前端代码:
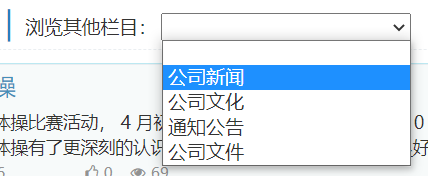
<div class="selectItem"> <span style="font-size: 15px;">浏览其他栏目:</span> <select style="font-size: 15px;width: 200px;"> <option value=""></option> <option value="/infomgm/info/list/AGMKD6zk?classify=false">公司新闻</option> <option value="/infomgm/info/list/T2ZL6Wl0?classify=false">公司文化</option> <option value="/infomgm/info/list/OWw5woA0?classify=false">通知公告</option> <option value="/infomgm/info/list/foAXAczA?classify=false">公司文件</option> </select> </div>
js代码:
<script>
/*<![CDATA[*/
var aSelect=document.querySelectorAll(".selectItem select");
for(var i=0;i<aSelect.length;i++)
{
aSelect[i].onchange=function()
{
var url=this.options[this.selectedIndex].value;
window.open(url);
}
}
/*]]>*/
</script>
上图,就是点了不同的option,会打开对应的url,这个url我选择写在option标签的value里面

原文:https://www.cnblogs.com/leehwayou/p/14921365.html