在进行网页布局时,我们一定离不开盒模型,接下来开始学习什么是盒模型
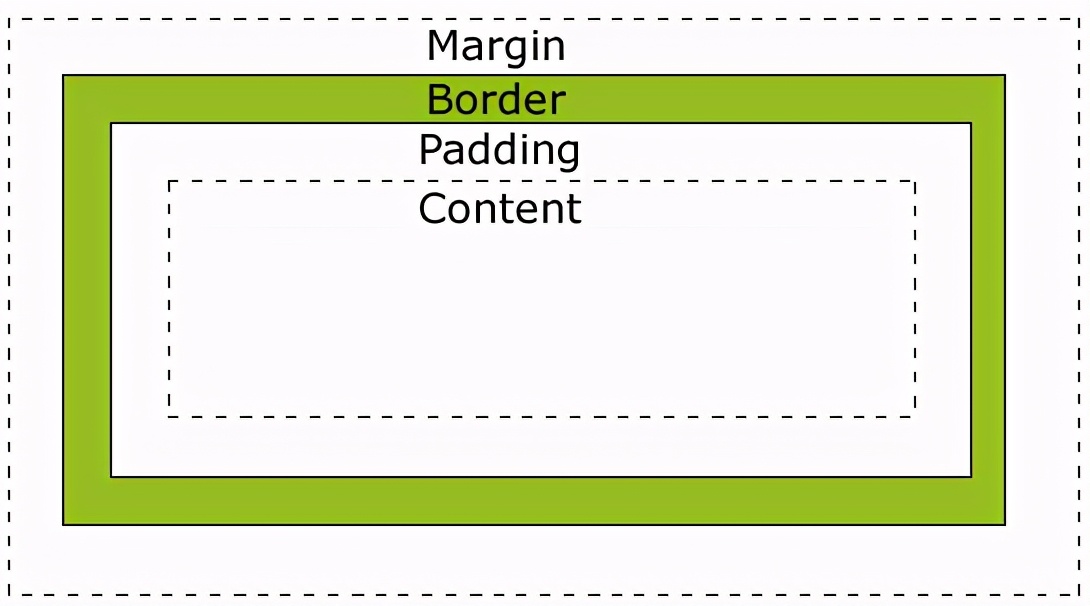
什么是盒模型?css 盒模型(Box Model),在html中任何一个元素都可以看作盒子,这里说的盒子与现实不太一样,css中盒子是二维的,盒子由内到外分四个部分:margin(外边距)、border(边框)、padding(内边距)、content(内容)。css通过margin、border、padding三个属性来控制盒子,content是html元素的内容。

?
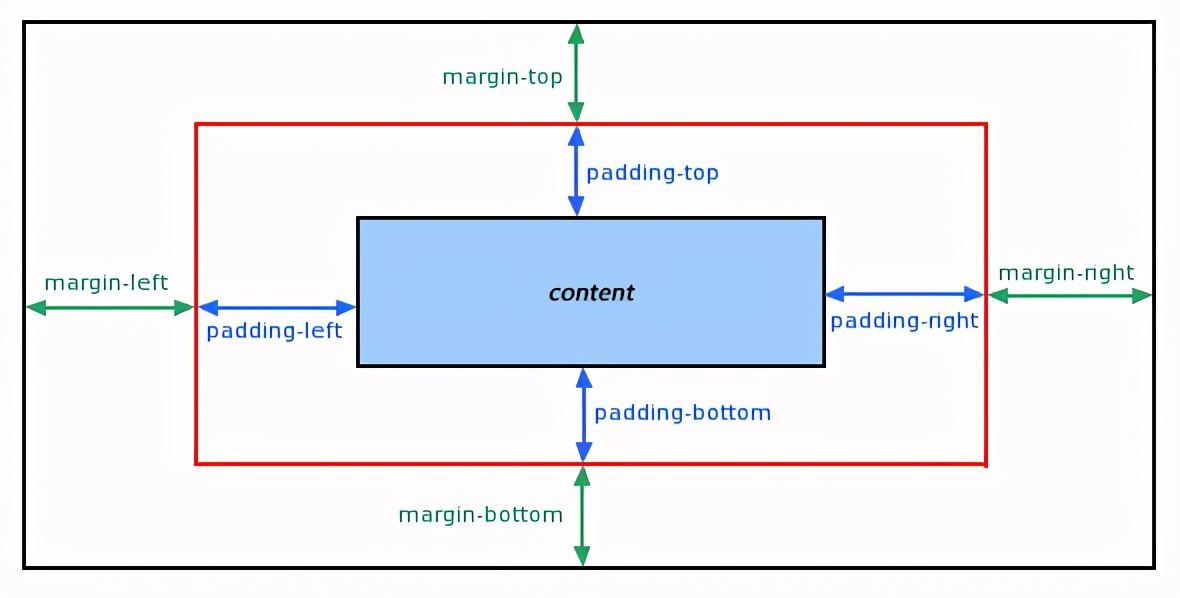
? ? ? ? ?margin-top:上边距
? ? ? ? ?margin-right:右边距
? ? ? ? ?margin-bottom:下边距
? ? ? ? ?margin-left:左边距
代码示例1:
/*margin属性后只跟1个值,同时设置四条边的边距相等*/
margin:10px;
/*上面的样式等同于下面的样式*/
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;代码示例2:
/*margin属性后跟2个值,第一个值设置上下边距,第二个是设置左右边距*/
margin:20px 10px;/*上面的样式等同于下面的样式*/
margin-top:20px;
margin-right:10px;
margin-bottom:20px;
margin-left:10px;代码示例3:
/*margin属性后跟3个值,第一个值设置上边距,第二个是设置左右边距,第三个值设置下边距*/
margin:20px 50px 10px;
/*上面的样式等同于下面的样式*/
margin-top:20px;
margin-right:50px;
margin-bottom:10px;
margin-left:50px;代码示例4:
/*margin属性后跟4个值,第一个值设置上边距,第二个是设置右边距,第三个值设置下边距,第四个值设置左边距*/
margin:10px 20px 30px 40px;
/*上面的样式等同于下面的样式*/
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
?
? ? ? ? border-top:上边框
? ? ? ? border-right:右边框
? ? ? ? border-bottom:下边框
? ? ? ? border-left:左边框
