我看网上很多文章,包括我本地使用的官方脚手架是基于Vue CLI 2的。今天研究了下最新的官方文档,基于最新的@vue/cli 4.5.13一步步初始化一个项目。
官方文档:https://cli.vuejs.org/zh/guide/installation.html
略
1.如果安装了旧版本vue-cli,先卸载
sudo npm uninstall vue-cli -g
2.安装@vue/cli,使用国内镜像加速
sudo npm install -g @vue/cli --registry=https://registry.npm.taobao.org
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project
该兼容旧版本的方式暂未验证
vue create hello-world


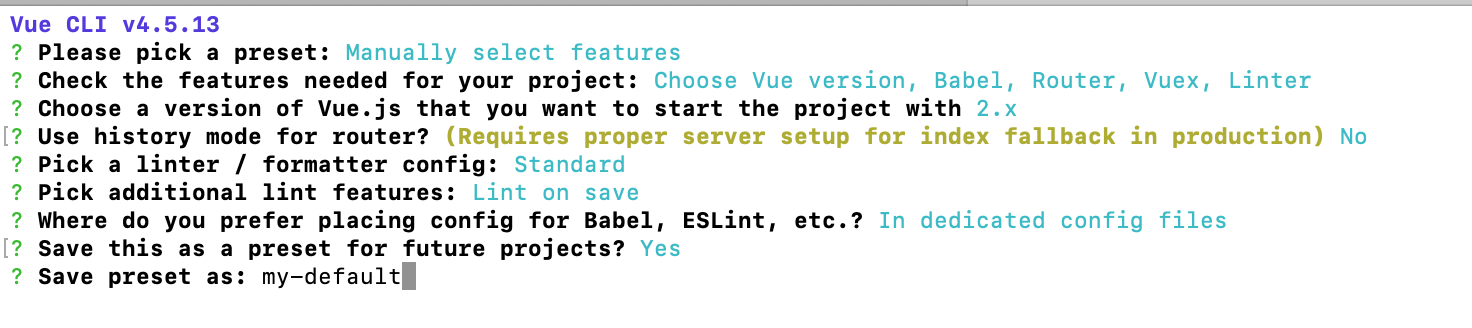
可以将预设以及配置保存供下次直接使用,配置保存在home 目录下一个名叫 .vuerc 的 JSON 文件中。

