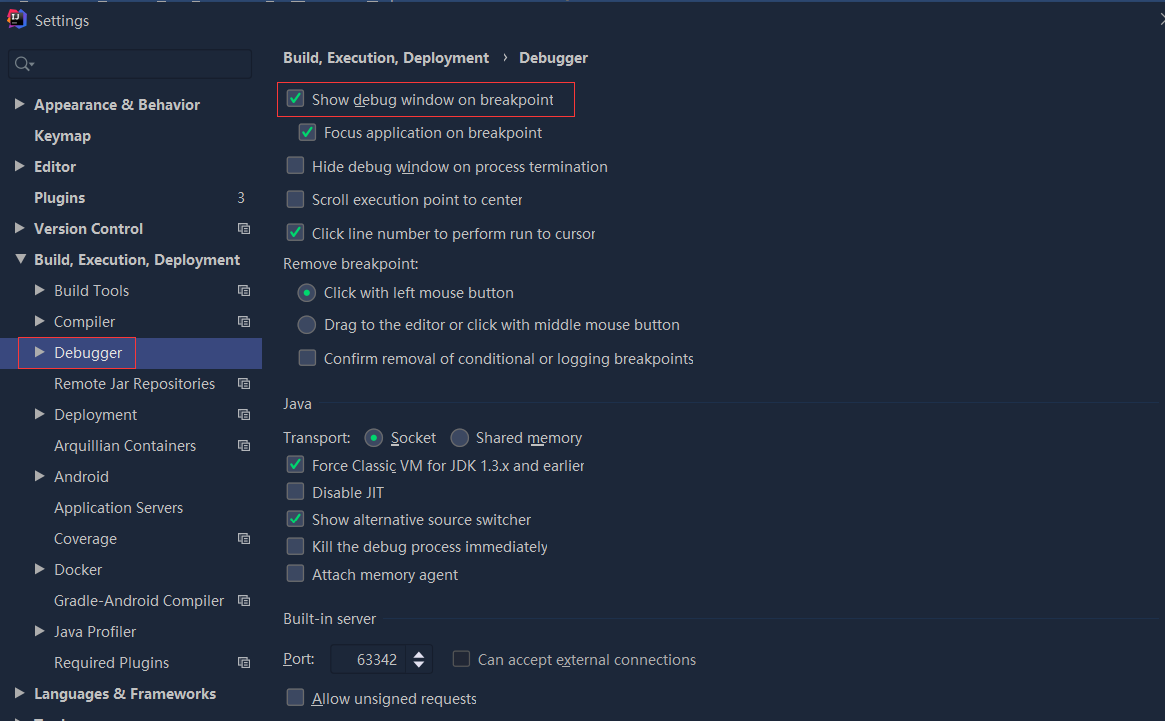
设置debug启动后自动激活窗口:setting > build > debugger > Show debug window on breakpoint

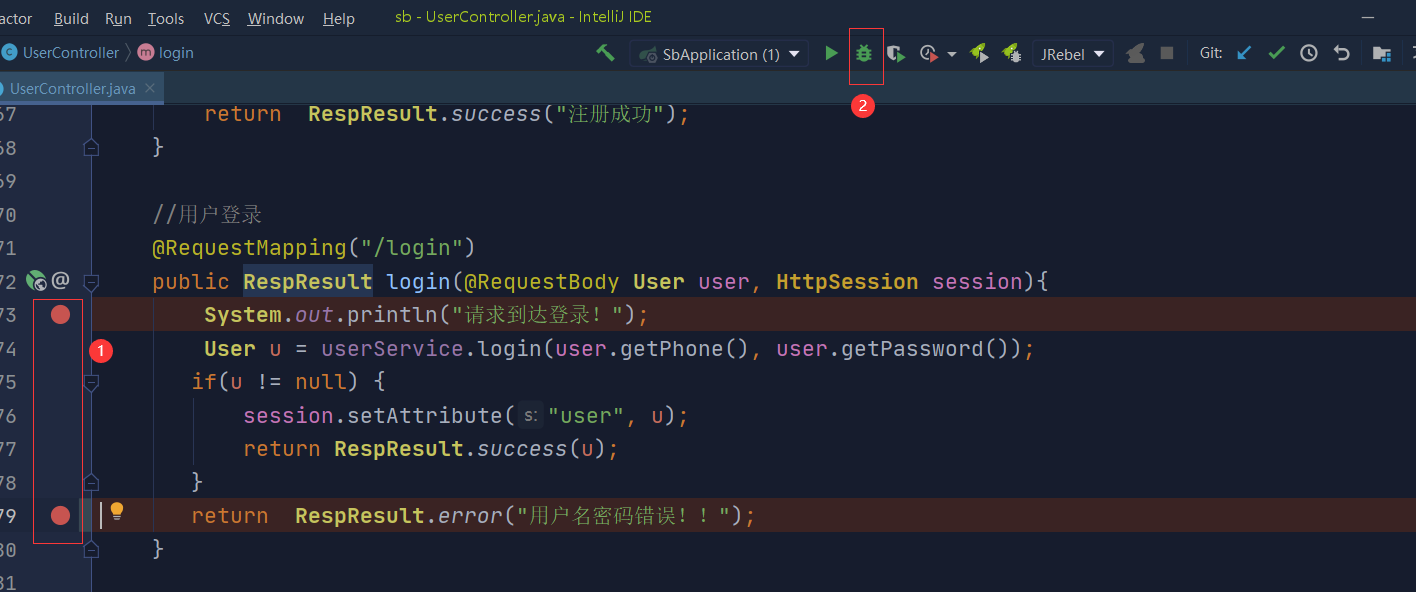
