document.write和innerHTML有本质的区别,如题。document.write是document对象的方法,element.innnerHTML是元素的属性,值是字符串,但是可以识别尖括号等标签。element.innerText则不会识别标签,当成文本返回。
其他区别:document.write是直接将内容写入页面的内容流,会导致页面全部重绘,innerHTML将内容写入某个DOM节点,不会导致页面全部重绘
下面举两个例子说明,第一个例子使用write()方法,第二个例子使用innerHTML
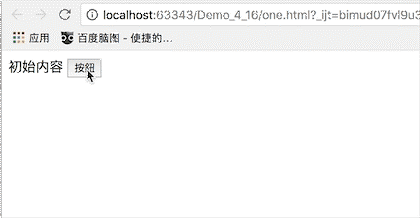
例子一:页面有初始内容,点击页面中的按钮向页面中通过document.write()方法写入内容,会发现原先的初始内容消失了,整个页面只剩下了通过write()方法写入的内容。原因是整个页面进行了重绘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
初始内容
<button onclick="fun()" >按鈕</button>
<script>
function fun() {
document.write("write内容");
}
</script>
</body>
</html>
效果动态图:

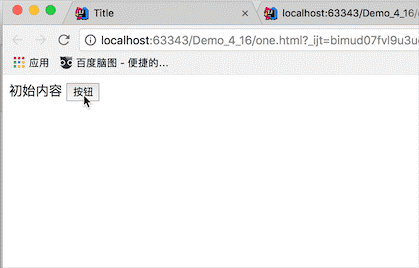
举例二:页面有初始内容,在初始内容后面给定一个节点,通过innerHTML向这个节点写内容,初始内容不消失,通过innerHTML新增加的内容准确的显示在节点位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
初始内容<a id="p"></a>
<button onclick="fun()">按钮</button>
<script>
function fun() {
document.getElementById("p").innerHTML="新增加的innerHTML内容";
}
</script>
</body>
</html>
效果动态图:

document的write函数和DOM. innerHTML属性有什么区别 innerText?
原文:https://www.cnblogs.com/coderwhytop/p/14881954.html