Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
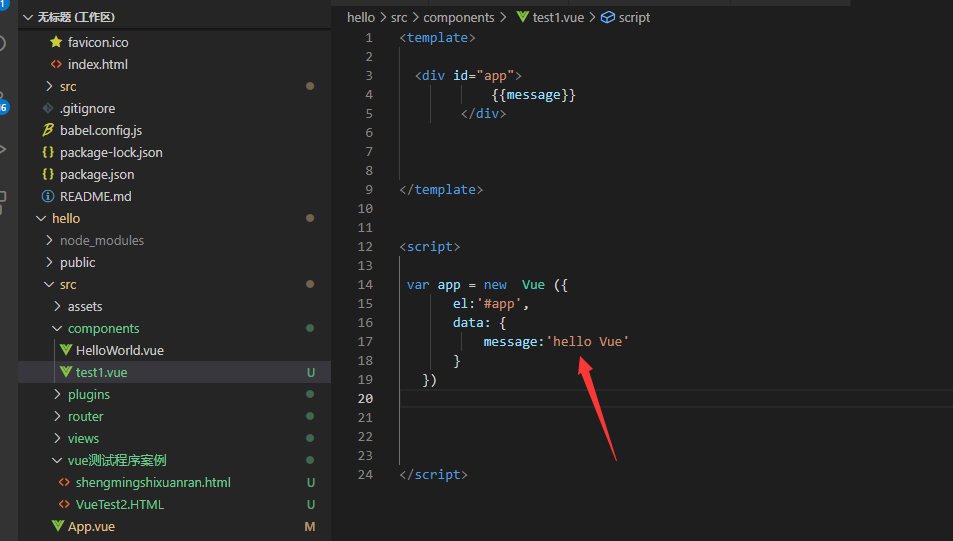
<div id="app">
{{ message }}
</div>var app = new Vue({
el: ‘#app‘,