后端代码打上断点后,使用dubug模式运行该项目;例如我们在处理登录请求的方法上打两个断点

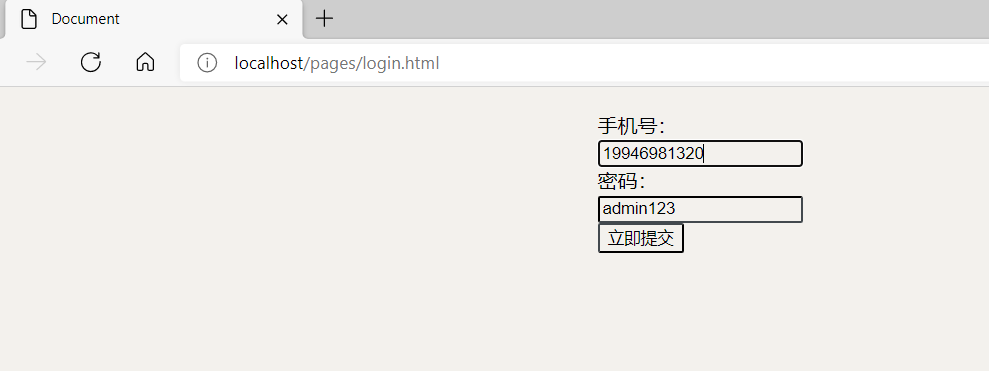
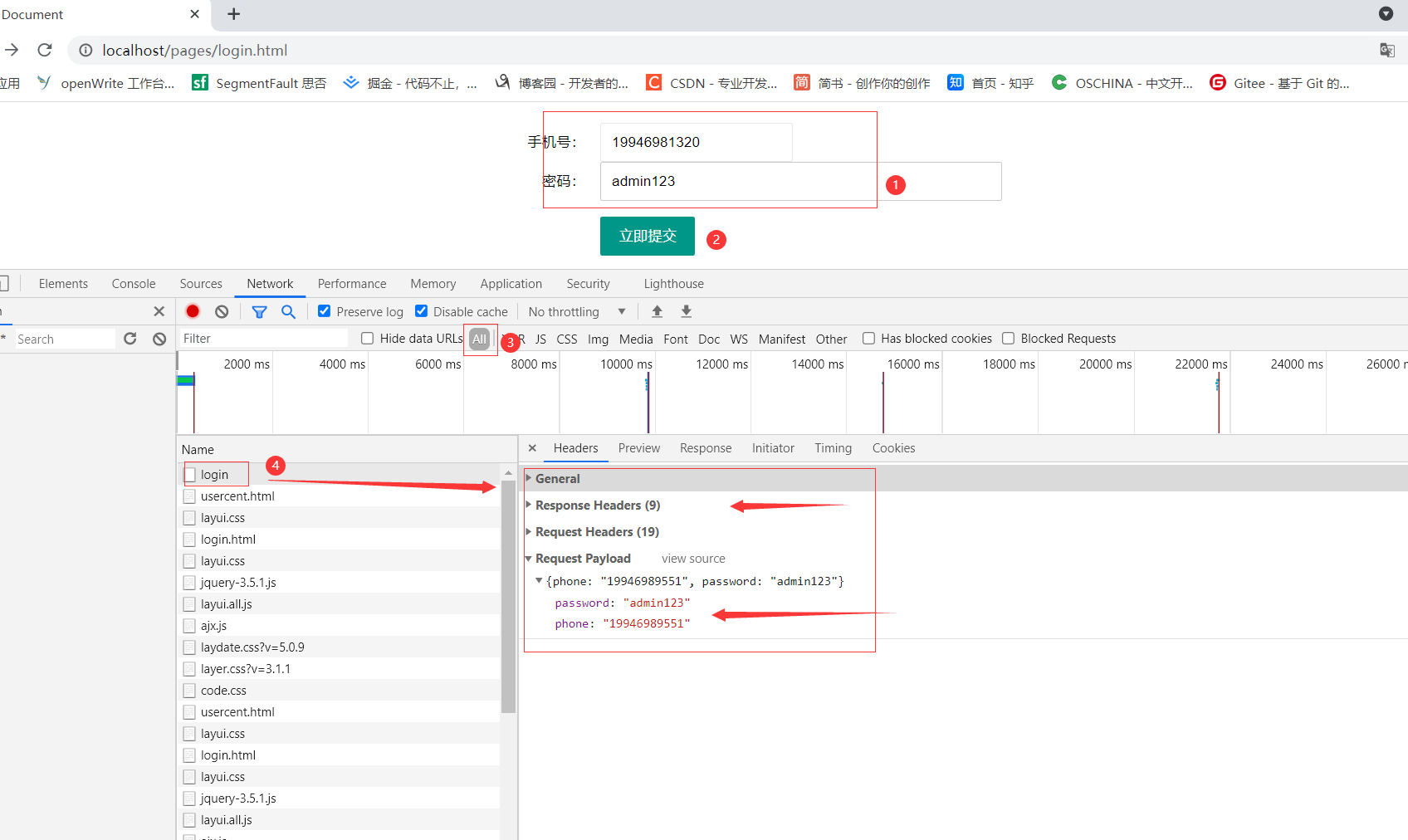
