在使用flex进行布局的时候,flex项目(flex item)内容是一张图片的时候,会出现一个挺奇怪的问题,就是图片的高度和flex item的高度不一致,会出现一定的间隔。
首先,如果flex item里的是文字的时候,会发现内容和flex item的高度是一致的。

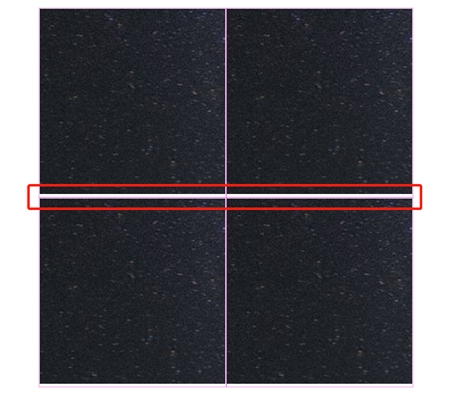
但是,如果flex item里面的是图片,图片的高度和flex item的高度是不一致的。如果我想多行图片上下之间没有间隙,这个问题就难搞,出现下面图片这种情况。

这个时候,有两种解决方法,一种是图片适应flex item。一开始我已经在图片添加了width:100%,可以再添加height:100%让图片高度填满flex item。但是这样图片就变形了。然后可以通过object-fit:cover来让图片保持尺寸,但图片也是有一部分是超出,显示不全了。后来发现,图片适应flex item的方法适合正方形的图片,正方形的图片宽高设置100%时是可以完全填满flex item的,而且也不会出现变形的情况。
另一种方法是flex item适应图片。如果使用的图片是长方形的,使用第一种方法就会出现图片变形的情况。所以需要flex item使用图片的高度,只需要在flex item添加display:flex;就可以了。这样flex item就会与图片的高度一致了。
原文:https://www.cnblogs.com/whiteshu/p/14985501.html