

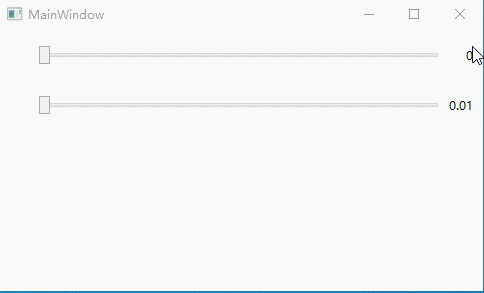
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" xmlns:local1="clr-namespace:WpfApp1.ViewModel" mc:Ignorable="d" Title="MainWindow" Height="300" Width="500"> <Window.DataContext> <local1:MainViewModel></local1:MainViewModel> </Window.DataContext> <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Slider x:Name="sleder1" Value="{Binding IntSlider}" Minimum ="0" Maximum="100" SmallChange="1" LargeChange="1" Grid.Row="0" VerticalAlignment="Center" Margin="40,0,40,0"></Slider> <TextBlock Text="{Binding ElementName=sleder1,Path=Value}" Grid.Row="0" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,10,0" ></TextBlock> <Slider x:Name="sleder2" Value="{Binding DoubleSlider}" Minimum ="0.01" Maximum="1" SmallChange="0.01" LargeChange="0.01" Grid.Row="1" VerticalAlignment="Center" Margin="40,0,40,0"></Slider> <TextBlock Text="{Binding ElementName=sleder2,Path=Value}" Grid.Row="1" HorizontalAlignment="Right" VerticalAlignment="Center" Margin="0,0,10,0" ></TextBlock> </Grid> </Window>

using GalaSoft.MvvmLight; using System; namespace WpfApp1.ViewModel { /// <summary> /// This class contains properties that the main View can data bind to. /// <para> /// Use the <strong>mvvminpc</strong> snippet to add bindable properties to this ViewModel. /// </para> /// <para> /// You can also use Blend to data bind with the tool‘s support. /// </para> /// <para> /// See http://www.galasoft.ch/mvvm /// </para> /// </summary> public class MainViewModel : ViewModelBase { /// <summary> /// Initializes a new instance of the MainViewModel class. /// </summary> public MainViewModel() { ////if (IsInDesignMode) ////{ //// // Code runs in Blend --> create design time data. ////} ////else ////{ //// // Code runs "for real" ////} } private int intSlider; public int IntSlider { get { return intSlider; } set { intSlider = value; RaisePropertyChanged(() => IntSlider); } } private double doubleSlider; public double DoubleSlider { get { return Math.Round(doubleSlider, 2); }//保留两位小数点 set { doubleSlider = value; RaisePropertyChanged(() => DoubleSlider); } } } }
原文:https://www.cnblogs.com/lizhiqiang0204/p/14881850.html