前端页面操作后,后台自动激活Debug窗口;这里我们输入用户名和密码,点击提交

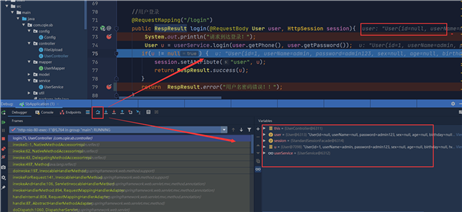
这时按快捷键F8,断点处的代码会一步步执行

使用debug的方式,当我们修改代码后,需要重新启动服务器;而使用JRebel热部署:每次修改代码后,不用重新启动,自动部署
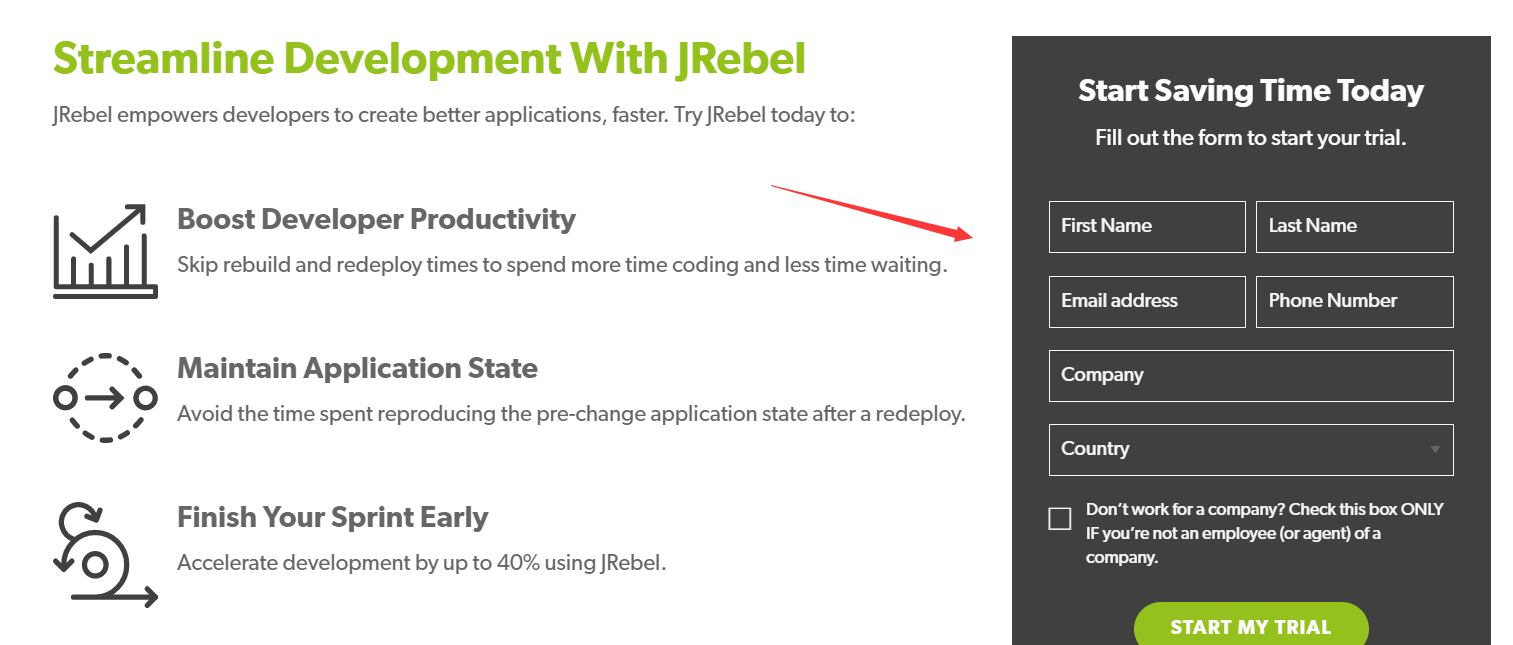
获取jrebel的激活码,打开网址:https://my.jrebel.com/
输入姓名、邮箱、号码、公司、区域后注册账号,激活码将发送到邮箱

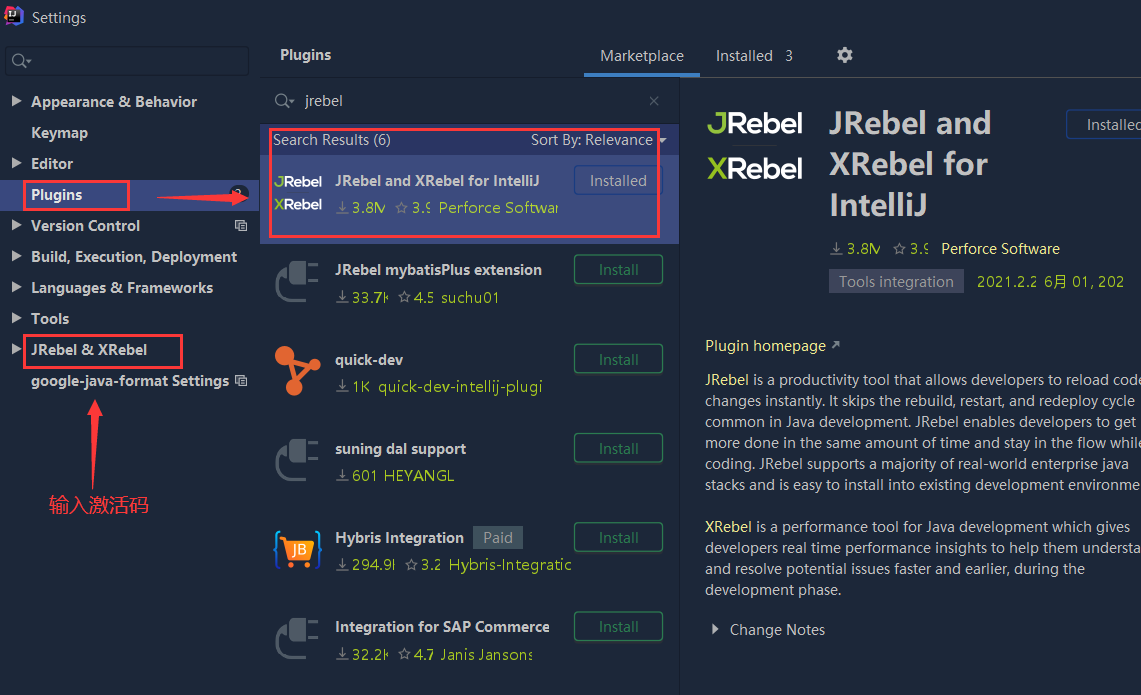
