场景:增删改查,弹出弹窗,点击关闭按钮,页面内容刷新,一切正常;点击右上角的x图标,页面内容不刷新。
肇事弹窗:

原因:有的页面会刷新,有的页面部分内容不刷新,实在搞不懂了,应该是页面引用了第三方API的缘故。
解决办法:
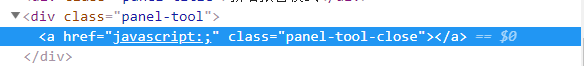
肇事x的源代码:

js选择器获取到这个x:
document.getElementsByClassName("panel-tool")[0].firstChild
方法①:找到那个x,给它绑定一个onclick事件。
方法②:在dialog的onopen事件里,把这个x的href属性值修改成"".
onOpen: function() {
document.getElementsByClassName("panel-tool")[0].firstChild.href = " ";
},
这时候点x就会通过href刷新页面。
这个问题也是偶然才发现的。
主要存在于修改的模块,点修改,表单数据回显。
因为弹窗嘛,是有保存/关闭两个按钮的,点击关闭→再次打开弹窗,组合框combox数据回显错误。
这里的combox是由一个编辑框和一条下拉列表组成的,第一次点击修改,回显正常;此时点x关闭;第二次点击修改,其他正常,combox回显错误。
原因是combox没有刷新。
解决方案是在dialog的onopen事件里,刷新一下combox,这样每次打开dialog,数据都会先刷新再回显。
当然在x上绑定onclick事件,在里面刷新combox也是可以的。
总之这个弹窗自带的x经常会出点问题,我很讨厌,但又不能禁用了,禁用了看起来总觉得缺了点什么。
解决easyUI弹窗/对话框/dialog点右上角x以后,部门页面内容不刷新/再次打开弹窗,combox数据回显错误的问题
原文:https://www.cnblogs.com/northwest332/p/14884839.html