data: {
message: ‘Hello Vue!‘
}
})


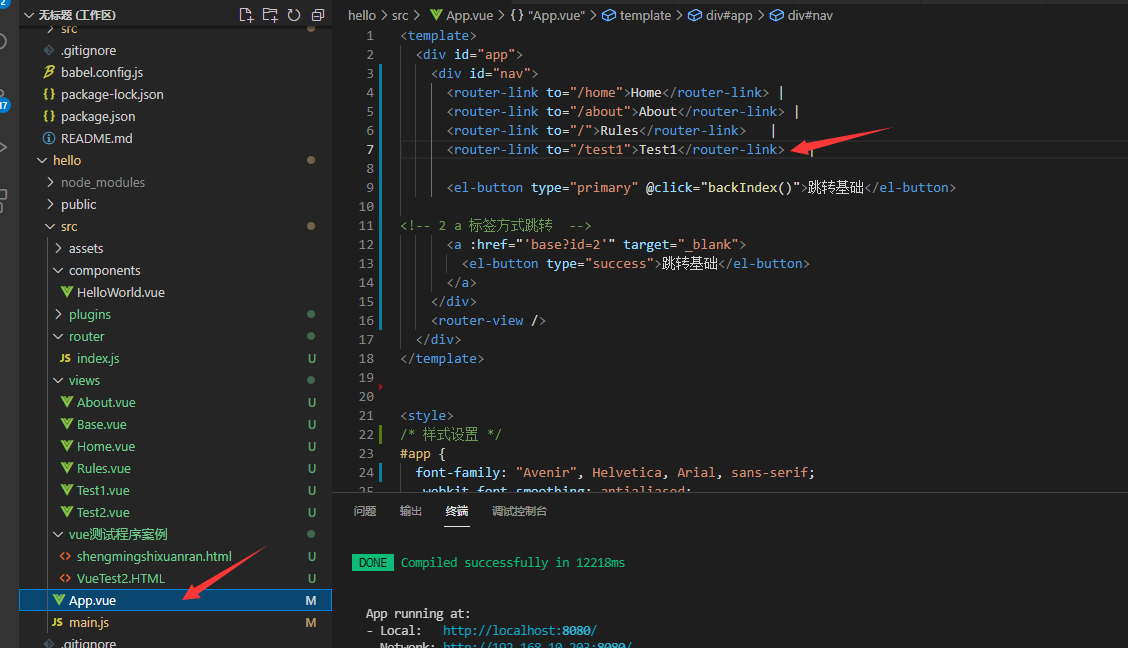
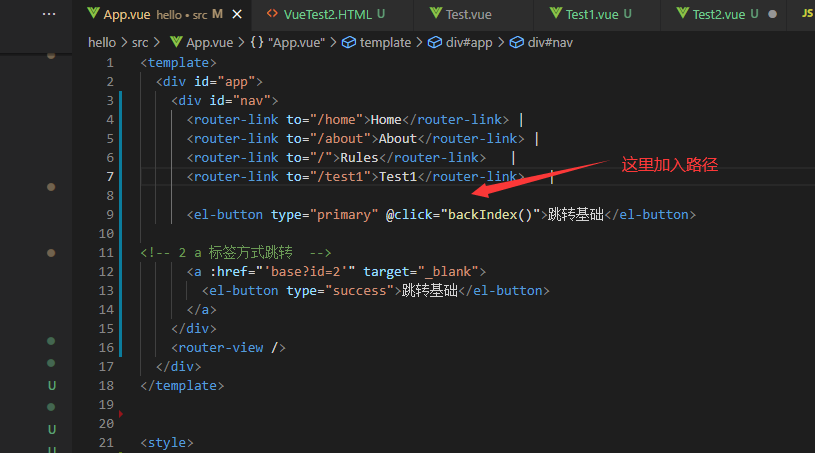
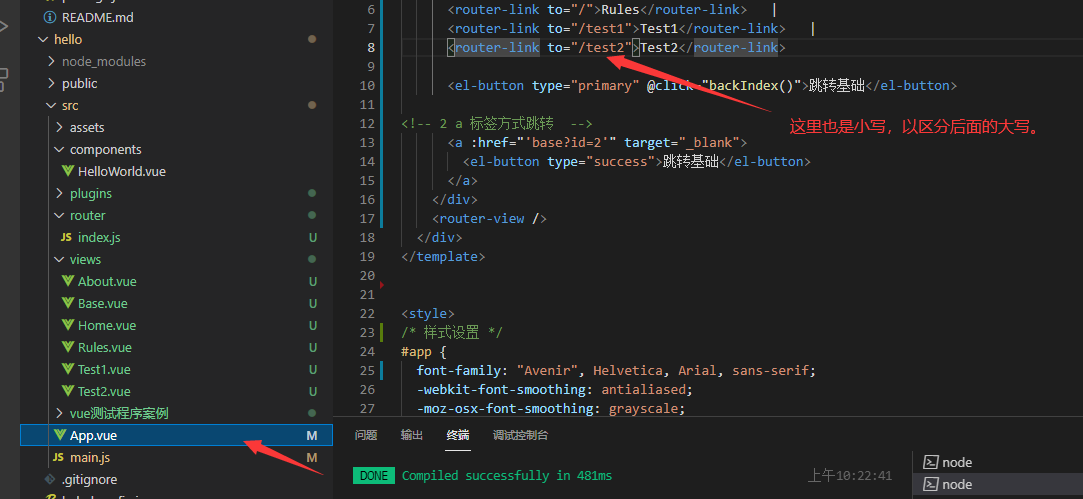
