
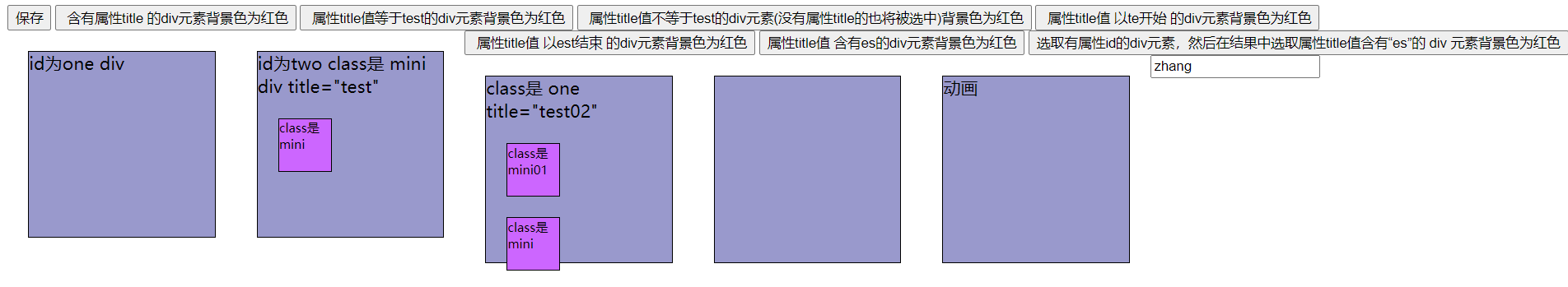
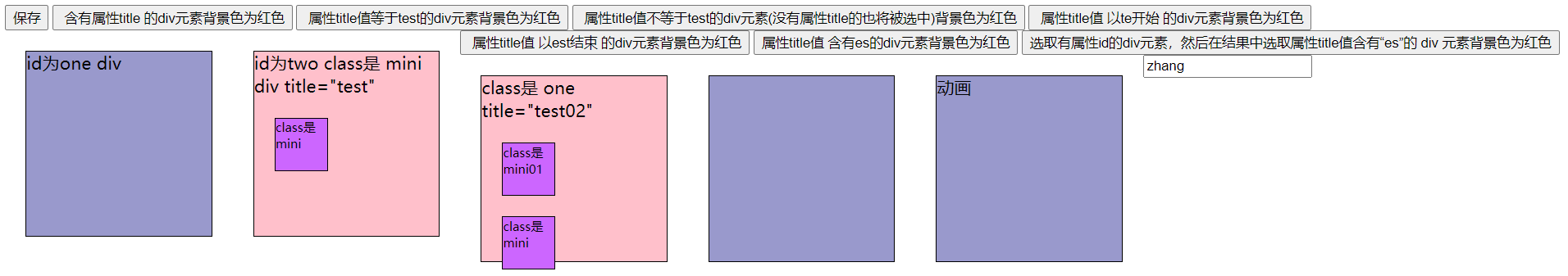
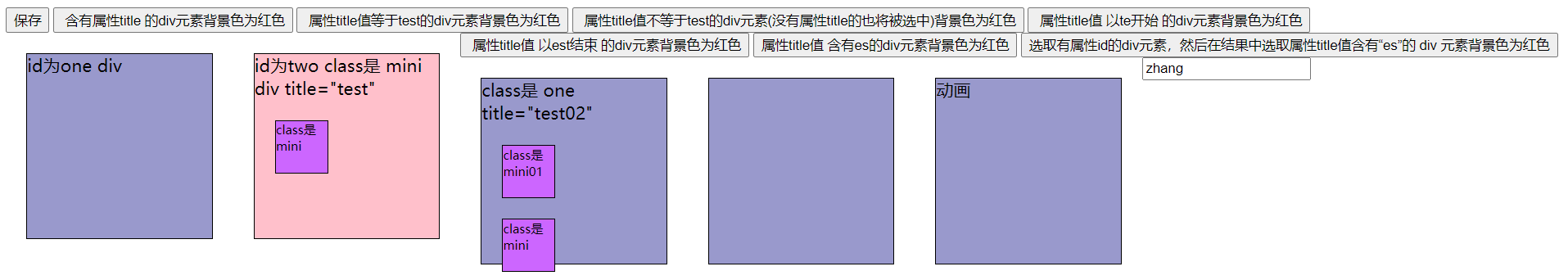
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <title>属性过滤选择器</title> 5 <meta http-equiv="content-type" content="text/html; charset=UTF-8"> 6 <script src="../js/jquery-3.3.1.min.js"></script> 7 <style type="text/css"> 8 div,span{ 9 width: 180px; 10 height: 180px; 11 margin: 20px; 12 background: #9999CC; 13 border: #000 1px solid; 14 float:left; 15 font-size: 17px; 16 font-family:Roman; 17 } 18 div .mini{ 19 width: 50px; 20 height: 50px; 21 background: #CC66FF; 22 border: #000 1px solid; 23 font-size: 12px; 24 font-family:Roman; 25 } 26 div .mini01{ 27 width: 50px; 28 height: 50px; 29 background: #CC66FF; 30 border: #000 1px solid; 31 font-size: 12px; 32 font-family:Roman; 33 } 34 div.visible{ 35 display:none; 36 } 37 </style> 38 <script type="text/javascript"> 39 $(function () { 40 //含有属性title 的div元素背景色为红色 41 $("#b1").click(function () { 42 $("div[title]").css("backgroundColor", "pink"); //属性名称选择器 43 }); 44 //属性title值等于test的div元素背景色为红色 45 $("#b2").click(function () { 46 $("div[title=‘test‘]").css("backgroundColor", "pink"); //属性选择器 47 }); 48 //属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色 49 $("#b3").click(function () { 50 $("div[title!