之前自己做了一个生成二维码并且打印的功能。核心代码:
<div class="el-dialog__body_qrcode">
<div id="imgQRCode" media="print" class="img-wrap">
<div v-for="(state,index) in base64URL" :key="index" class="aaaaaaaa" style="page-break-after:always">
<div class="img_border">
<img :src="URL+state.Qrcode" class="img_qrcode"/>
<div class="Qrcode_img_font">{{"出厂编号:"+state.NewName}}
</div>
<img :src="URL+state.AddPicture" class="img_picture"/>
</div>
</div>
</div>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">{{$t("BUTTON_CANCEL")}}</el-button>
<el-button type="primary" @click="printQRcode">{{$t("BUTTON_PRINTQRCODE")}}</el-button>
</div>
printQRcode() {
?
? var bdhtml = window.document.body.innerHTML;
? var headstr = "<html><head><title></title></head><body>";
? var footstr = "</body>";
? var el = document.getElementById("imgQRCode");
? var newstr = el.innerHTML;
? window.document.body.innerHTML = headstr + newstr + footstr;//把需要打印的指定内容赋给body.innerHTM
? window.print(); //调用浏览器的打印功能打印指定区域
? window.location.reload();
? window.document.body.innerHTML = bdhtml; //重新给页面内容赋
? },
代码和样式一直没变过。
后来前端升级了架构,发现打印分页只会显示第一个。
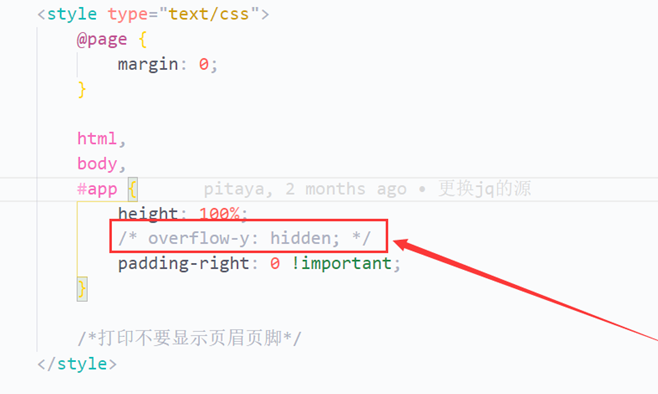
最后找到了原因。前端升级架构给最外层的index.html加了一个样式:
没错。因为window.document.body.innerHTML会自己找到当前窗口样式。overflow-y:hidden会使
page-break-after:always不生效。
原文:https://www.cnblogs.com/issac-9608/p/14959843.html