idea安装插件Jrebel,输入激活码

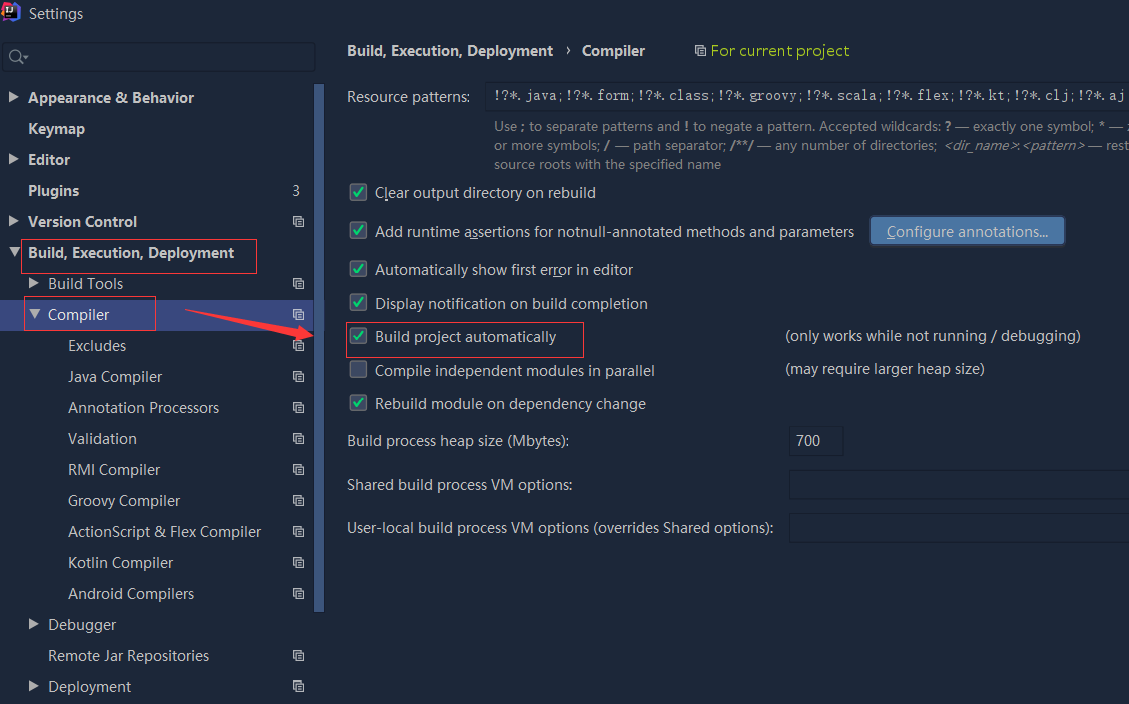
设置自动编译:settings -> Build,Execution,Deploymeng -> Compiler -> 勾选Build project automatiocally

