
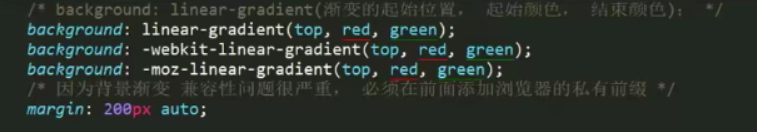
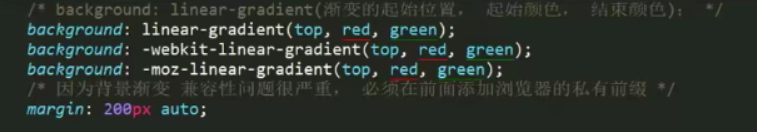
背景颜色的渐变:
background: -webkit-linear-gradient(渐变的起始位置, 颜色 位置,颜色 位置...)
/* background: -webkit-linear-gradient(top, red 0%, green 20%, blue 80%) */
前面的 webkit, moz 是表示的浏览器的前缀
浏览器前缀
-webkit- 是Google,Safari,Android Browser浏览器
-moz- 是Firefox浏览器
-o- 是Opera浏览器
-ms- 是Internet 浏览器
-khtml- 是Konqueror浏览器
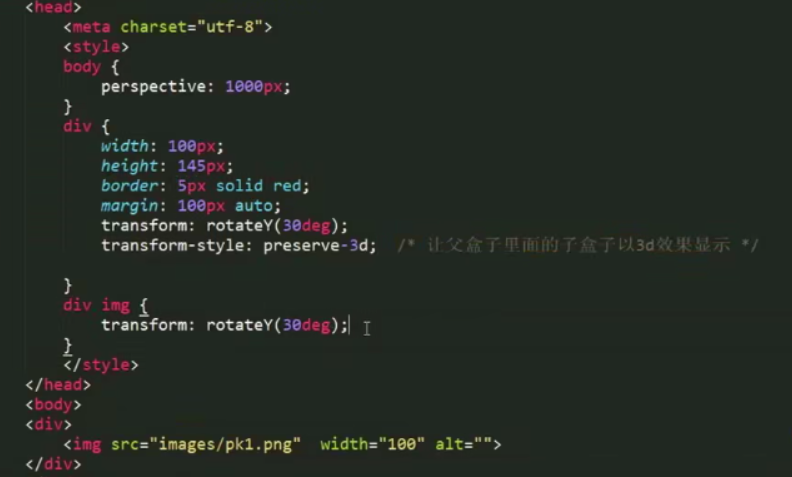
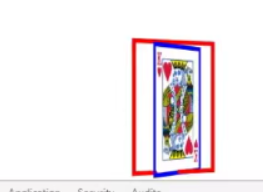
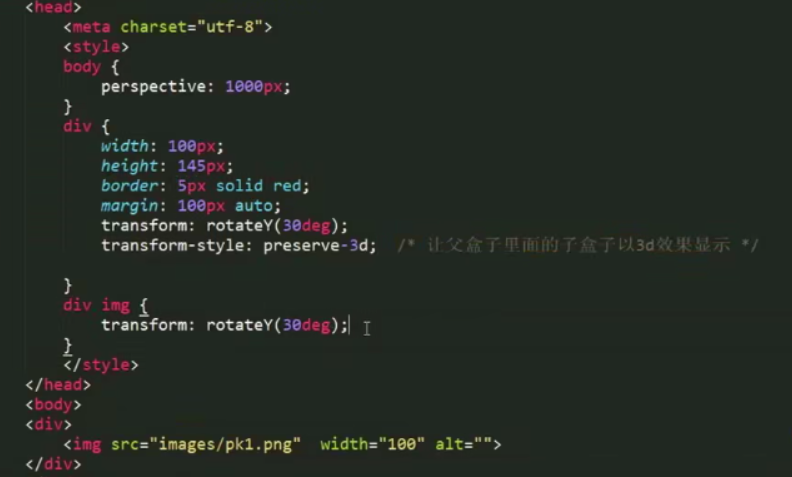
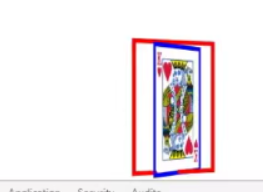
图片旋转轮播(preserve-3d)
transform-style: preserve-3d


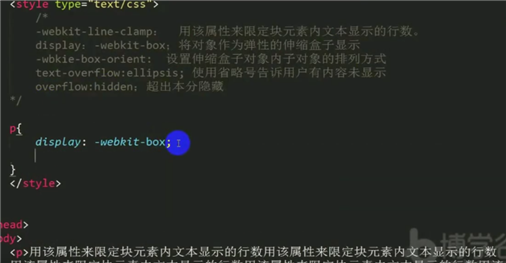
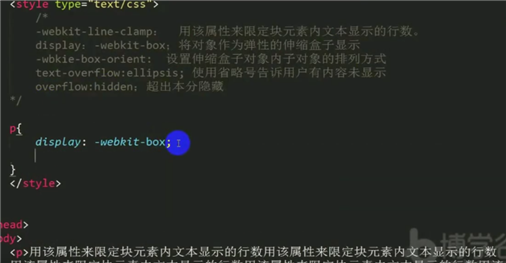
webkit的css扩展方法

盒子垂直居中的方法
1、先让盒子的上下边缘和父盒子的水平中心线重叠,然后再让子盒子往回移动自身的一半距离
2、使用表格的vertical-align: middle 实现盒子垂直居中
3、使用margin计算盒子的上下边距
盒子水平居中的方法
1、margin: 0 auto
2、margin左右边距(浏览器宽度改变不太好用)
3、先让子盒子左右边缘和父盒子垂直的中心线重叠,然后再让子盒子往回移动自身的一半距离
4、把盒子转换成行内块,使用text-align 属性使盒子水平居中
CSS补充
原文:https://www.cnblogs.com/hxiaoman/p/14891366.html