1:首先 查看node 版本
node -v

npm install stable

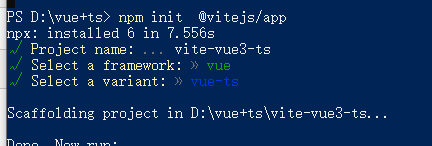
3:初始化 vitejs 然后就会叫你选择 语言直接选 vue-ts 然后cd 进入项目 初始化即可
npm init @vitejs/app 项目名称:vite-vue3-ts

cd vite-vue3-ts
npm install
npm run dev

打开成功这个页面就说明成功了
4:打开项目 打开 vite-config.ts 文件,修改指向目录

import { defineConfig } from ‘vite‘
import vue from ‘@vitejs/plugin-vue‘
import { resolve } from ‘path‘
console.log(resolve,‘resolve‘)
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
‘@‘: resolve(__dirname, ‘src‘) // 设置 `@` 指向 `src` 目录
}
},
base: ‘./‘, // 设置打包路径
server: {
port: 4000, // 设置服务启动端口号
open: true, // 设置服务启动时是否自动打开浏览器
cors: true, // 允许跨域
// 设置代理,根据我们项目实际情况配置
proxy: {
‘/api‘: {
target: ‘http://xxx.xxx.xxx.xxx:8000‘,
changeOrigin: true,
secure: false,
rewrite: (path) => path.replace(‘/api/‘, ‘/‘)
}
}
}
})
5:项目的结构
src |- assets //静态文件目录 |- common //通用组件类库 |- components //公共组件类库 |- plugins // element -plus UI 文件夹(我习惯这样写) |- router //路由配置 |- store //状态管理 |- utils //工具函数目录 |- views //页面组件 |- App.vue |-main.ts
6: 安装vue3支持的路由
npm i vue-router@4
1:创建src/router/index.ts 文件
└── src/
├── router/
├── index.ts // 路由配置文件
2打开 index.ts
import {
createRouter,
createWebHashHistory,
RouteRecordRaw
} from ‘vue-router‘
const routes:Array<RouteRecordRaw>=[
{
path:‘/‘,
name: ‘Login‘,
component: ()=>import(‘@/views/userLogin/login.vue‘) //懒加载引进来
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
4:安装 axios
npm i axios
1:在 utils/https.ts 新增文件
import Axios from ‘axios‘
import { ElMessage } from ‘element-plus‘
const baseURL = ‘https://api.github.com‘
const axios = Axios.create({
baseURL,
timeout: 20000 // 请求超时 20s
})
// 前置拦截器(发起请求之前的拦截)
axios.interceptors.request.use(
(response) => {
/**
* 根据你的项目实际情况来对 config 做处理
* 这里对 config 不做任何处理,直接返回
*/
return response
},
(error) => {
