当继承一个模板后,在这个子html里面直接写的东西将不起任何作用。
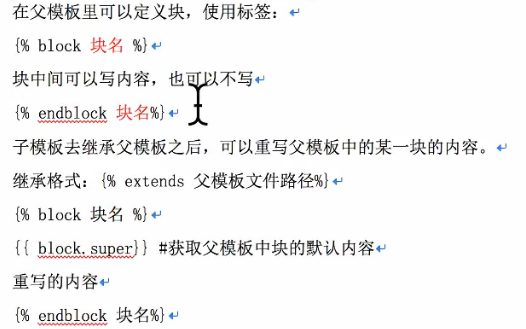
需要在模板文件中预留块,在子页面中重写这个块
浏览器查看子页面情况,
1)在子html中重写了模板文件中的预留快,但子html中这个预留块不写任何东西时,将显示模板文件此预留块的内容。
2)在子html中重写了模板文件中的预留快,但子html中这个预留块写了东西时,模板文件此预留块的内容将将不起作用,只显示子html中 的内容,但我们可以子页面的预留块中每写一次 {{ block.super }} ,其意思就是在子页面的这个位置显示一次模板文件中预留块的内容。
3)在子html中没有写模板文件的某个预留块时,子html中不显示模板文件的这个预留块。
4)在模板文件中没有在预留块的内容,会显示在子html中

在子页面的什么位置重写没有什么关系,模板文件中预留块的位置决定了子页面中内容的位置
如果想在一个页面引入另外一个页面进来,用include ,注意引入的页面不要带<html><body>这些,在查看网页源代码时,被引入后的页面会显得很乱,只需在引入界面直接写标签结构即可
{% include ‘aa.html‘ %}
{% include ‘aa.html‘ %}原文:https://www.cnblogs.com/liuasen/p/14908016.html