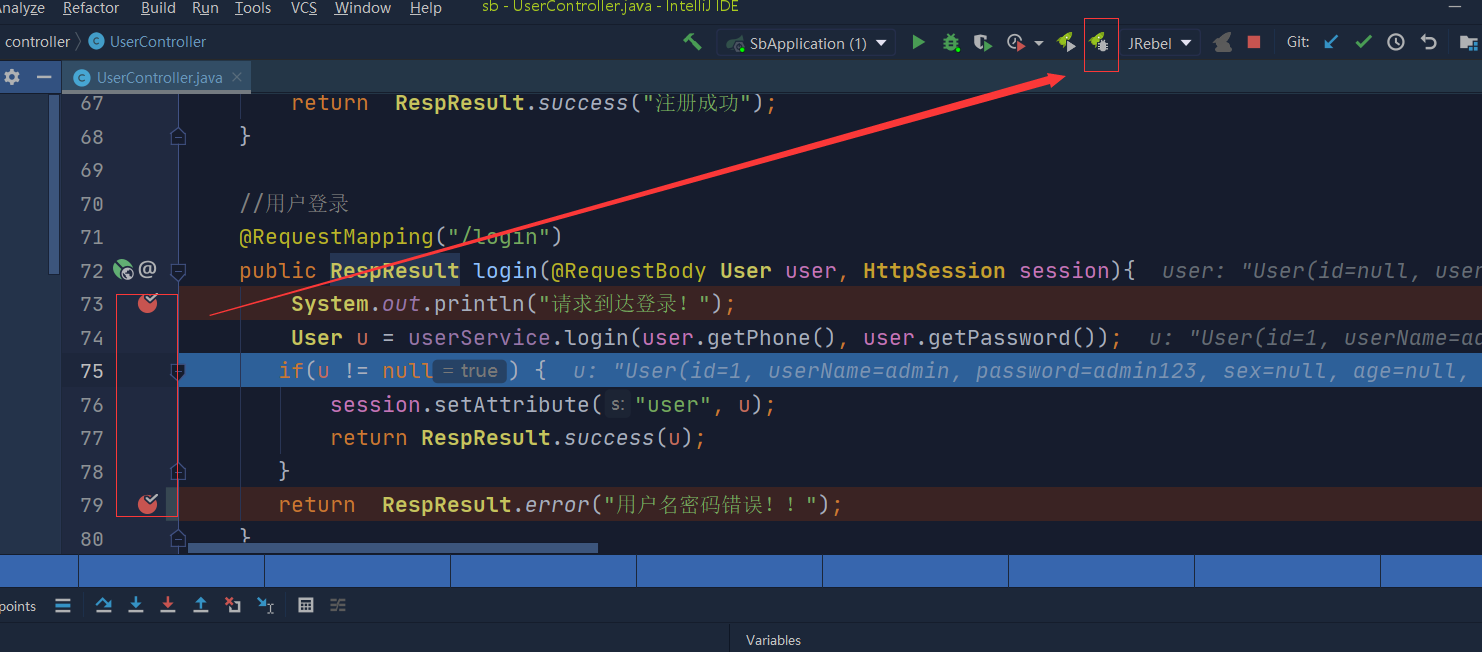
同样后端代码打上断点后,点击如下,使用dubug模式运行该项目,前端页面操作后,后台自动激活Debug窗口



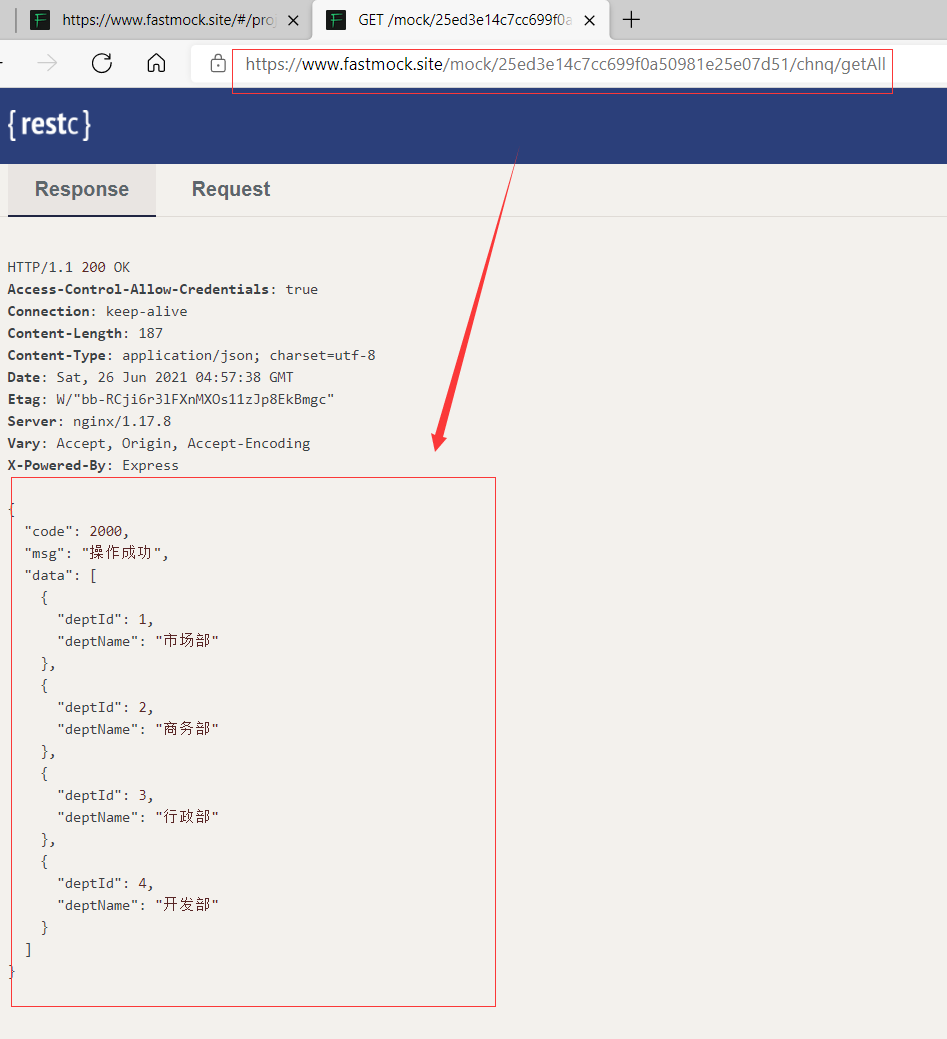