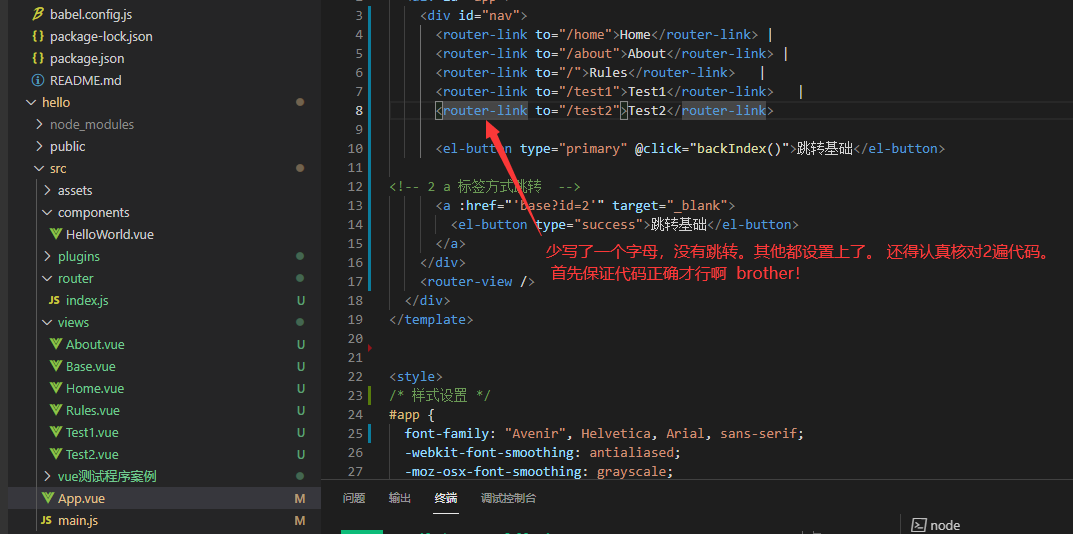
加入路径


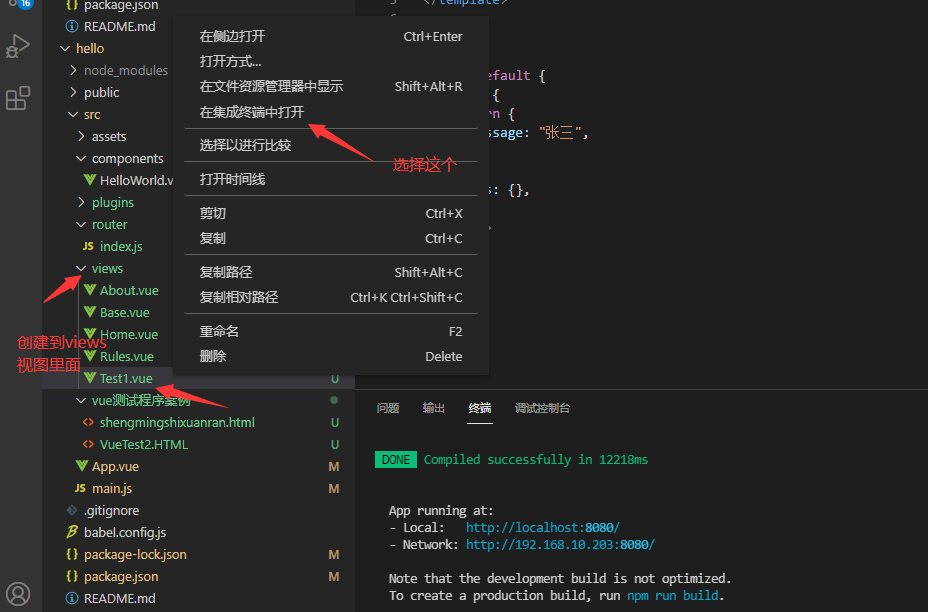
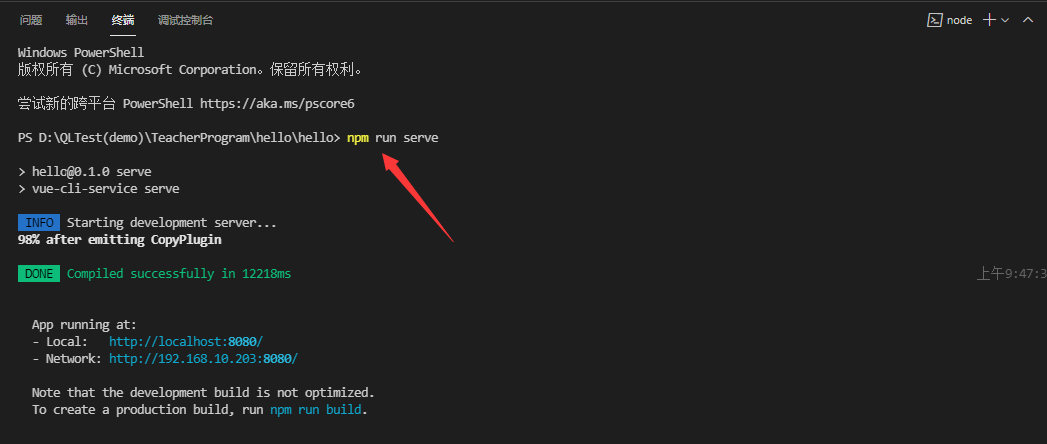
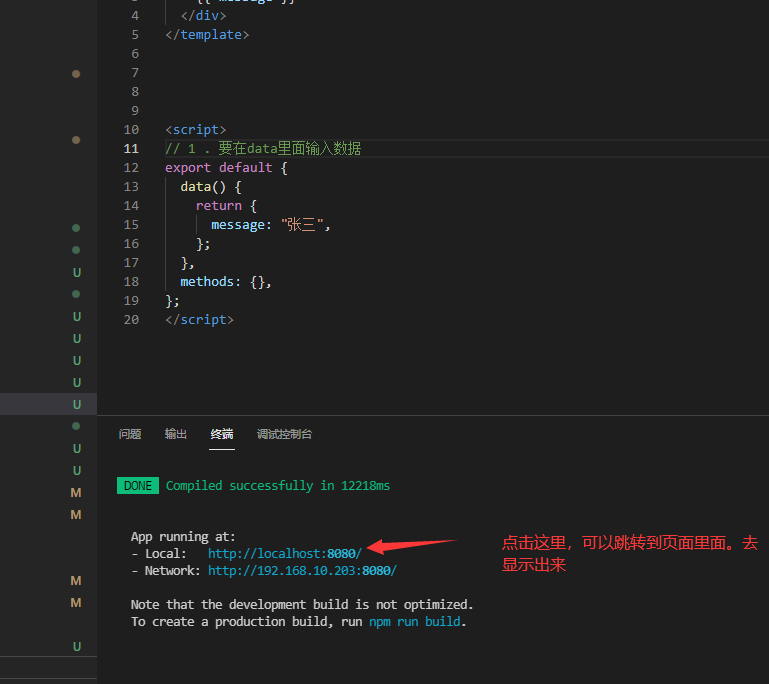
