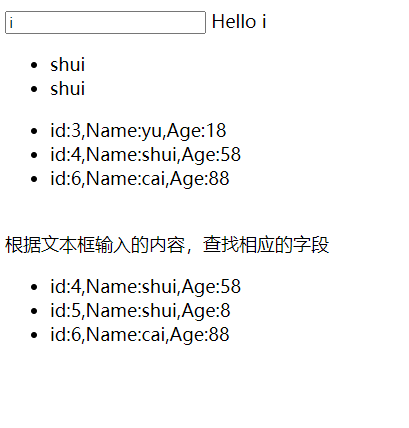
<div id="app"> <input type="text" v-model="searchName"> {{test1}} <ul> <li v-for="p in test2">{{p.name}}</li> </ul> <ul> <li v-for="p in getPersons">id:{{p.id}},Name:{{p.name}},Age:{{p.age}}</li> </ul><br /> 根据文本框输入的内容,查找相应的字段 <ul> <li v-for="p in getPersons2">id:{{p.id}},Name:{{p.name}},Age:{{p.age}}</li> </ul> </div> <script type="text/javascript"> var vue = new Vue({ el: "#app", data: { persons: [ { id: 3, name: "yu", age: "18" }, { id: 4, name: "shui", age: "58" }, { id: 5, name: "shui", age: "8" }, { id: 6, name: "cai", age: "88" } ], searchName: ‘‘ }, computed: { test1: function () { return "Hello " + this.searchName; }, test2: function () { return [{ id: 1, name: "shui" }, { id: 2, name: "shui" }] }, getPersons: function () { return this.persons.sort(function (p1, p2) { return p1.id - p2.id;//排序根据id }).filter(function (p) { return p.age > 10;//过滤年龄小于10的数据 }) }, getPersons2: function () { var Sname = this.searchName; return this.persons.filter(function (p) { return p.name.indexOf(Sname) >= 0;//返回persons 根据searchName输入的内容 }) } } }) </script>

原文:https://www.cnblogs.com/shuicai/p/14884723.html