当我们只有前端项目的时候,怎么来测试呢,打开模拟接口的网址:https://www.fastmock.site/
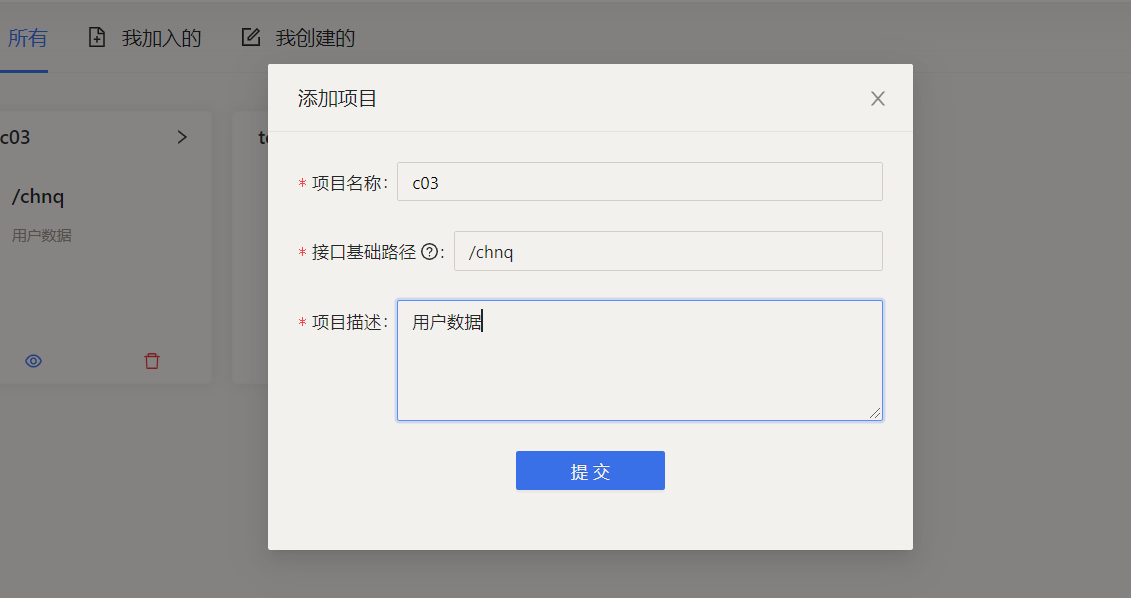
新建一个项目

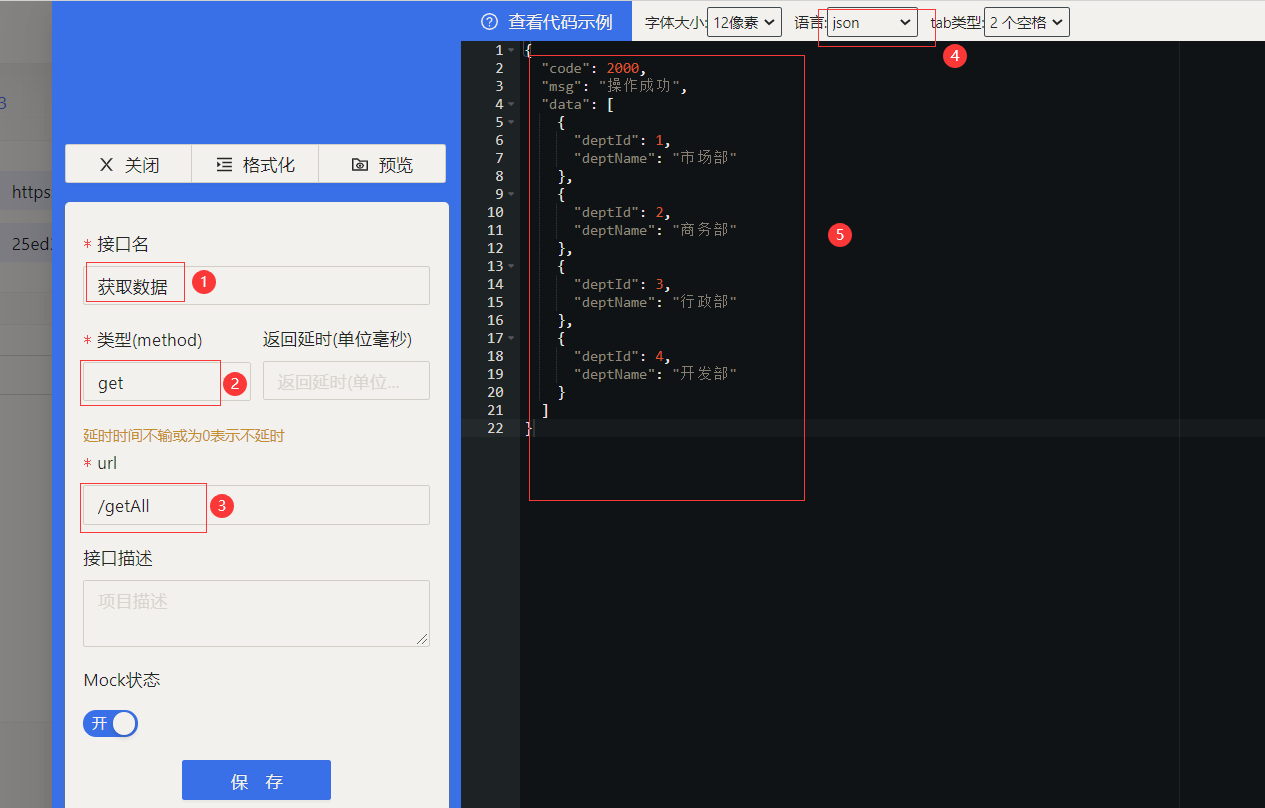
创建接口

