一、背景
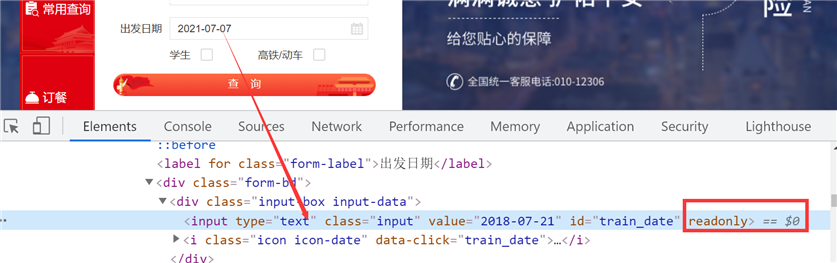
web自动化中存在一部分元素属性是readonly属性,导致我们在使用自动化代码的时候无法使用sendkeys()方法传入数据,以12306网站选择出发日期为例,见下图

二、json语句处理
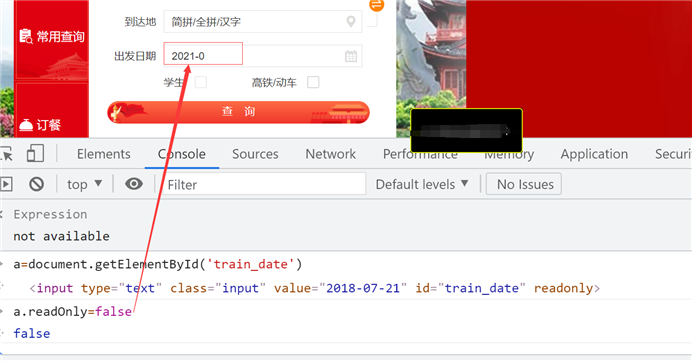
怎么处理可以使出发日期可以自己键盘输出呢,将readonly属性修改为false,接下来通过json语句在控制台实现,就可以输入日期了,
如果要修改为只读,修改readonly属性值为true

三、利用python处理只读元素变为可键入
driver.execute_script()执行json语句的方法代码如下:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
driver=webdriver.Chrome()
driver.get(‘https://www.12306.cn/index/‘)
driver.maximize_window()
# 输入出发地上海
driver.find_element_by_id(‘fromStationText‘).click()
driver.find_element_by_id(‘fromStationText‘).send_keys(‘上海‘)
driver.find_element_by_id(‘fromStationText‘).send_keys(Keys.ENTER)
sleep(1)
# 输入到达地西安
driver.find_element_by_id(‘toStationText‘).click()
driver.find_element_by_id(‘toStationText‘).send_keys(‘西安‘)
driver.find_element_by_id(‘toStationText‘).send_keys(Keys.ENTER)
sleep(1)
#准备json语句,并将出发时间设定好
js="var a=document.getElementById(‘train_date‘);" "a.readOnly=false;" " a.value=‘2021-10-08‘"
driver.execute_script(js)
sleep(1)
driver.find_element_by_id(‘search_one‘).click()
sleep(2)
driver.close()
driver.quit()原文:https://www.cnblogs.com/xiaoying-guo/p/14983293.html