终端设置

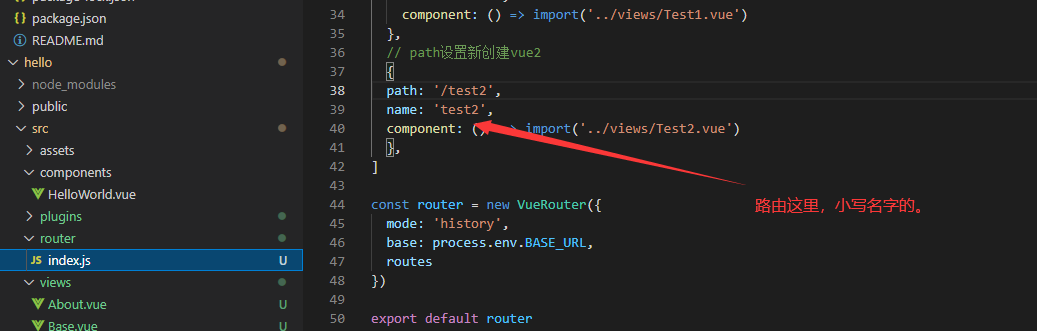
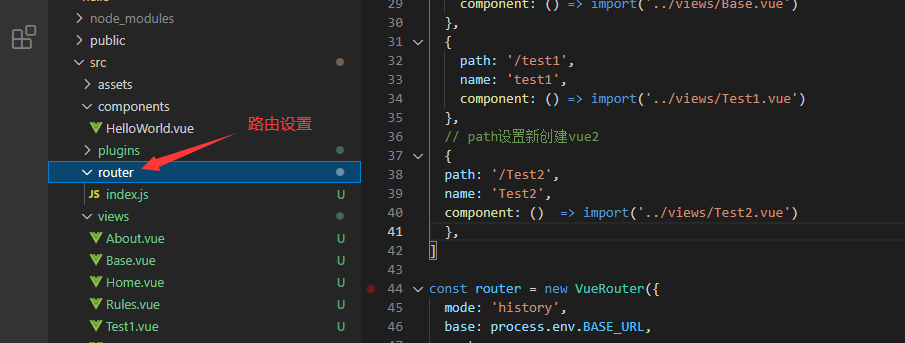
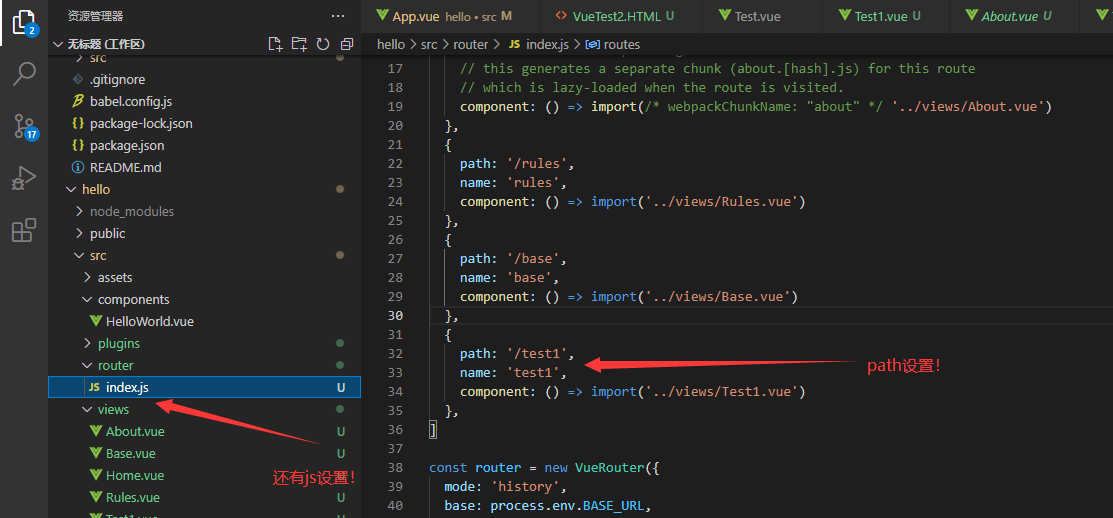
路由设置




path设置