? ? ? 设置边框时,可以分别对边框的宽度、样式和颜色进行设置。分别为:
? ? ? ? border-width : 边框宽度
? ? ? ?border-style : 边框样式
? ? ? border-color : 边框颜色
? 边框属性进行简写时:border:宽度 样式 颜色。如:border:5px solid red。
border实例1:
border:5px solid red;
/* 上边的简写相当于下面分别设置 */
border-width:5px;
border-style:solid;
border-color:red;border-style属性值及意义:
边框实例2:
/* 边框使用简写时,表示四条边框的宽度、样式及颜色完全相同 */
border:2px solid green;
/* 上边的样式等同于下面的样式 */
border-top:2px solid green;
border-right:2px solid green;
border-bottom:2px solid green;
border-left:2px solid green;边框实例3:
/* 边框使用简写时,表示四条边框的宽度、样式及颜色完全相同 */
border-top:2px solid green;
/* 上边的样式等同于下面的样式 */
border-top-width:2px;
border-top-style:solid;
border-top-color:green;盒子的大小指的是盒子的宽度和高度。默认情况下width和height属性只是设置了content部分的宽高,盒子实际的宽和高按下面公式计算:
实际宽度 = width + margin-left + padding-left + border-left + border-right + padding-right + margin-right;
实际高度 = height+ margin-top + padding-top + border-bottom + border-bottom + padding-bottom + margin-bottom;
上边说的是默认情况下的计算方法,另一种情况下,width、height设置的就是盒子的宽高。盒子的宽高是由box-sizing属性控制的,box-sizing属性值:
属性值为content-box时,这种盒子称为标准盒子模型,为border-box时,盒子称为IE盒子模型。
原文:https://blog.51cto.com/u_13953650/3011774