概念: 一门客户端脚本语言
功能:
JavaScript发展史:

与html结合方式
<script>,标签体内容就是js代码<script>,通过src属性引入外部的js文件<script>可以定义在html页面的任何地方。但是定义的位置会影响执行顺序。<script>可以定义多个。注释
//注释内容/*注释内容*/数据类型:
变量
var 变量名 = 初始化值;var 变量名;运算符
++,-- , +(正号)
+ - * / % ...= += -=....> < >= <= == ===(全等于)
&& || !
? : 表达式
var a = 3;
var b = 4;
var c = a>b ? 1 : 0;
流程控制语句:
JS特殊语法:
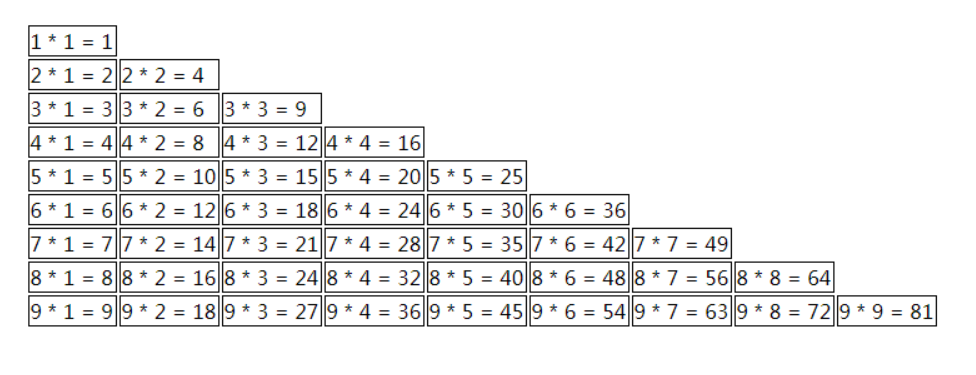
练习:99乘法表

<script>
alert("hello javascript")
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部JS
可以放在html页面(代码)的任意位置,但会自顶到底顺序执行;
并且js是阻塞式的,即js运行完毕后才会显示其下的html内容-->
<script>
alert("hello js")
//js单行注释
/*js多行注释
* js多行注释
* js多行注释*/
/*
js多行注释
js多行注释
*/
</script>
<!--外部JS-->
<script src="../js/a.js"></script>
</head>
<body>
<input type="text">
</body>
<script>
alert("HI JS")
</script>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//定义变量格式演示
var a;
a = 3;
var b = "abc";
/*alert(a);
alert(b);*/
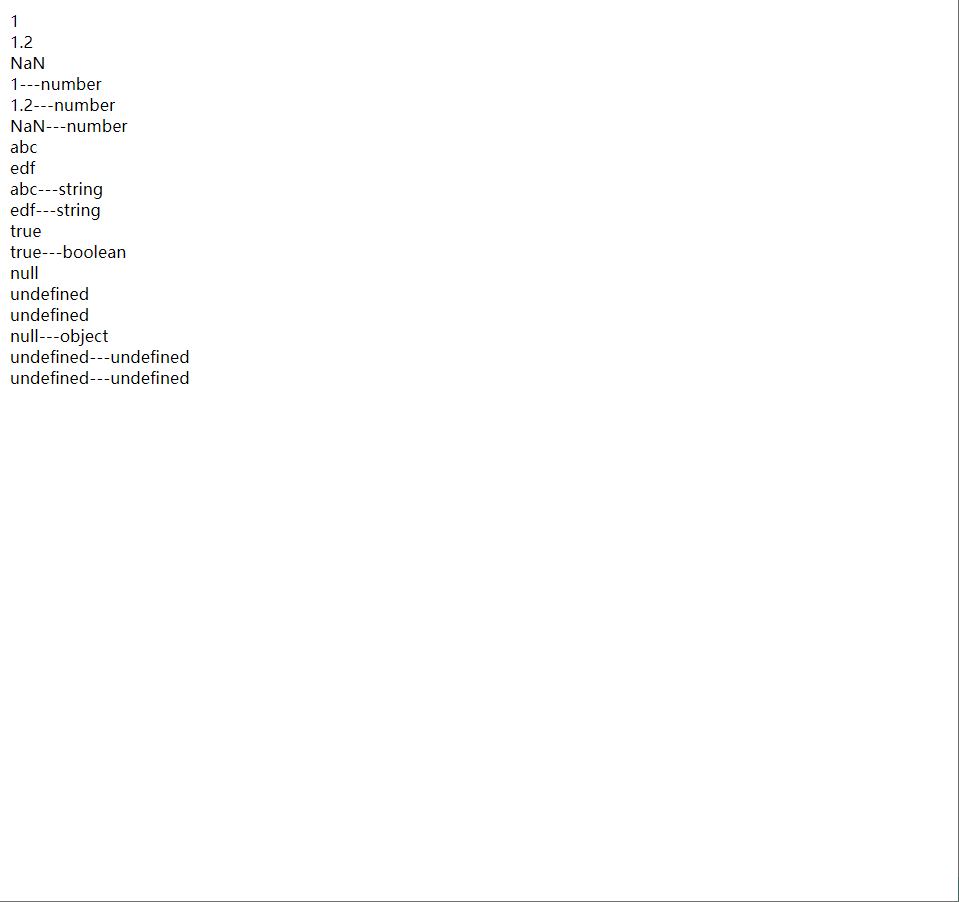
//number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
document.write(num+"<br>"); //输出到页面上
document.write(num2+"<br>");
document.write(num3+"<br>");
document.write(num+"---"+typeof(num)+"<br>");
document.write(num2+"---"+typeof(num2)+"<br>");
document.write(num3+"---"+typeof(num3)+"<br>");
//定义string类型
var str = "abc";
var str2 = ‘edf‘;
document.write(str+"<br>");
document.write(str2+"<br>");
document.write(str+"---"+typeof(str)+"<br>");
document.write(str2+"---"+typeof(str2)+"<br>");
