最近项目中使用非对称加密JSEncrypt。
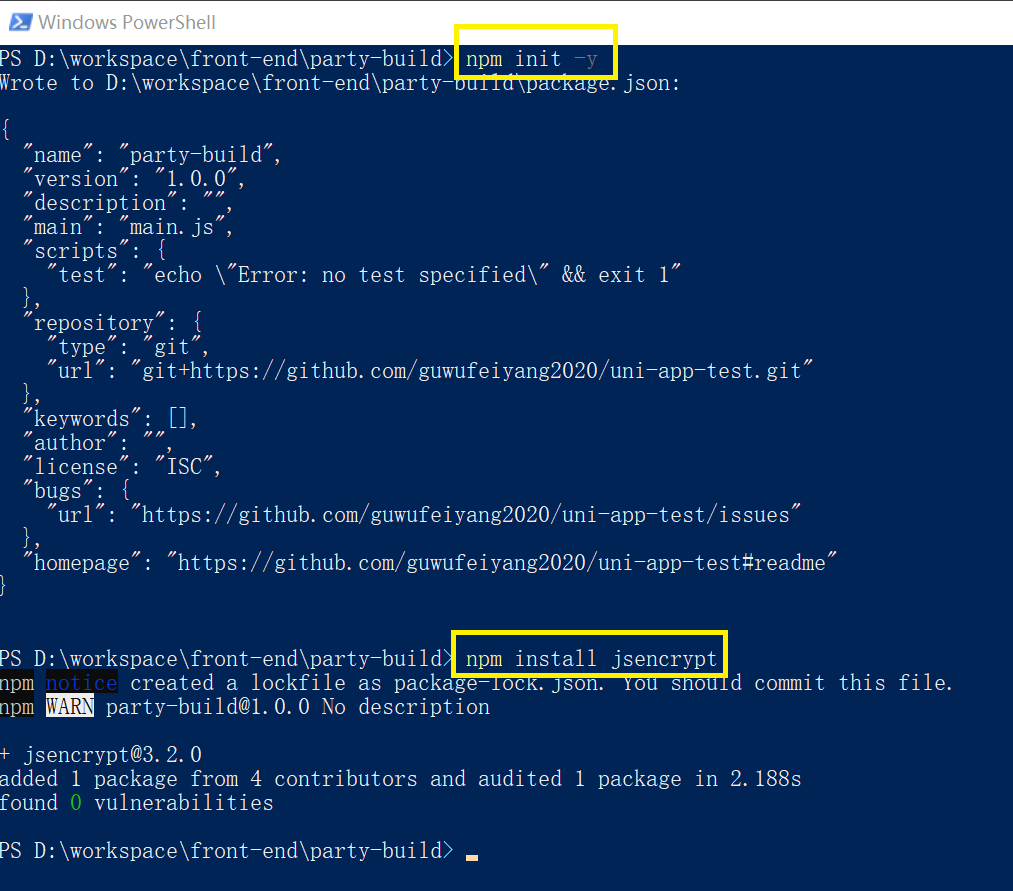
uni-app中先安装第三方npm包jsencrypt

util文件夹下新建一个jsencrypt.js文件
1 import JSEncrypt from ‘jsencrypt/bin/jsencrypt.min‘ // 引入非对称 RSA 加密工具 2 3 // 密钥对生成 http://web.chacuo.net/netrsakeypair 4 5 const publicKey = ‘MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCfFddMYsP09Eym5fZFmD87M2bVZc3mOmljtfGbTVDj0Mv+TGzVmPdd2I6mKCa0MEnSz9a5jkcBw2r5Q2hhJ9JgUQVUCxzyA0OE5o00psDBIB8Rl/LbMPQPkKzqLle/m2lP6lQewX1Eerq6RTyWawtP4zr9dolVk2y4nhX1jUSQ1wIDAQAB‘ 6 const privateKey = ‘‘ 7 8 // 加密 9 export function encrypt(txt) { 10 const encryptor = new JSEncrypt() 11 encryptor.setPublicKey(publicKey) // 设置公钥 12 return encryptor.encrypt(txt) // 对数据进行加密 13 } 14 15 // 解密 16 export function decrypt(txt) { 17 const encryptor = new JSEncrypt() 18 encryptor.setPrivateKey(privateKey) // 设置私钥 19 return encryptor.decrypt(txt) // 对数据进行解密 20 }
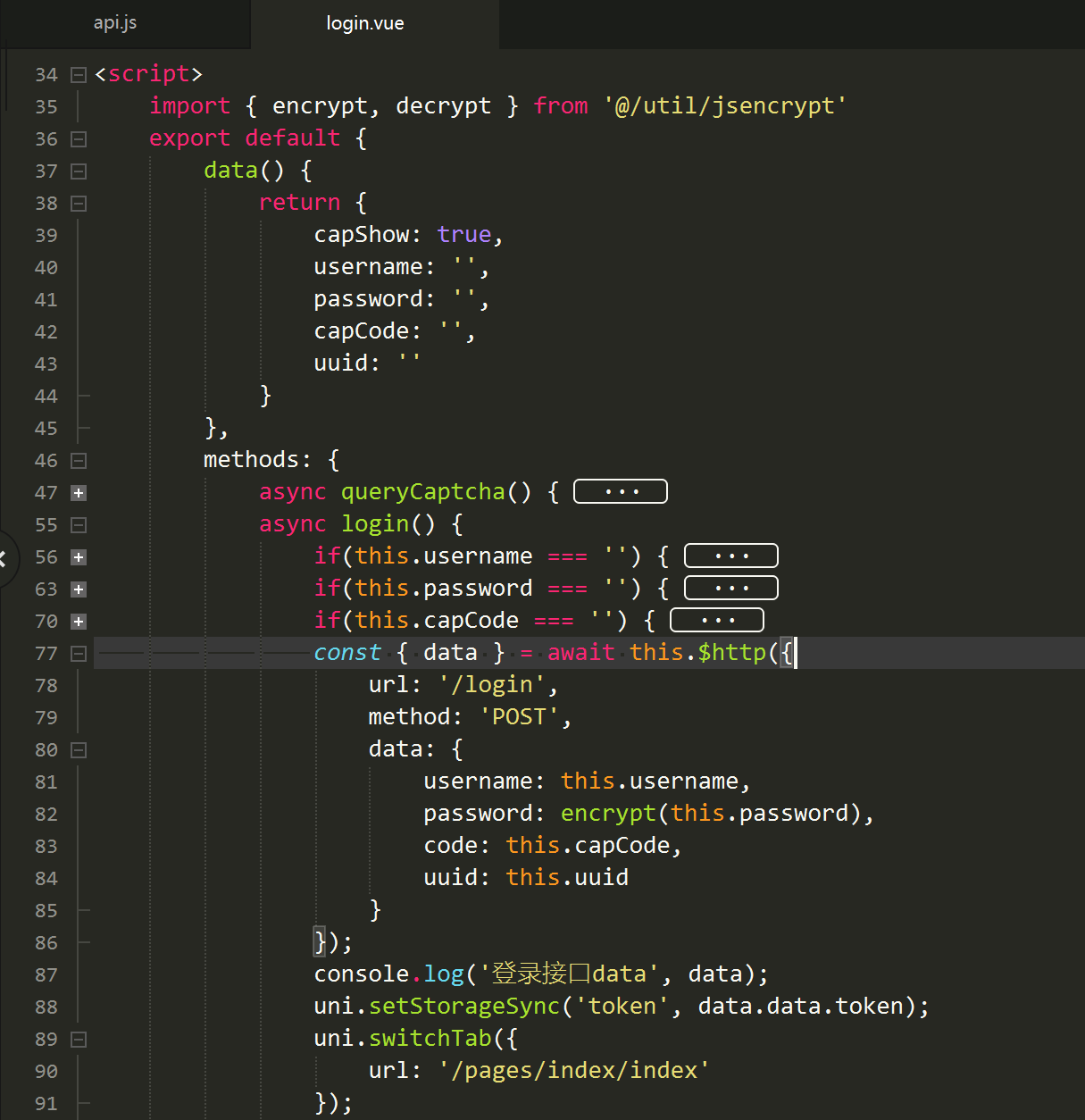
login.vue页面使用:

https://www.cnblogs.com/ZJTL/p/13650995.html
原文:https://www.cnblogs.com/guwufeiyang/p/14925898.html