return Promise.reject(error)
}
)
// 后置拦截器(获取到响应时的拦截)
axios.interceptors.response.use(
(response) => {
/**
* 根据你的项目实际情况来对 response 和 error 做处理
* 这里对 response 和 error 不做任何处理,直接返回
*/
return response
},
(error) => {
if (error.response && error.response.data) {
const code = error.response.status
const msg = error.response.data.message
ElMessage.error(`Code: ${code}, Message: ${msg}`)
console.error(`[Axios Error]`, error.response)
} else {
ElMessage.error(`${error}`)
}
return Promise.reject(error)
}
)
export default axios
5: 安装vue3支持的状态管理 (vuex)
npm i vuex@next
1:创建 src/store/index.ts 文件
store/ |-index.ts //文件入口配置文件 |-getters.ts |-modules/ //状态管理的一些 常用的放法函数
|-user.ts //登录的时候所做的操作 保存用户名 token等 |-mutation-types.ts
2:下面就是index.ts 文件内容
import Vuex from ‘vuex‘
import user from ‘./modules/user‘
import getters from ‘./getters‘
export default new Vuex.Store({
modules: {
user,
},
state: {
fileUrl: null
},
mutations: {
},
actions: {
},
getters:getters
})
6: 安装支持 Vue3 的 UI 框架 Element Plus
npm i element-plus
1:然后在 src/plugins/element.ts
src/
|-plugins/
|-element.ts
引进来UI
import ElementPlus from ‘element-plus‘
import ‘element-plus/lib/theme-chalk/index.css‘
export default (app: any) => {
app.use(ElementPlus)
}
7:上面的都做好之后,就在main.ts 引进来挂起
import { createApp } from ‘vue‘
import App from ‘./App.vue‘
import router from ‘./router/index‘
import store from ‘./store/index‘
import installElementPlus from ‘./plugins/element‘
const app = createApp(App);
installElementPlus(app)
import Https from ‘./utils/https‘
app.use(
router,
store,
installElementPlus,
Https
).
mount(‘#app‘)
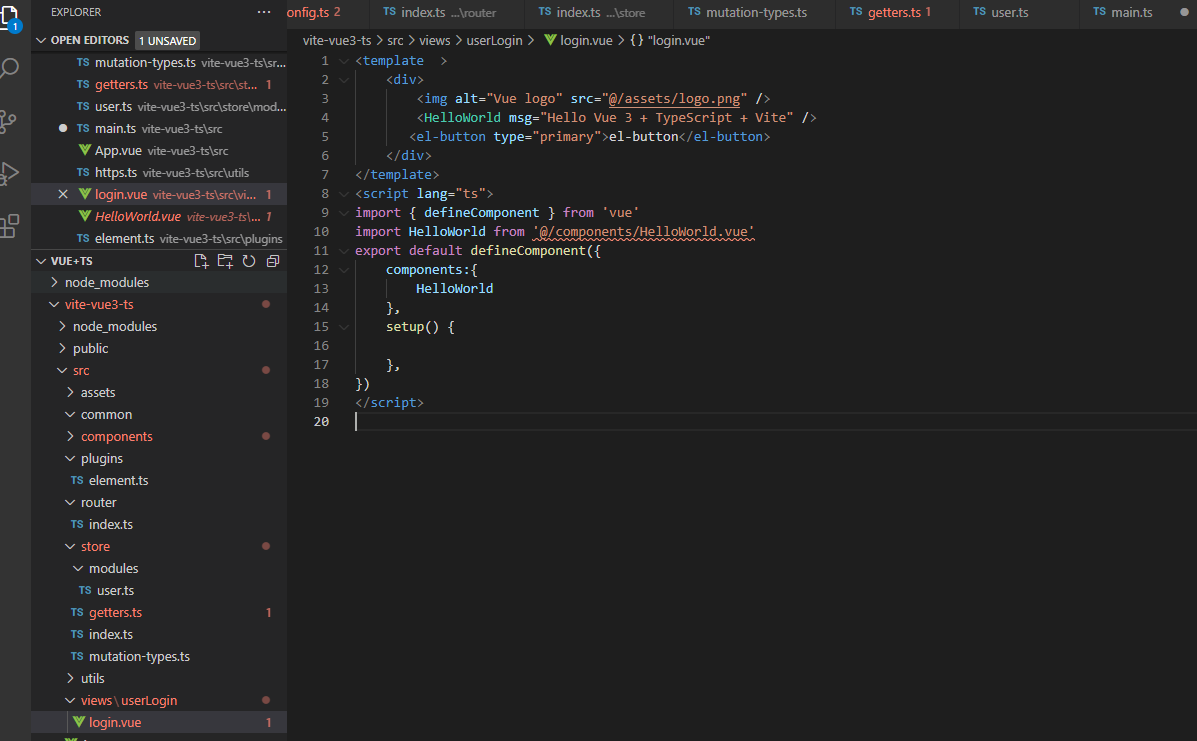
然后用一下这个UI
<el-button type="primary">el-button</el-button>


9:到这里就可以开发项目了。vue3的基本框架就搭好了
原文:https://www.cnblogs.com/Myzhuo/p/14886513.html