=‘test‘]").css("backgroundColor", "pink"); 51 }); 52 //属性title值 以te开始 的div元素背景色为红色 53 $("#b4").click(function () { 54 $("div[title^=‘te‘]").css("backgroundColor", "pink"); //异或^:是否以某些值开始 55 }); 56 //属性title值 以est结束 的div元素背景色为红色 57 $("#b5").click(function () { 58 $("div[title$=‘est‘]").css("backgroundColor", "pink"); //$:是否以某些值结束 59 }); 60 //属性title值 含有es的div元素背景色为红色 61 $("#b6").click(function () { 62 $("div[title*=‘es‘]").css("backgroundColor", "pink"); //*:是否包含某些值 63 }); 64 //选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色 65 $("#b7").click(function () { 66 $("div[id][title*=‘es‘]").css("backgroundColor", "pink"); //复合属性选择器 67 }); 68 }); 69 </script> 70 </head> 71 <body> 72 <input type="button" value="保存" class="mini" name="ok" class="mini" /> 73 <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/> 74 <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/> 75 <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/> 76 <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/> 77 <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/> 78 <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/> 79 <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/> 80 81 <div id="one">id为one div</div> 82 <div id="two" class="mini" title="test"> 83 id为two class是 mini div title="test" 84 <div class="mini" >class是 mini</div> 85 </div> 86 <div class="visible" > 87 class是 one 88 <div class="mini" >class是 mini</div> 89 <div class="mini" >class是 mini</div> 90 </div> 91 <div class="one" title="test02"> 92 class是 one title="test02" 93 <div class="mini01" >class是 mini01</div> 94 <div class="mini" style="margin-top:0px;">class是 mini</div> 95 </div> 96 <div class="visible" > 97 这是隐藏的 98 </div> 99 <div class="one"> 100 </div> 101 <div id="mover" > 102 动画 103 </div> 104 <input type="text" value="zhang" id="username" name="username"> 105 </body> 106 </html>








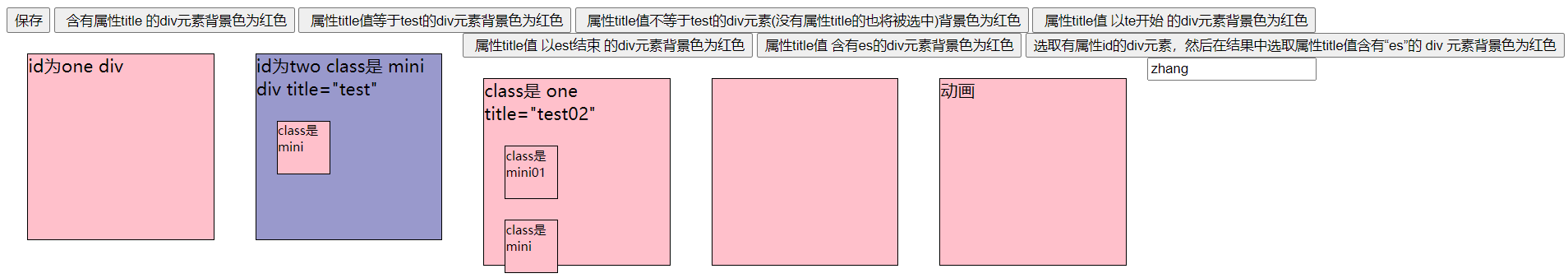
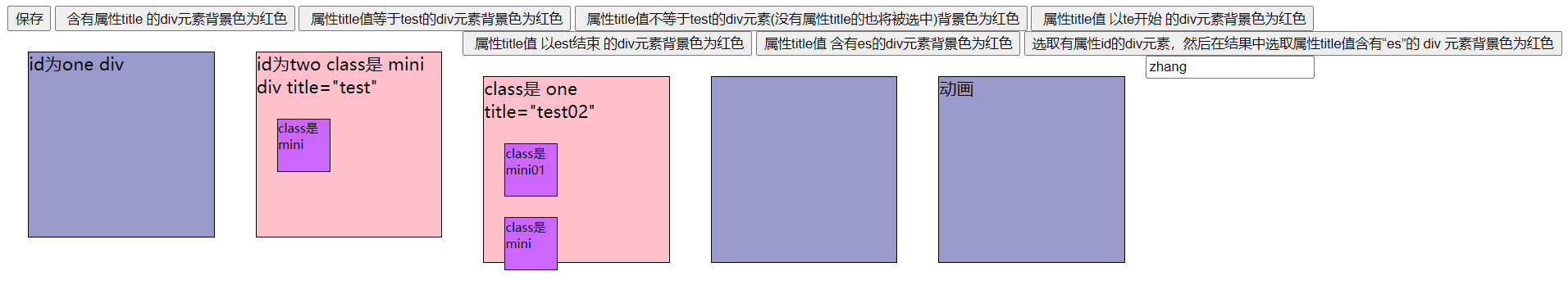
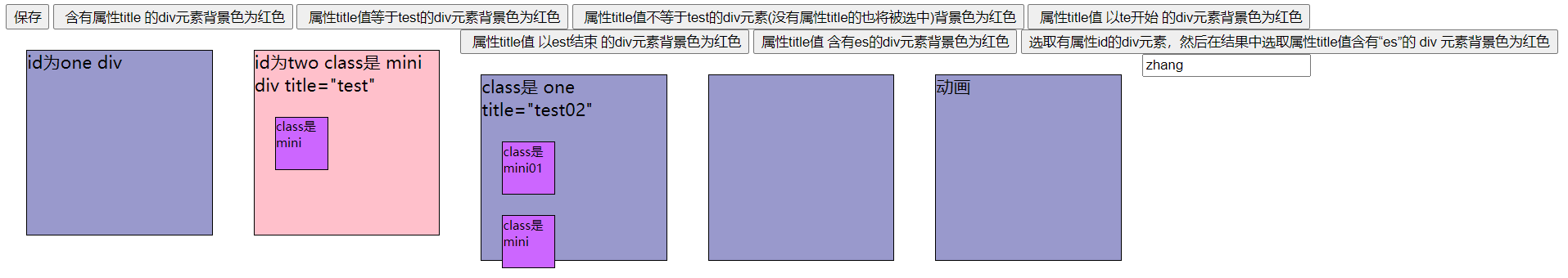
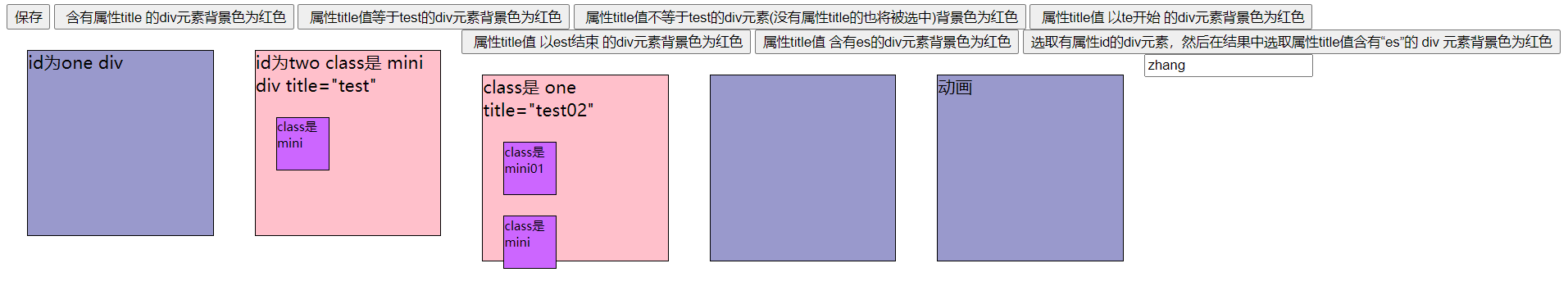
原文:https://www.cnblogs.com/yppah/p/14977844.html