//定义boolean类型
var flag = true;
document.write(flag+"<br>");
document.write(flag+"---"+typeof(flag)+"<br>");
// 定义null,undefined
var obj = null;
var obj2 = undefined;
var obj3; //实质也是undefined
document.write(obj+"<br>");
document.write(obj2+"<br>");
document.write(obj3+"<br>");
document.write(obj+"---"+typeof(obj)+"<br>"); //null运算后得到的是object(JS至今未解决的一个彩蛋bug,无影响)
document.write(obj2+"---"+typeof(obj2)+"<br>");
document.write(obj3+"---"+typeof(obj3)+"<br>");
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
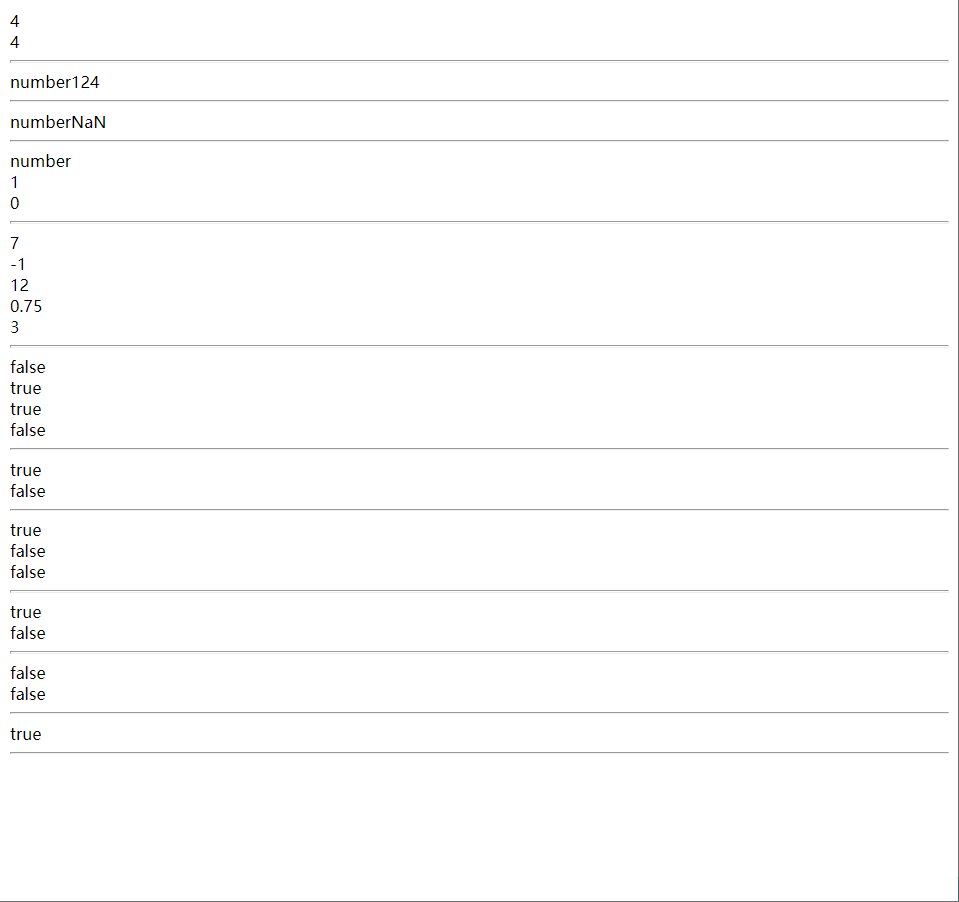
//1 一元运算符
var num = 3;
// var num2 = num++;
var num2 = ++num;
document.write(num+"<br>"); //4
document.write(num2+"<br>"); //3 4
document.write("<hr>");
/*注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0*/
var a = +"123";
document.write(typeof (a));
document.write(a + 1); //124
document.write("<hr>");
var b = +"123abc";
document.write(typeof (b));
document.write(b + 1); //NaN
document.write("<hr>");
var flag = + true;
var f2 = + false;
document.write(typeof (flag) + "<br>");//number
document.write(flag + "<br>");// 1
document.write(f2 + "<br>");// 0
document.write("<hr>");
//2 算数运算符
a = 3;
b = 4;
document.write(a+b +"<br>");
document.write(a-b +"<br>");
document.write(a*b +"<br>");
document.write(a/b +"<br>"); //有小数,跟java区别开
document.write(a%b +"<br>");
document.write("<hr>");
//3 赋值运算符
//= += -=....