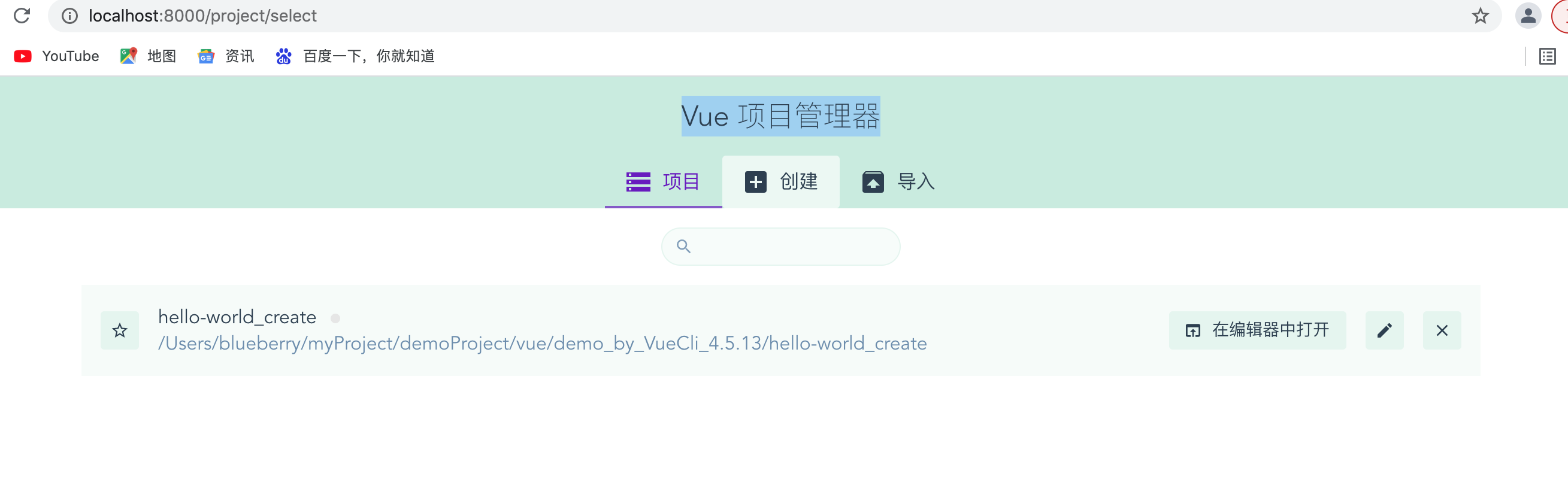
npm run servevue ui



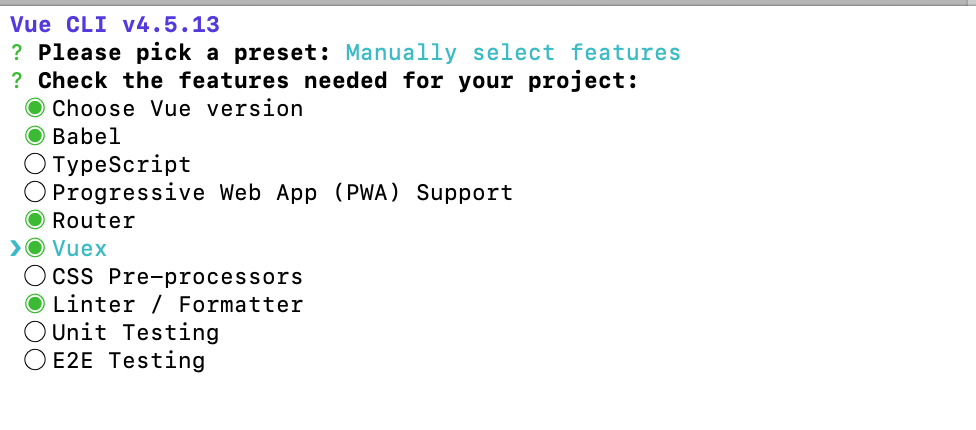
配置预设中选择的插件
略
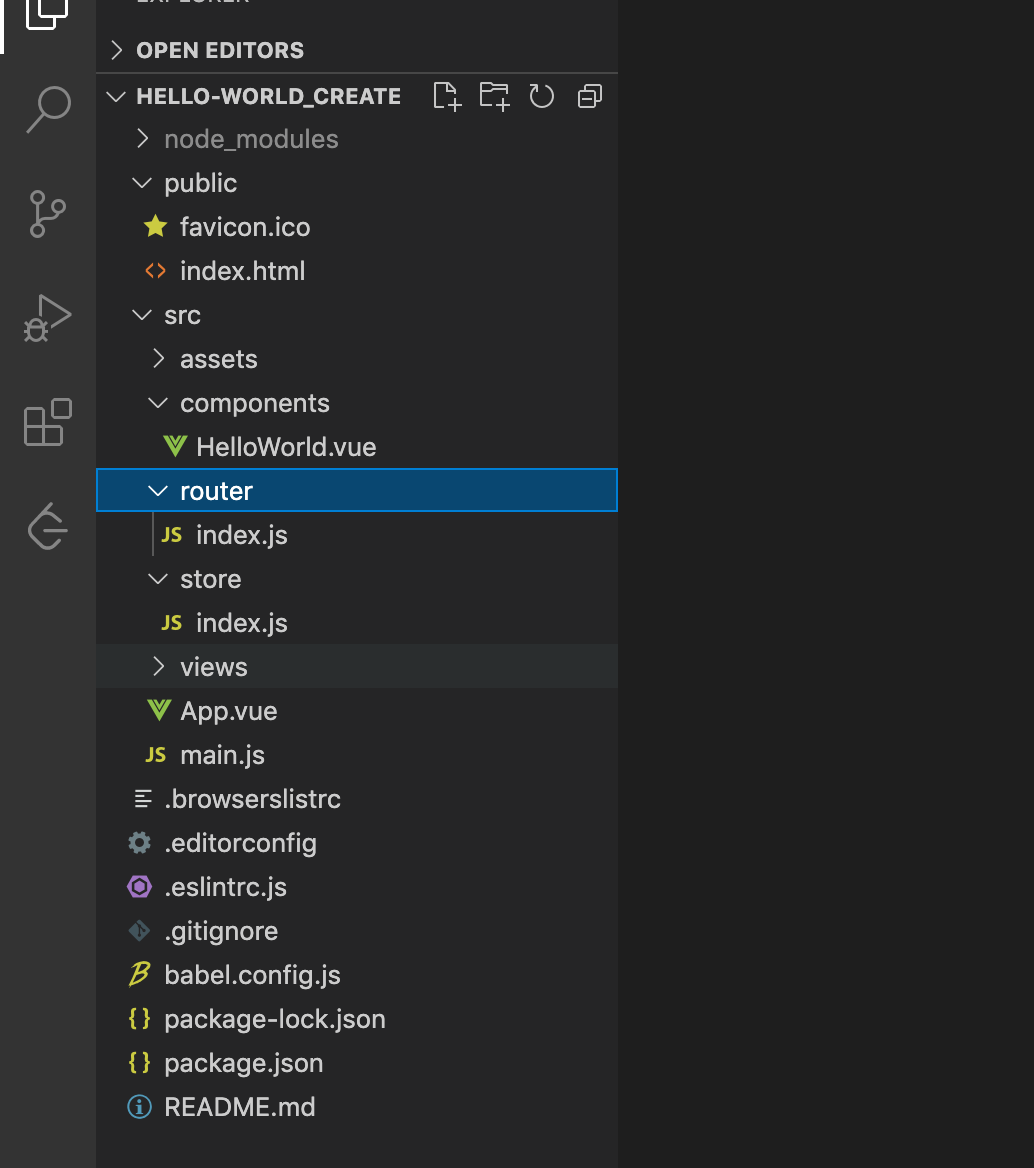
创建完成