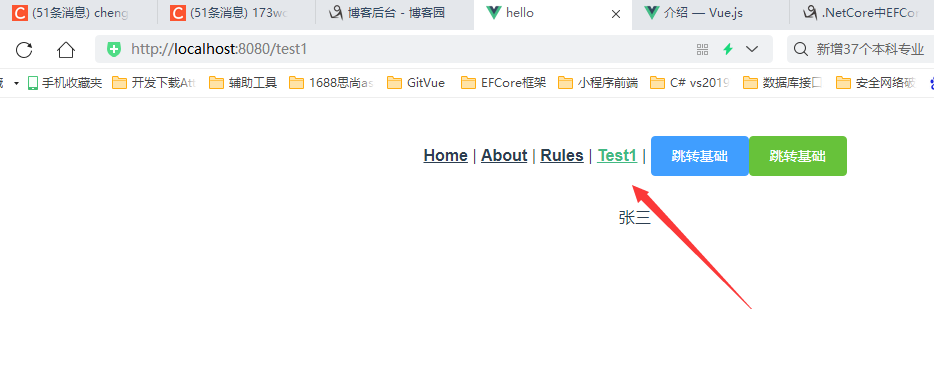
效果 teacher 案例1

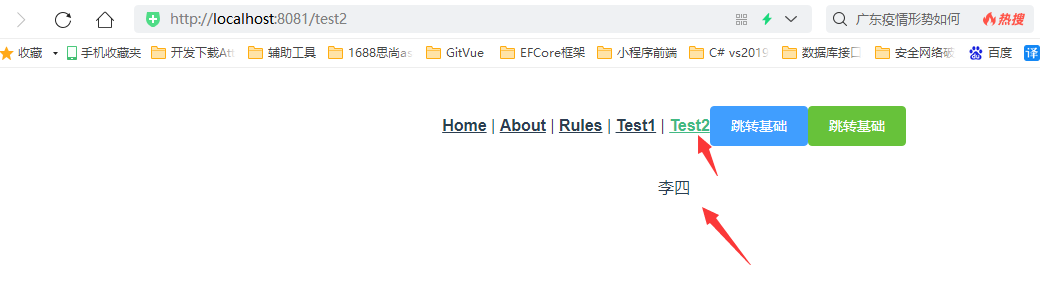
自己练习案例01 成功显示 李四

原文:https://www.cnblogs.com/zhuiqiuzhuoyueyouminxing/p/14943220.html