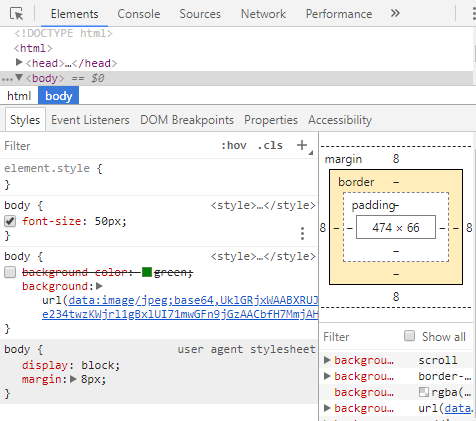
使用url
body {
background: url("../img/test.jpg");
}
loader
cnpm install url-loader --save-dev
cnpm install file-loader --save-dev
webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: ‘url-loader‘,
options: {
// 当加载的图片,小于limit时,会将图片编译成base64字符串形式
// 当加载的图片,大于limit时,需要使用file-loader加载
limit: 8192,
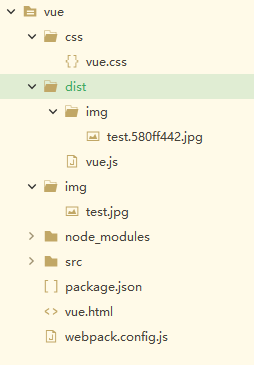
// 名字清晰,还能解决名字冲突
name: ‘[path][name].[hash:8].[ext]‘,
},
},
],
},
],
},
};
output: {
// 解决运行报错
publicPath: ‘dist/‘
},
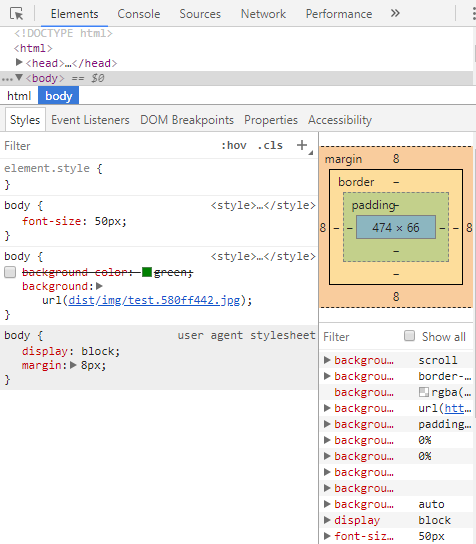
运行效果



原文:https://www.cnblogs.com/zhangxuechao/p/14981025.html