以上过程创建的是一个默认配置的项目。在实际使用过程中我们常常需要自定义配置,如更改host、端口等。此时,需要在项目根目录下创建一个vue.config.js文件。
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
具体配置参考官方文档:https://cli.vuejs.org/zh/config/
// vue.config.js
/**
* @type {import(‘@vue/cli-service‘).ProjectOptions}
*/
module.exports = {
// http://127.0.0.1:8080/dev-path/#/
// 如果你想把开发服务器架设在根路径,你可以使用一个条件式的值:
publicPath: process.env.NODE_ENV === ‘production‘
? ‘/prod-path/‘
: ‘/dev-path/‘,
// 当运行 vue-cli-service build 时生成的生产环境构建文件的目录,Default: ‘dist‘
outputDir: ‘dist‘,
// 放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。Default: ‘‘
assetsDir: ‘‘,
// 生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。(要求 index 的 HTML 是被 Vue CLI 自动生成的)。Default: true。
filenameHashing: true,
// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。Default: ‘default‘
// 当 lintOnSave 是一个 truthy 的值时,eslint-loader 在开发和生产构建下都会被启用。如果你想要在生产构建时禁用 eslint-loader,你可以用如下配置:
lintOnSave: process.env.NODE_ENV !== ‘production‘,
// 设置为 true 后你就可以在 Vue 组件中使用 template 选项了。如:new Vue({template: ‘<div>{{ hi }}</div>‘})。Default: false
runtimeCompiler: true,
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。Default: true
productionSourceMap: false,
// webpack配置
// 如果这个值是一个函数,则会接收被解析的配置作为参数。该函数既可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
configureWebpack: config => {
if (process.env.NODE_ENV === ‘production‘) {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
},
// 允许对内部的 webpack 配置进行更细粒度的修改。
chainWebpack: config => {
config.module
.rule(‘vue‘)
.use(‘vue-loader‘)
.tap(options => {
// 修改它的选项...
return options
})
},
// 向 CSS 相关的 loader 传递选项,比如你可以这样向所有 Sass/Less 样式传入共享的全局变量:
// css: {
// loaderOptions: {
// // 给 sass-loader 传递选项
// sass: {
// // @/ 是 src/ 的别名
// // 所以这里假设你有 `src/variables.sass` 这个文件
// // 注意:在 sass-loader v8 中,这个选项名是 "prependData"
// additionalData: ‘@import "~@/variables.sass"‘
// },
// // 默认情况下 `sass` 选项会同时对 `sass` 和 `scss` 语法同时生效
// // 因为 `scss` 语法在内部也是由 sass-loader 处理的
// // 但是在配置 `prependData` 选项的时候
// // `scss` 语法会要求语句结尾必须有分号,`sass` 则要求必须没有分号
// // 在这种情况下,我们可以使用 `scss` 选项,对 `scss` 语法进行单独配置
// scss: {
// additionalData: ‘@import "~@/variables.scss";‘
// },
// // 给 less-loader 传递 Less.js 相关选项
// less: {
// // http://lesscss.org/usage/#less-options-strict-units `Global Variables`
// // `primary` is global variables fields name
// globalVars: {
// primary: ‘#fff‘
// }
// }
// }
// },
// webpack-dev-server配置,所有 webpack-dev-server 的选项都支持
// 有些值像 host、port 和 https 可能会被命令行参数覆写;有些值像 publicPath 和 historyApiFallback 不应该被修改。
devServer: {
// 热加载
hot: true,
// ip地址
host: ‘0.0.0.0‘,
// 端口
port: 8080,
// false关闭https,true为开启
https: false,
// 自动打开浏览器
open: true,
/**
* 如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。
* 这会告诉开发服务器将任何未知请求 (没有匹配到静态文件的请求) 代理到配置的对应URL
*/
proxy: {
‘/api‘: {
target: ‘http://localhost:8081/‘,
// 如果要代理 websockets
ws: true,
changeOrigin: true
},
‘/foo‘: {
target: ‘<other_url>‘
}
}
}
// 这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。例如:
// pluginOptions: {
// foo: {
// // 插件可以作为 `options.pluginOptions.foo` 访问这些选项。
// }
// }
}
可以选择完整引入或者按需引入,我这里完整引入。
按需引入可以参考官方文档:https://element.eleme.cn/#/zh-CN/component/quickstart
cd my-project
vue add element
可以使用图形化界面傻瓜式安装和配置。
vue ui
在插件标签页查找安装:vue-cli-plugin-element
出现下面的提示和按钮则安装elementUI成功:

然后就可以用elementUI组件库愉快的玩耍啦。
原文:https://www.cnblogs.com/tang-hao/p/14879496.html