大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
?


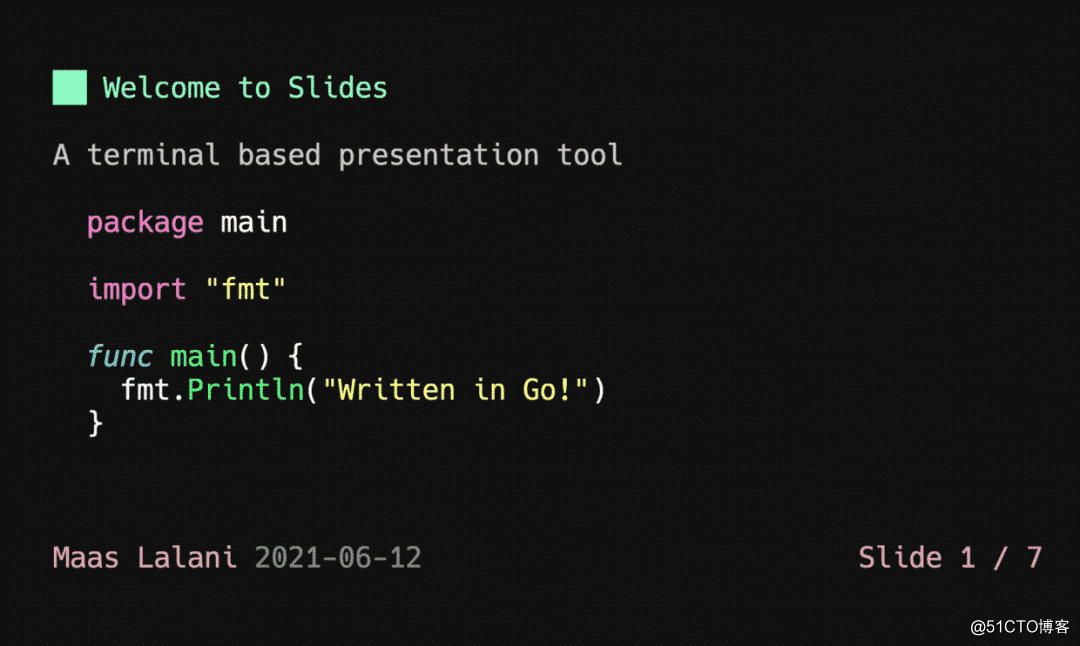
基于终端的演示工具
在终端中滑动
https://github.com/maaslalani/slides

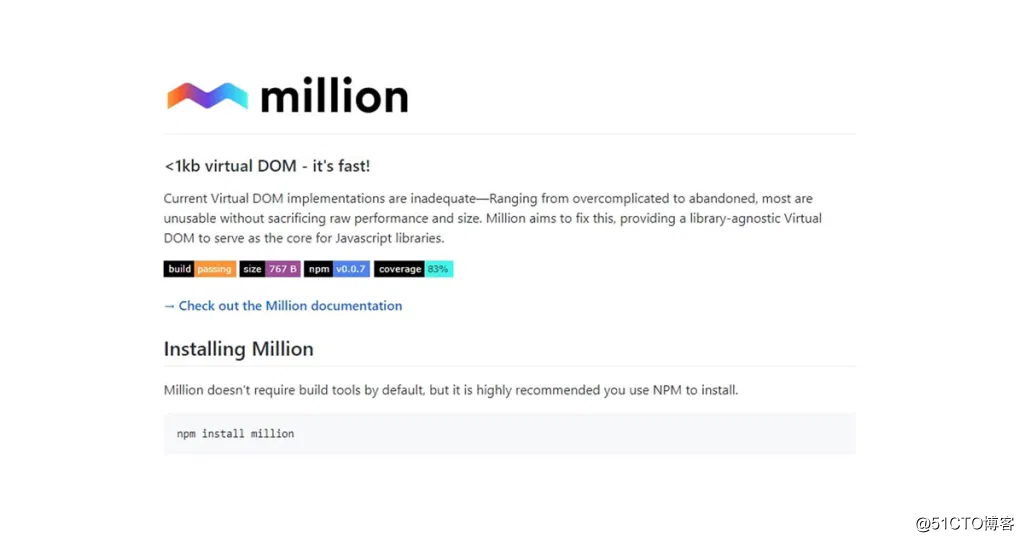
当前的 Virtual DOM 实现不充分,从而从遗弃到被遗弃,大多数都无法使用而不会牺牲原始性能和尺寸。
million 旨在解决这个问题,提供库无关的虚拟 DOM,以作为 JavaScript 库的核心。
https://github.com/millionjs/million
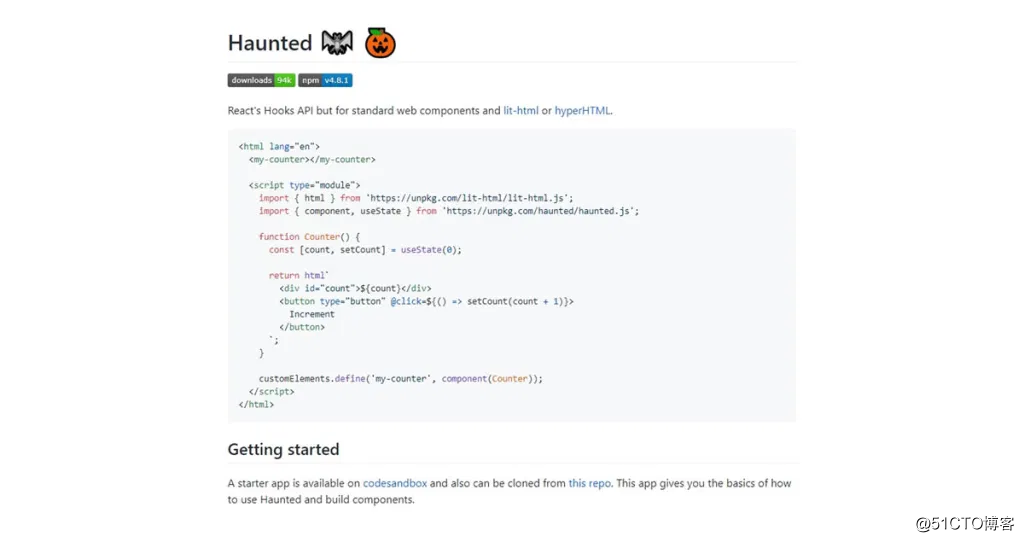
React 为 Web 组件实现的 Hooks API ????

https://github.com/matthewp/haunted

???? ?? 一个微小的 React 钩子,用于像微风一样渲染大型数据集。
特征
https://github.com/wellyshen/react-cool-virtual

用于快速且可访问的华丽界面开发的组件库。
https://github.com/estevanmaito/windmill-react-ui

Typescript 编译器的微型模型,旨在教授真正的 Typescript 编译器的结构
https://github.com/sandersn/mini-typescript

???? 使用具有 DevTools 支持的组合 API 的直观、类型安全、轻便且灵活的 Vue 商店
https://github.com/posva/pinia

直接在浏览器中使用一流的编解码器缩小图像。
https://github.com/GoogleChromeLabs/squoosh
javascript 的地图(还包括数据结构和算法、HTML 和 CSS 以及 DOM 交互)

https://github.com/mechaniac/Map-of-Javascript

CSSGram 是一个用 Sass 和 CSS 编写的 Ig 过滤器库。
https://github.com/una/CSSgram

?
Web 趋势榜: 上周不可错过的最热门的 10 大 Web 项目 - 又增加了那么多的好项目啊 - 210611
原文:https://blog.51cto.com/u_15291238/2968905