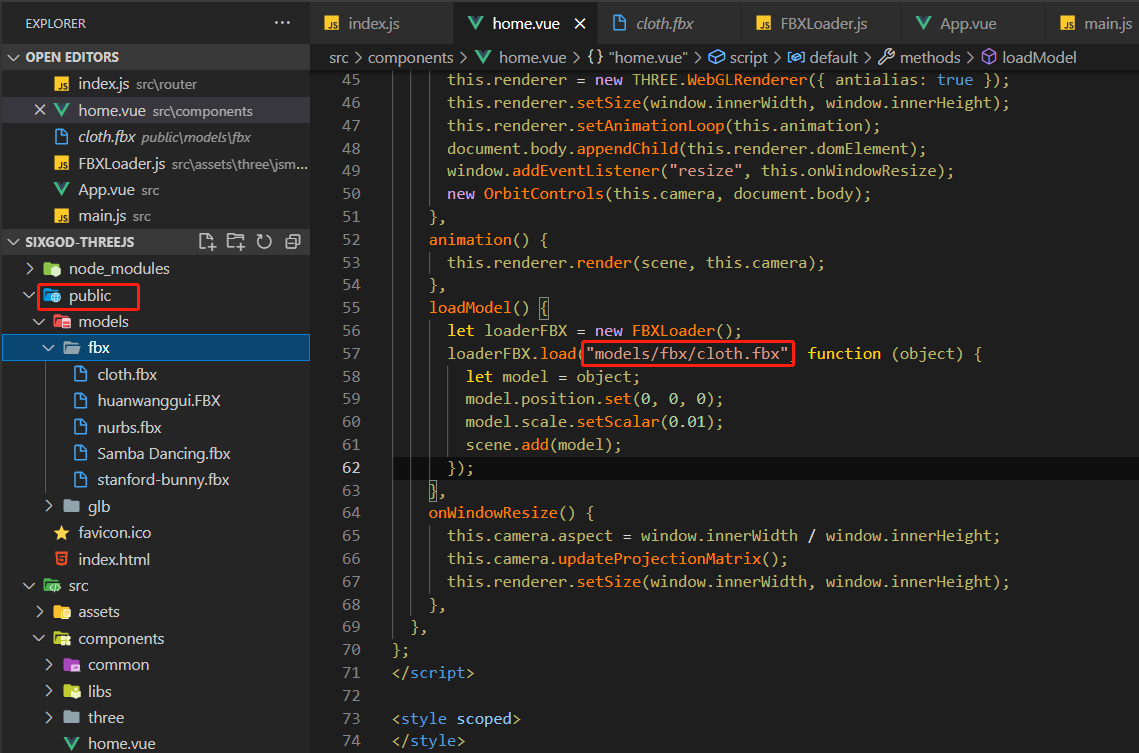
模型加载问题,模型文件要放在public文件夹下面,不然会出现加载文件版本不配的错误 。 Error: THREE.FBXLoader: Cannot find the version number for the file given. 这个报错也是很奇葩,他不说路径有问题,一直就是说版本问题,搞得我找了好久,扑街代码

2021年7月13日17:41:26================================================
原文:https://www.cnblogs.com/huojiaoqingchun0123/p/15007630.html