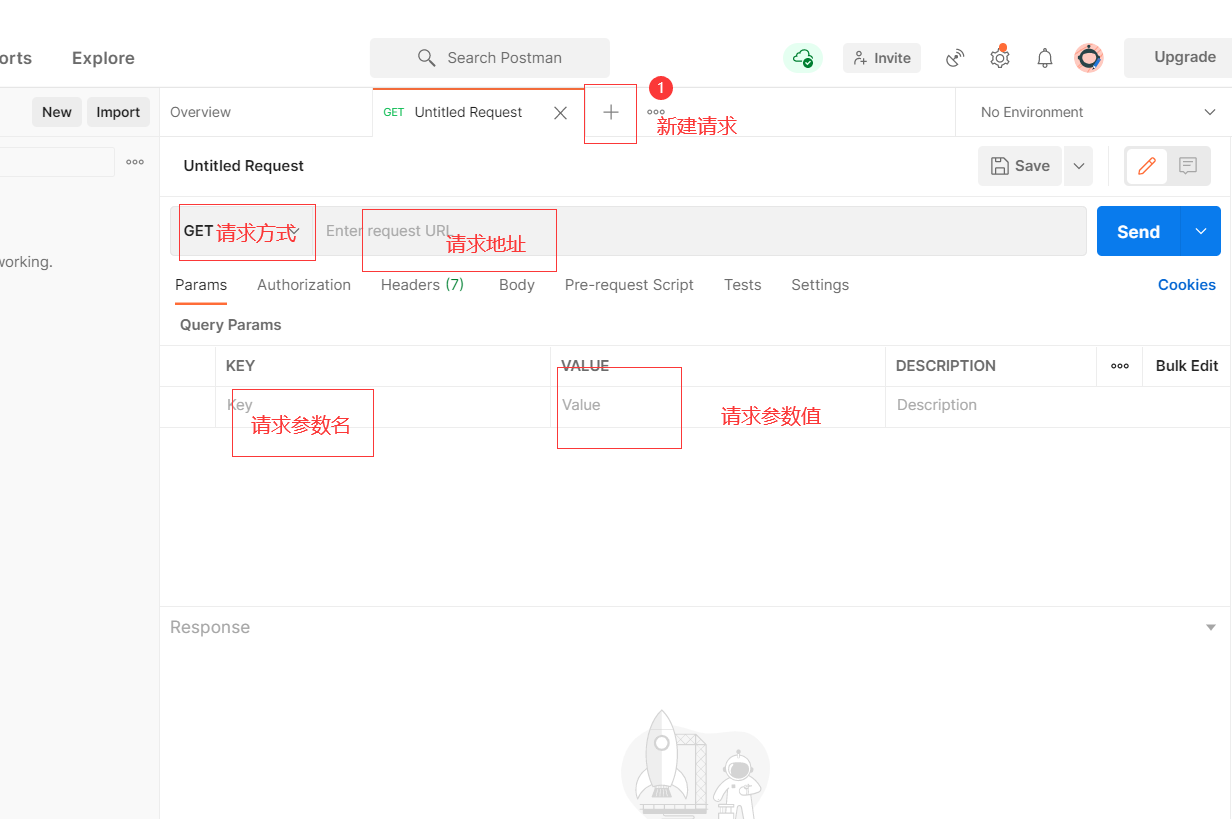
测试一下

console.log(对象)
console.log(对象.键名)
console.log(对象.索引)

原文:https://www.cnblogs.com/chniny/p/14934016.html