项目中我们经常使用justifyContent来调整子控件,这个值主要是控制主轴的,那么今天我们就简单通过示例来了解下它的几个属性
justifyContent?: "flex-start" | "flex-end" | "center" | "space-between" | "space-around" | "space-evenly";
默认是flex-start,效果如图:

flex-end

center

space-between(两端对齐平分,空白两等分)

space-around(整体平均分配、整体三等分)

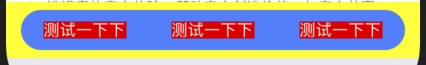
space-evenly(从左向右等间距平分,空白四等分)

代码如下:
<View style={style.btn_bg}>
<TouchableOpacity onPress={() => {
}}>
<View style={style.btn_blue}>
<Text style={style.btn}>测试一下下</Text>
<Text style={style.btn}>测试一下下</Text>
<Text style={style.btn}>测试一下下</Text>
</View>
</TouchableOpacity>
</View>
btn_bg: {
backgroundColor: ‘yellow‘,
paddingHorizontal: 15,
paddingVertical: 8,
},
btn_blue: {
backgroundColor: ‘#3480FF‘,
height: 40,
borderRadius: 20,
justifyContent: ‘space-evenly‘,
flexDirection:‘row‘,
alignItems:‘center‘,
},
btn: {
fontSize: DeviceHelp.fontSize(16),
color: ‘#FFFFFF‘,
backgroundColor: ‘red‘,
},
综上所述:
space-between、space-around、space-evenly对于两个以上组件才有意义。
我们也可以通过space-between来实现左右两端布局。
原文:https://www.cnblogs.com/lijianyi/p/14894832.html