//4 比较运算符
/* 比较方式
1. 类型相同:直接比较
字符串:按照字典顺序比较。按位逐一比较,直到得出大小为止。
2. 类型不同:先进行类型转换,再比较
===:全等于。在比较之前,先判断类型,如果类型不一样,则直接返回false*/
document.write((3 > 4) +"<br>"); //false
document.write(("abc" < "acd") +"<br>"); //true
document.write(("123" == 123) +"<br>"); //true
document.write(("123" === 123) +"<br>"); //false
document.write("<hr>");
//5 逻辑运算符
/* &&: 与(短路)
||: 或 (短路)
!:非
* 其他类型转boolean:
1. number:0或NaN为假,其他为真
2. string:除了空字符串(""),其他都是true
3. null&undefined:都是false
4. 对象:所有对象都为true*/
var flag = true;
document.write(flag+"<br>");
document.write(!flag+"<br>");
document.write("<hr>");
var num = 3;
var num2 = 0;
var num3 = NaN;
document.write(!!num+"<br>"); //true
document.write(!!num2+"<br>"); //false
document.write(!!num3+"<br>"); //false
//应用场景
/*while(1){
}*/
document.write("<hr>");
var str1 = "abc";
var str2 = "";
document.write(!!str1+"<br>"); //true
document.write(!!str2+"<br>"); //false
document.write("<hr>");
var obj = null;
var obj2;
document.write(!!obj+"<br>"); //false
document.write(!!obj2+"<br>"); //false
document.write("<hr>");
var date = new Date(); //日期
document.write(!!date+"<br>"); //true
document.write("<hr>");
//应用场景
var obj = "";
// obj = "123";
if(obj != null && obj.length > 0){ //防止空指针异常
alert(123);
}
//js中可以如下定义,简化书写
if(obj){//防止空指针异常
alert(111);
}
//6 三元运算符
var a = 3;
var b = 4;
var c = a>b ? 1:0;
alert(c); //0
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
//1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议)
var a = 3;
alert(a);
var b = 4
alert(b)
/*2. 变量的定义使用var关键字,也可以不使用
用: 定义的变量是局部变量
不用:定义的变量是全局变量(不建议)*/
c = 5;
alert(c);
function f() {
// var c = 6; //局部变量
c = 10; //全局变量
}
f();
alert(c); //5 10
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = 1;
switch (a) {
case 1:
alert("number");
break;
case "abc":
alert("string");
break;
case true:
alert("true");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
default:
alert("dafault")
}
//1 ~ 100 求和 5050
var sum = 0;
for (var i = 1; i <= 100; i ++){
sum += i;
}
alert(sum);
var sum = 0;
var num = 1;
while (num <= 100){
sum += num;
num++;
}
alert(sum);
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
/*for (var i=1; i<=9; i++){ //行
for (var j=1; j<=i; j++){ //列
document.write(i + "*" + j + "=" + (i*j) + " ");
}
document.write("<br>");
}*/
document.write("<table align=‘center‘>");
//1.完成基本的for循环嵌套,展示乘法表
for (var i = 1; i <= 9 ; i++) {
document.write("<tr>");
for (var j = 1; j <=i ; j++) {
document.write("<td>");
//输出 1 * 1 = 1
document.write(i + " * " + j + " = " + ( i*j) +" ");
document.write("</td>");
}
/*//输出换行
document.write("<br>");*/
document.write("</tr>");
}
//2.完成表格嵌套
document.write("</table>");
</script>
</head>
<body>
</body>
</html>
原文:https://www.cnblogs.com/yppah/p/14940432.html