Node.js 官方网站下载:https://nodejs.org/en/

这边安装就直接next
安装好后它会自动配置好环境变量

这是我们来到命令行查看版本

成功显示版本号则安装成功
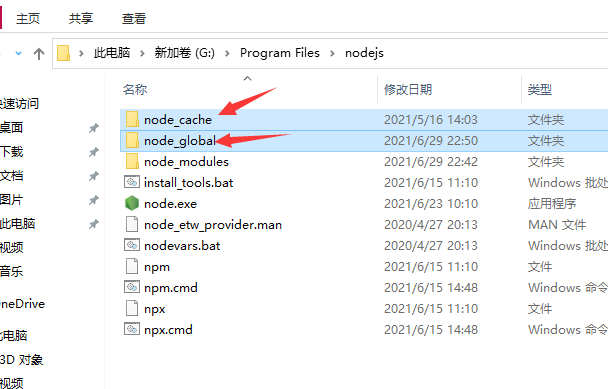
在Node.js的安装目录下新建两个文件夹,node_global和node_cache。

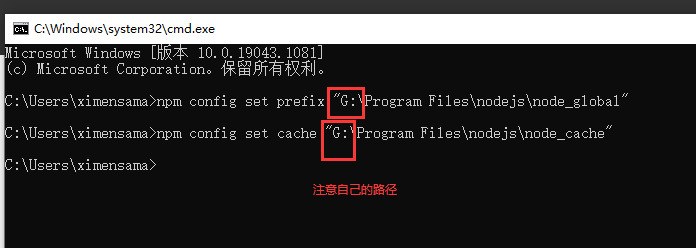
然后在命令行执行下面两个命令,注意把路径换成你们自己的路径
npm config set prefix "G:\Program Files\nodejs\node_global"
npm config set cache "G:\Program Files\nodejs\node_cache"

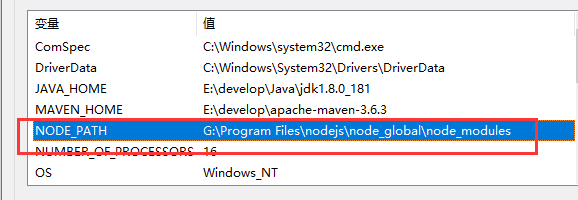
执行成功后,在系统变量中新建一个变量名为 “NODE_PATH”, 值为“G:\Program Files\nodejs\node_modules” (注意换成自己的路径)

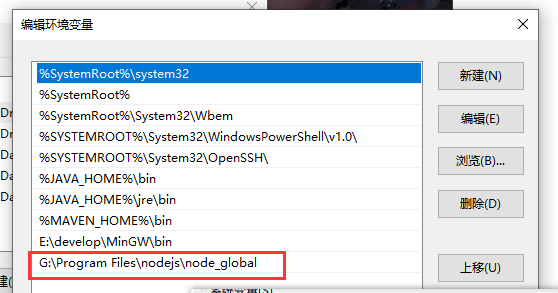
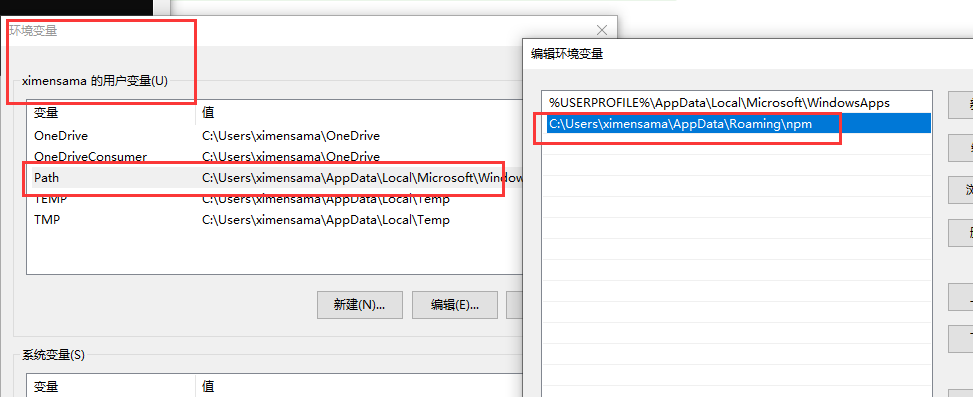
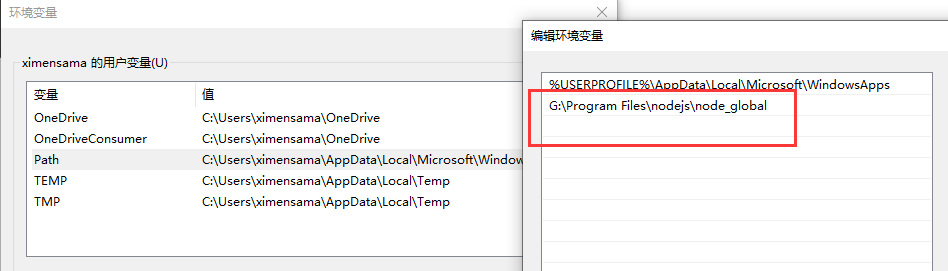
然后再修改用户变量里的Path,将相应npm的路径改为:G:\Program Files\nodejs\node_global


分别执行下列两条命令进行配置npm仓库镜像,这里采用的是淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global

在cmd命令下执行下面一条指令进行安装
npm install webpack -g
安装完成后,执行下列指示可以查看版本号
npm webpack -v

然后环境算是配置好啦
原文:https://www.cnblogs.com/ximensama/p/14988550.html