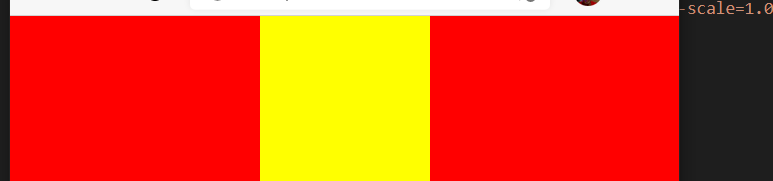
小案例,中间实现左右自适应利用flex的特性
<style>*{margin: 0;padding: 0;}#main{display: flex;}#l,#r{width: 200px;height: 200px;background: red;}#center{flex: 1;height: 300px;background: yellow;}</style></head><body><div id="main"><div id="l"></div><div id="center"></div><div id="r"></div></div>利用的中间自适应占据剩余空白位置,此时就实现了左右自适应
(我觉得这个编辑器用起来有点迷,是我太憨了)
原文:https://www.cnblogs.com/yyyueyou/p/14940642.html